You don’t need to be tech-savvy to build a website.
With AI, you can bypass coding, hiring a developer, or staring at a blank page for hours. You can automate everything from writing content to choosing a professional layout and images.
This guide walks you through the entire process, step by step.
Imagine having a fully functional website up and running in a few hours. Whether you’re launching a business, portfolio, or personal project, here’s how to get started the simple way.
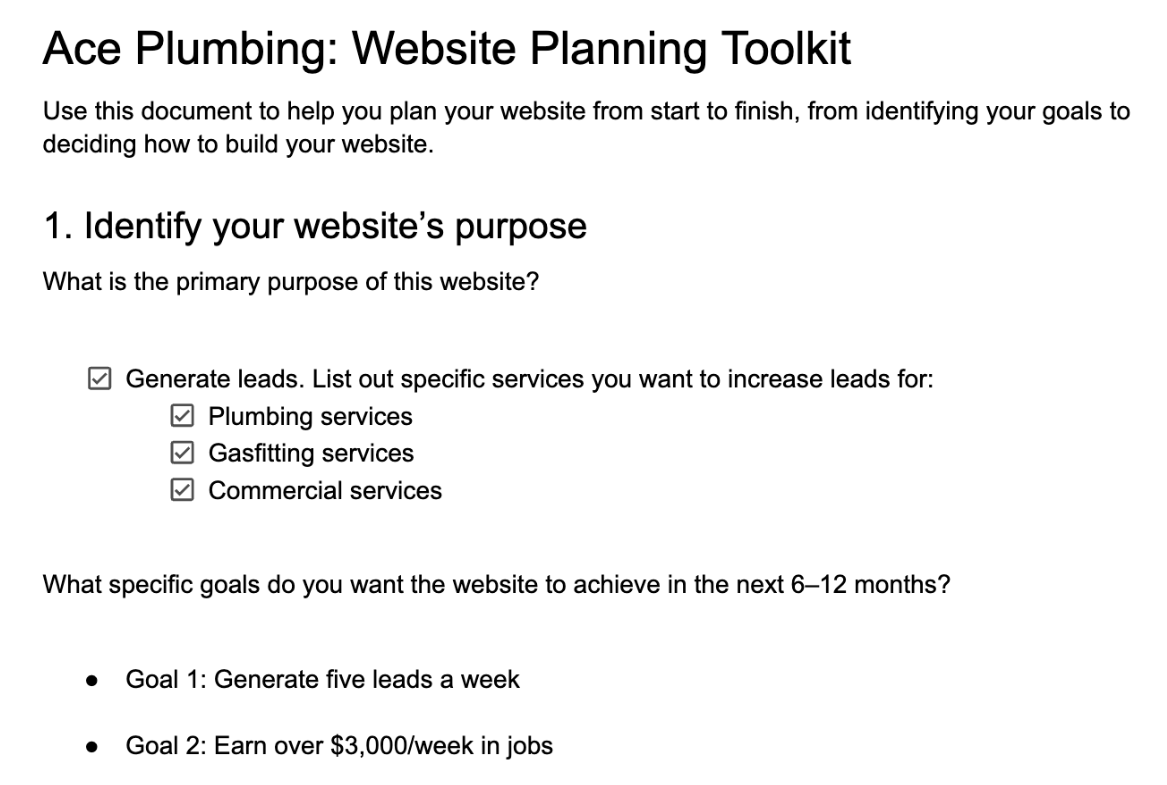
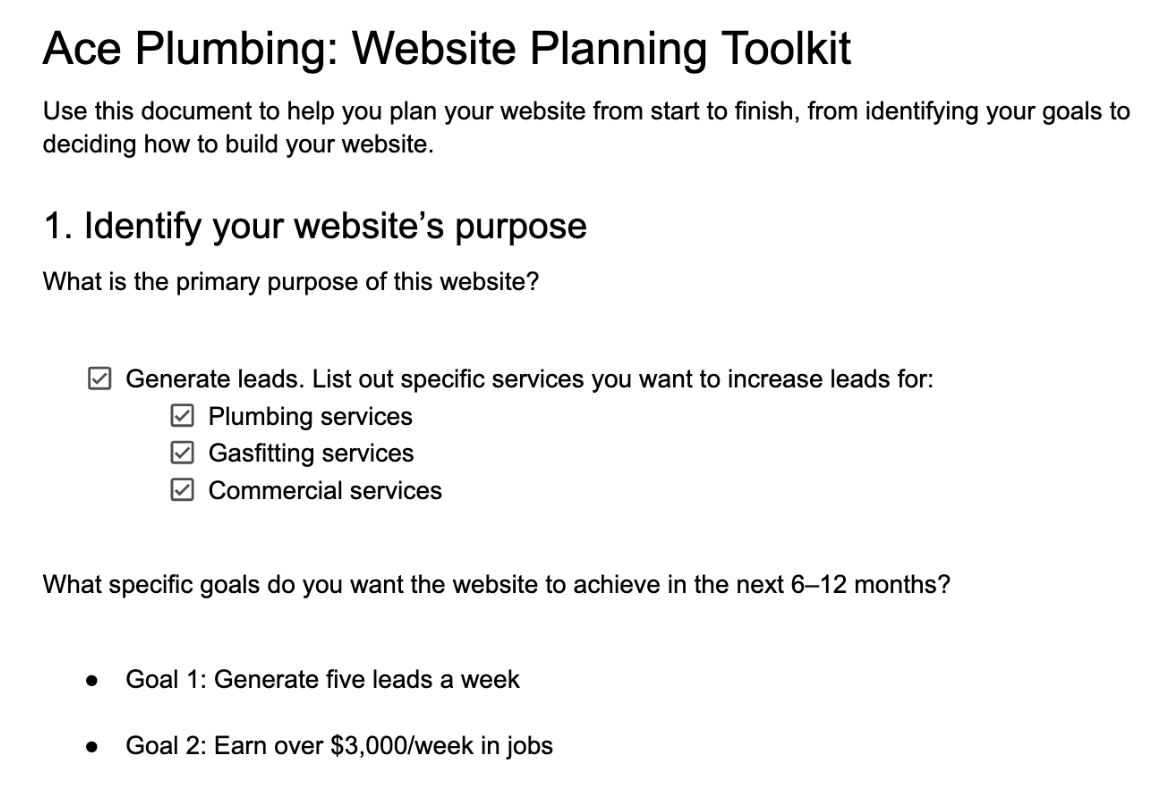
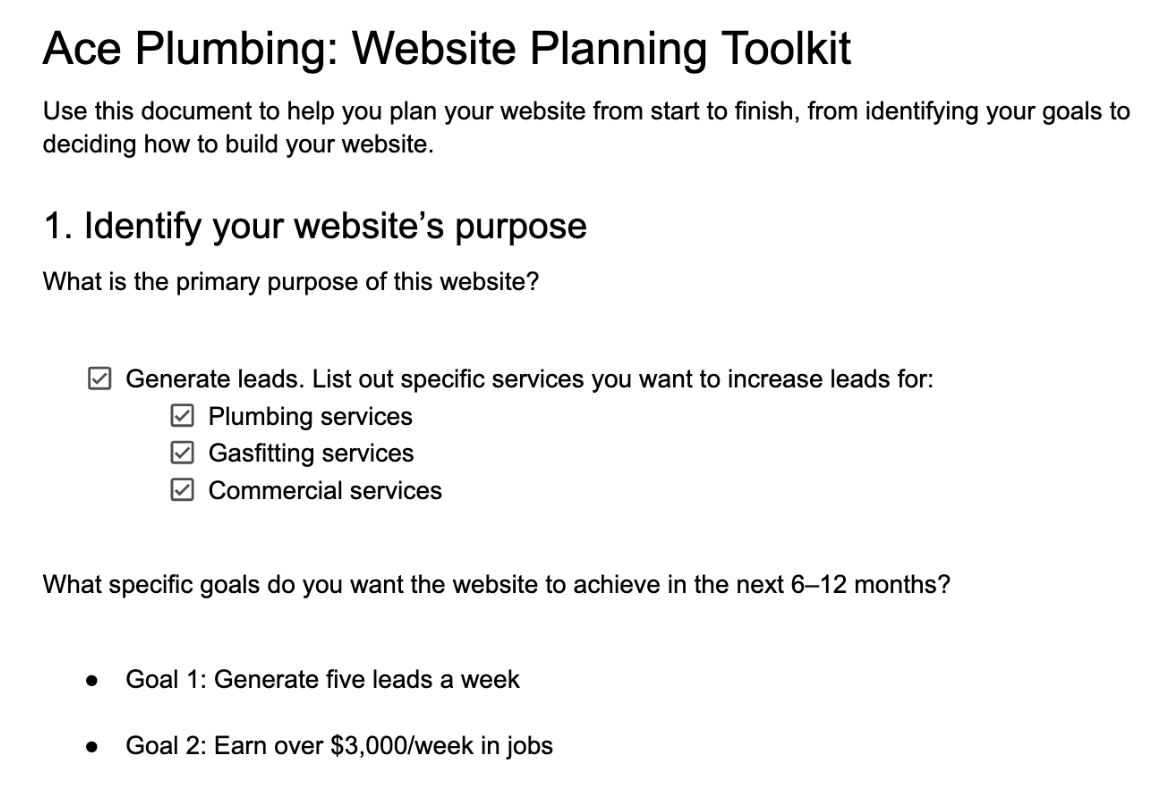
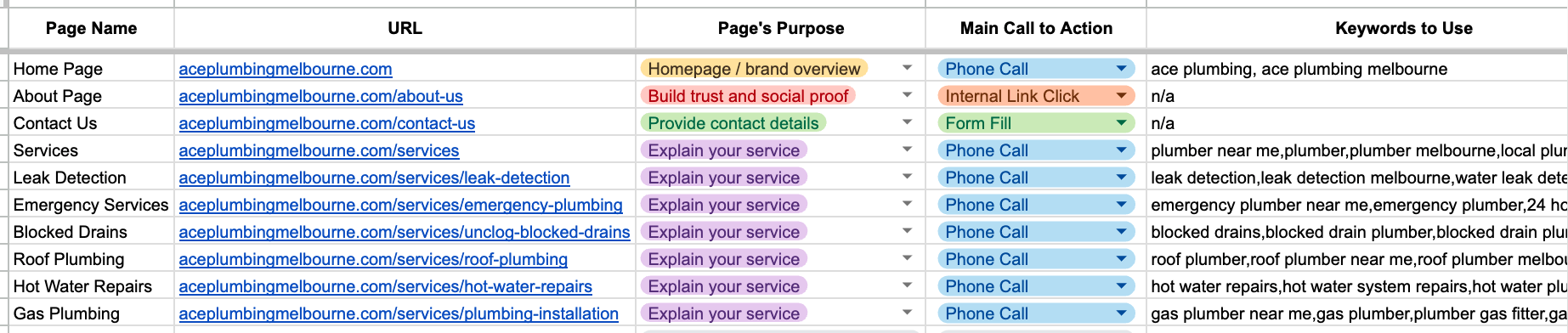
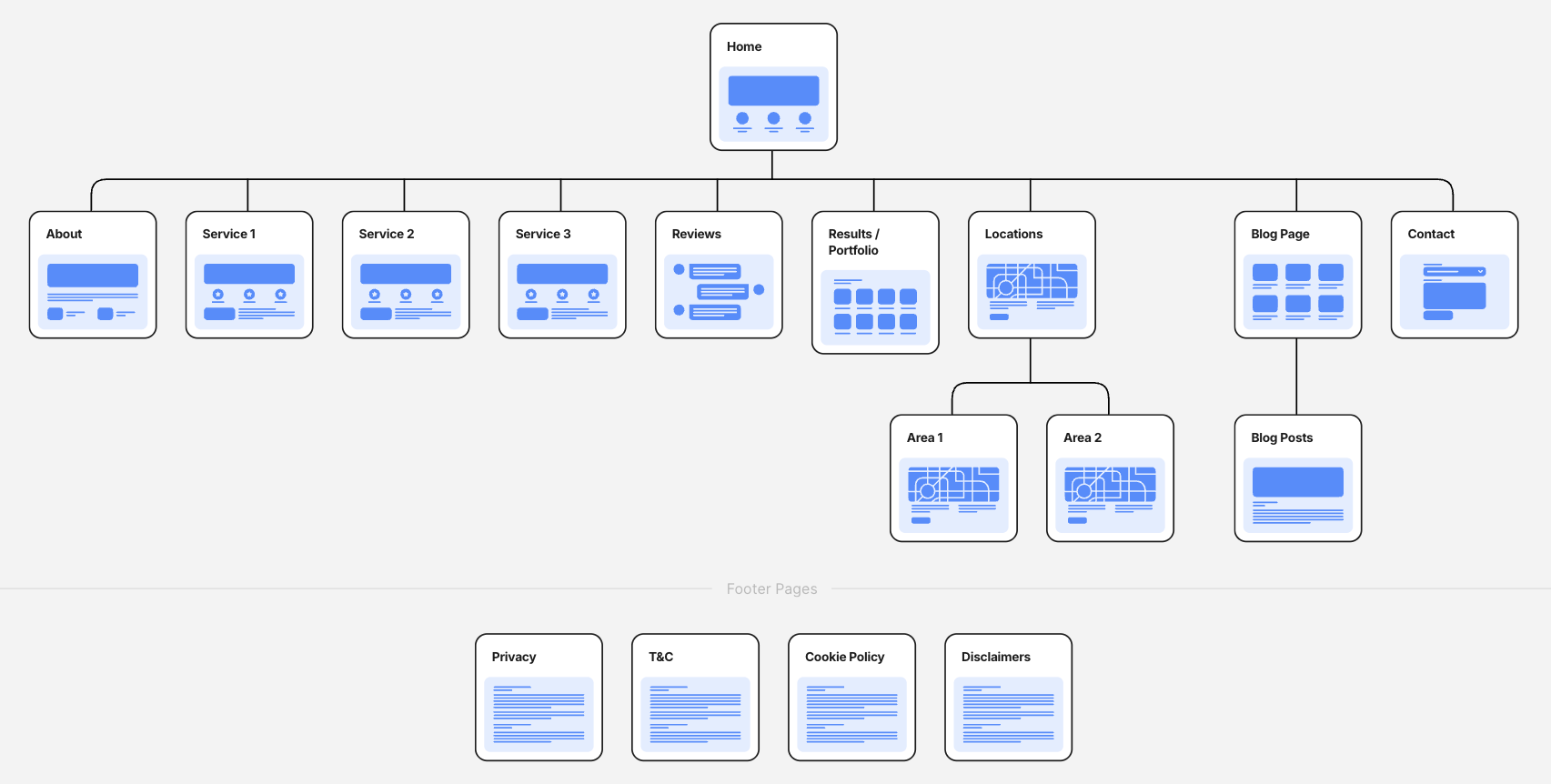
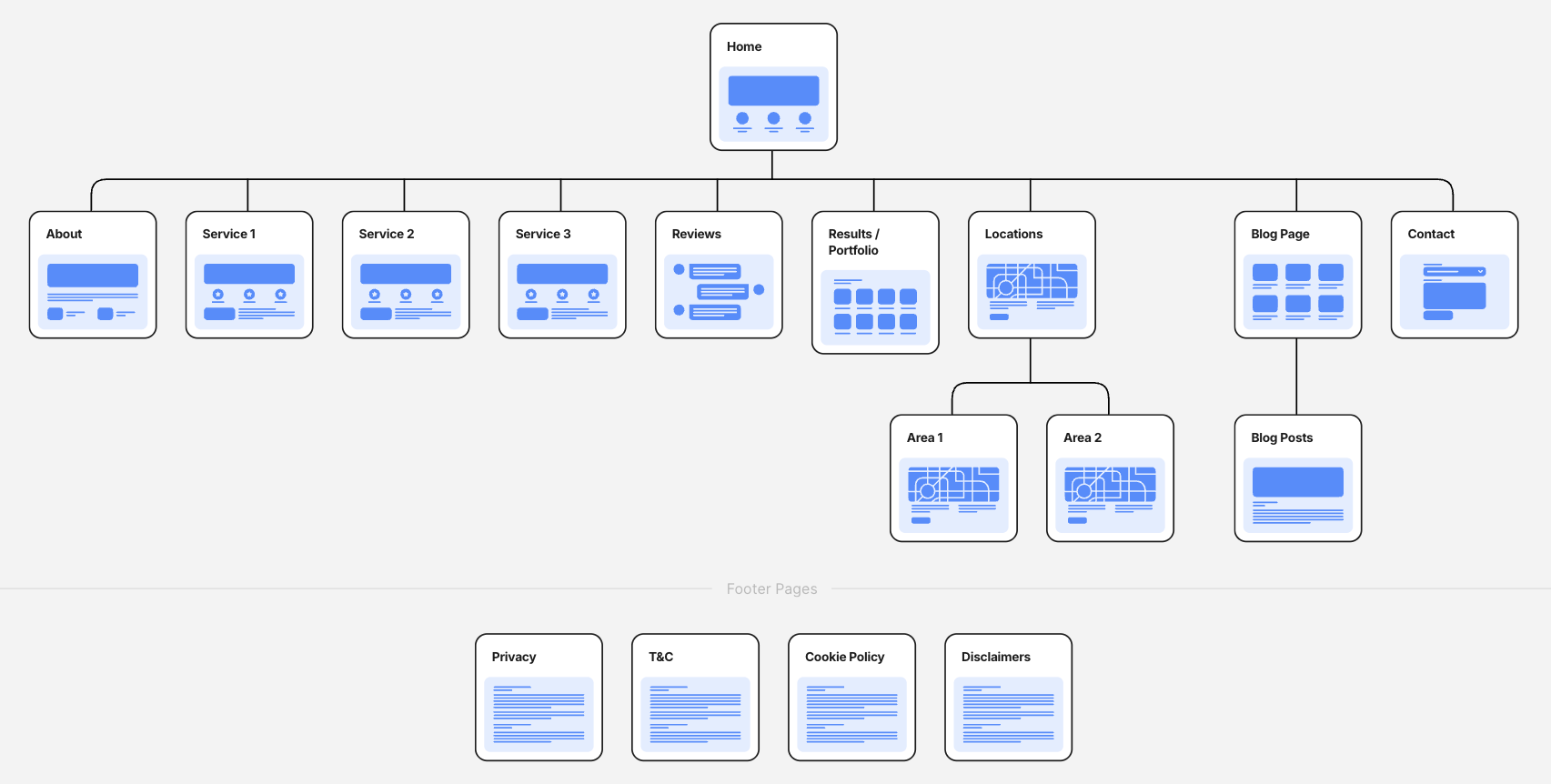
an example website plan that I created to help my brother launch his local plumbing business:

You can create a similar one following my website planning process or by using AI to guide you. Here’s a prompt you can try in ChatGPT:
“Hi! I plan to build a website for my small business, but I’m unsure where to start.
Can you guide me through the planning process? I’d like help with:
- Defining the main goals of my website
- Identifying who my target audience is
- Clarifying what makes my business unique
- Figuring out what pages I should include
- Suggesting what people might search for on Google to find a business like mine
Please ask me any questions you need to build a simple website brief I can follow.”
You can also remove some guesswork about what to feature on your website with other AI tools. ChatGPT is great at answering general questions, but it is not connected to the data of what people actually search for.
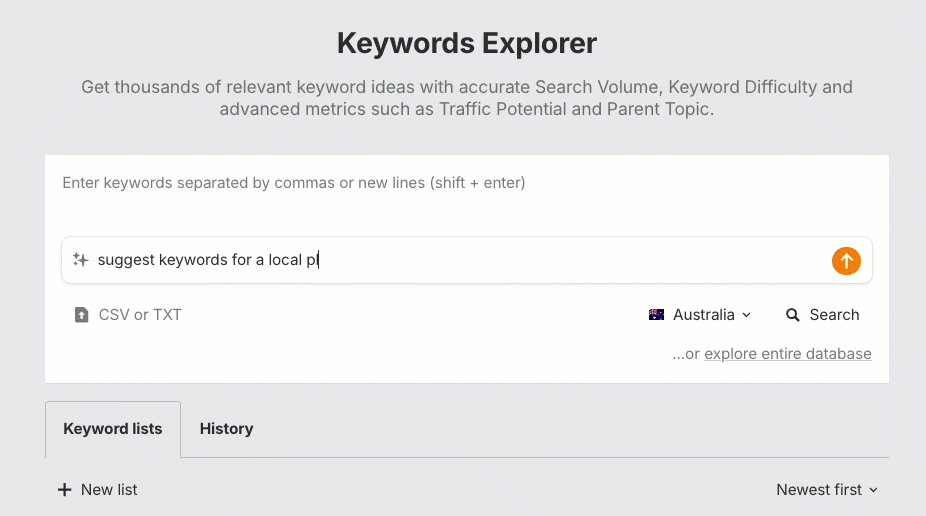
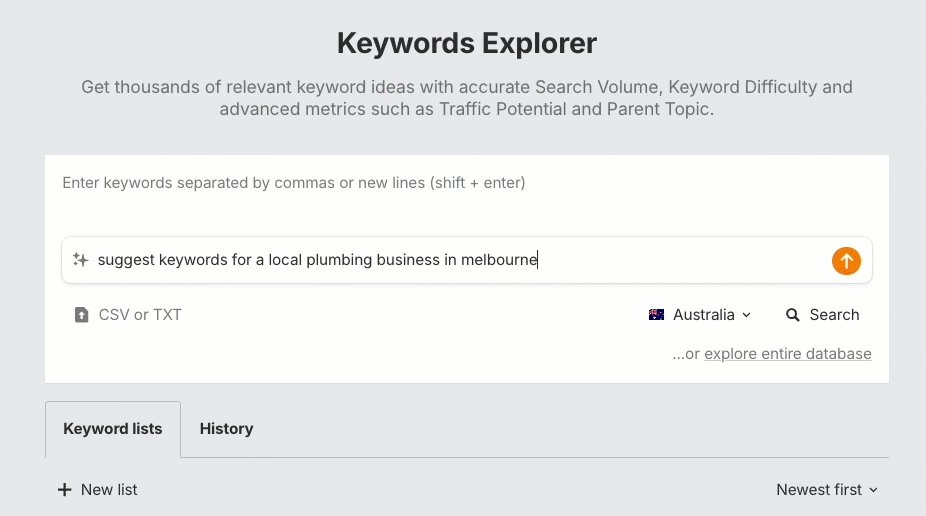
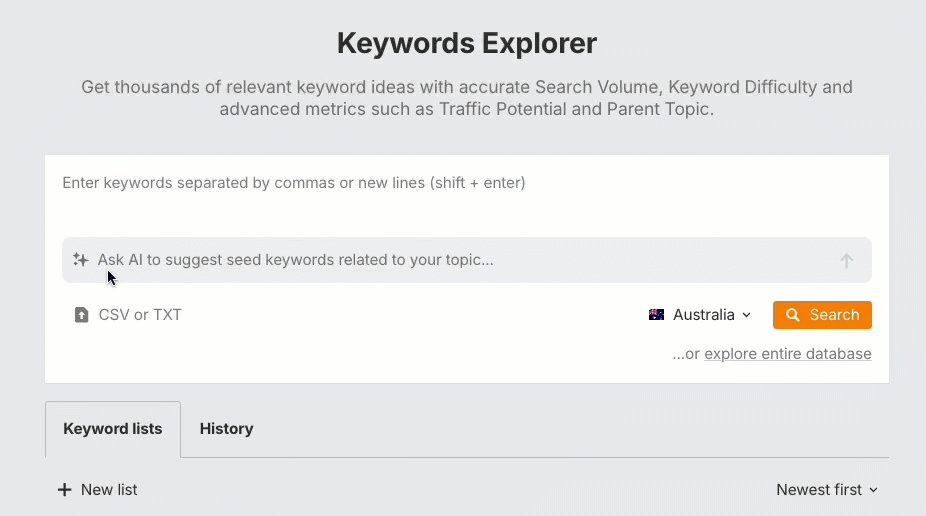
That’s where you can use something like Ahrefs’ AI keyword suggestions instead. It will show you the exact services people are already looking for on Google:

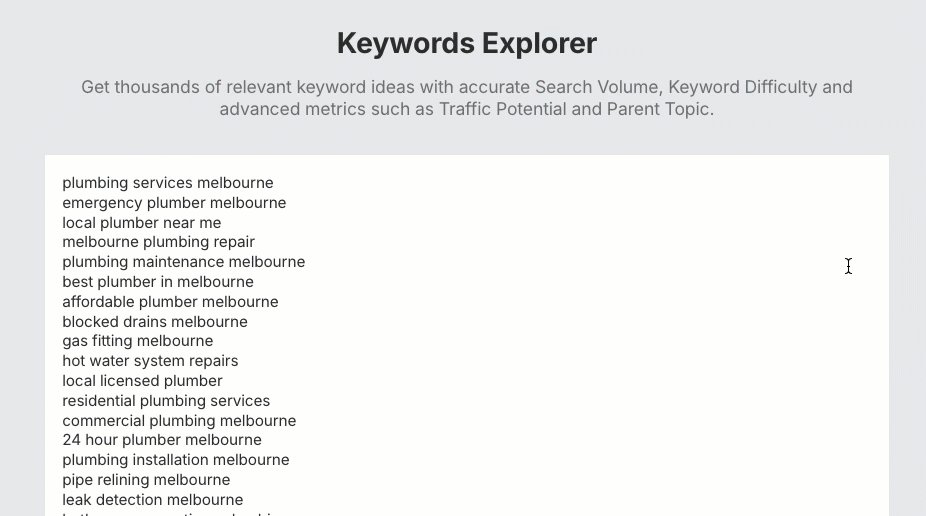
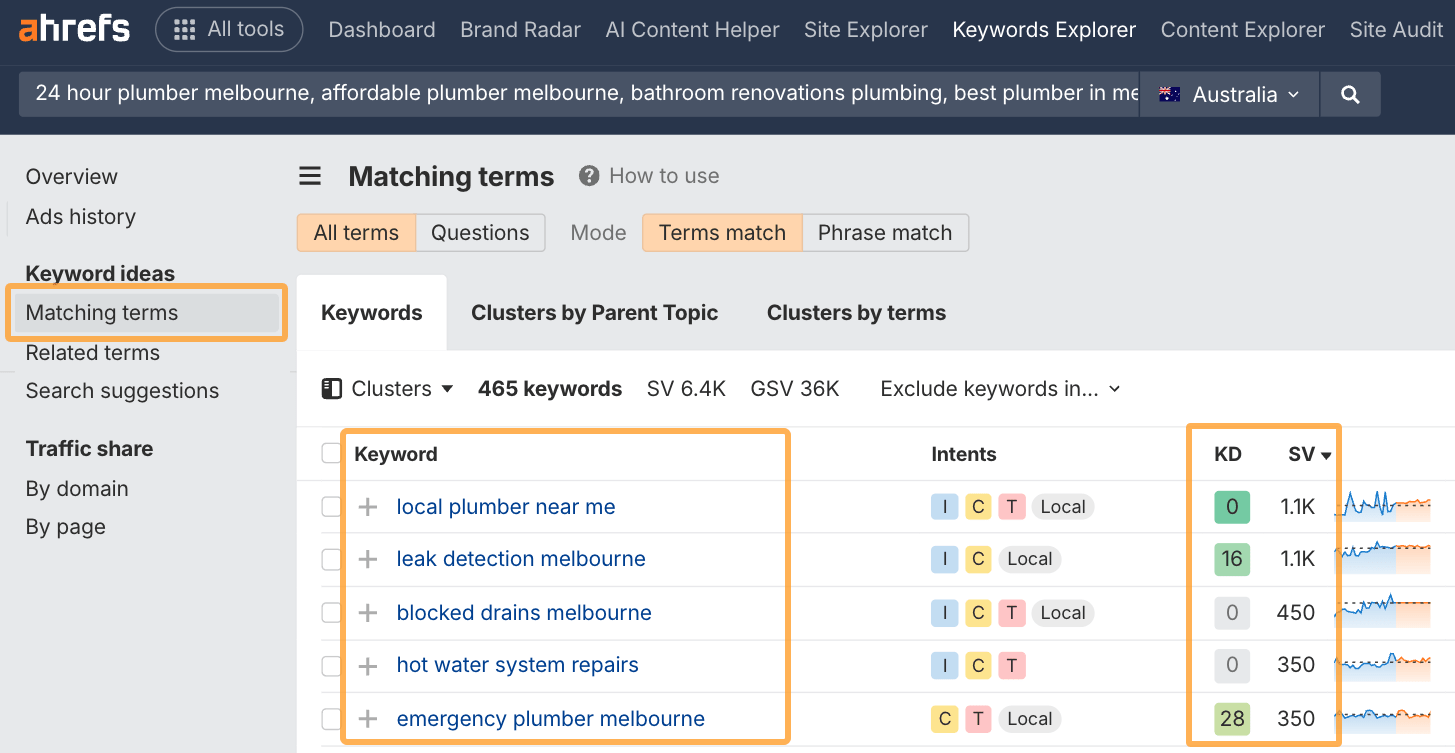
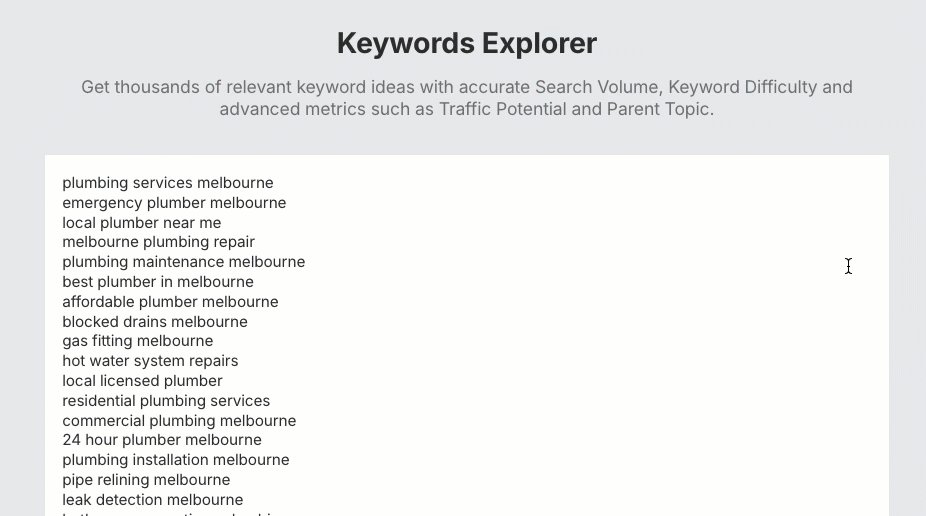
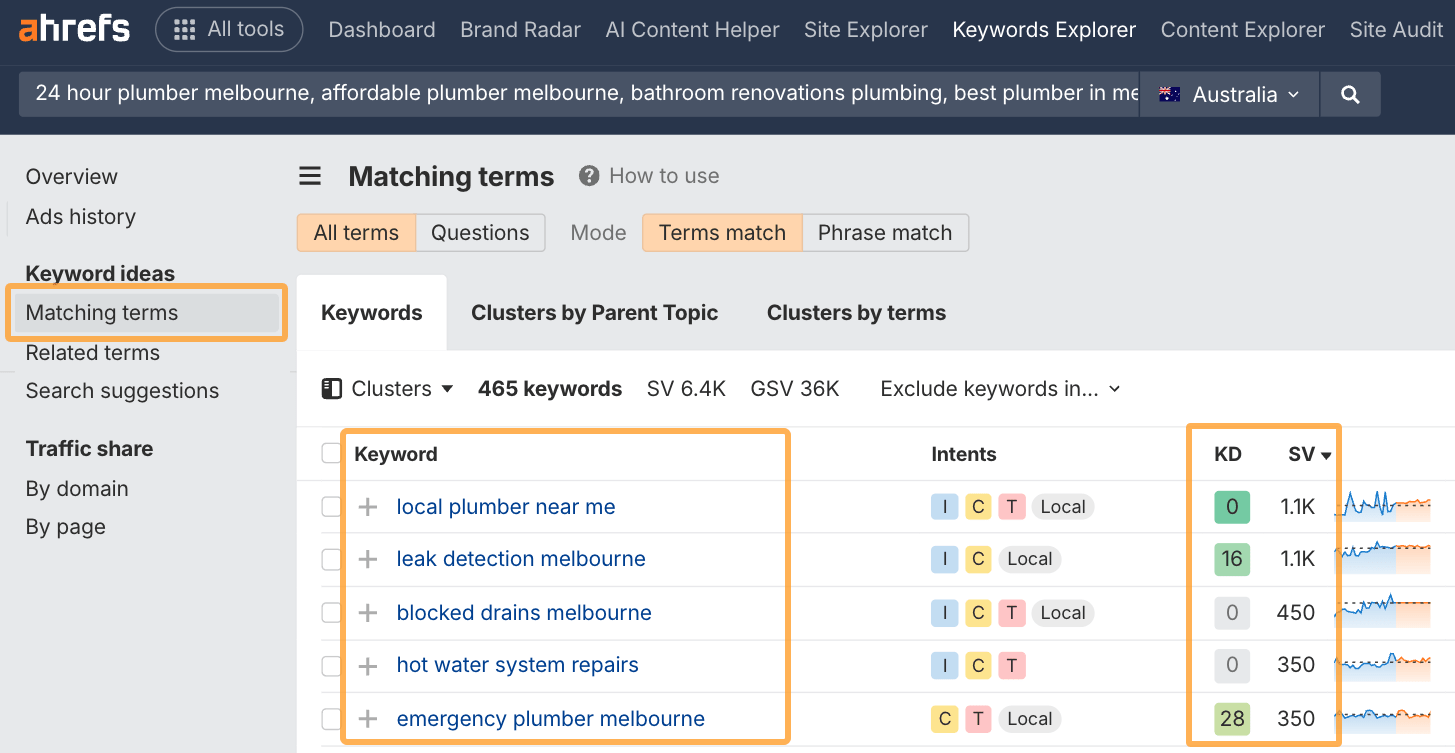
After you run the report, you’ll see a list of all the keywords people search for your services, along with some metrics to gauge the opportunity they offer your business:

For instance, Keyword Difficulty (KD) indicates how easy it would be for you to rank on Google when someone searches the keyword. Search Volume (SV) indicates how many people search the keywords every month.
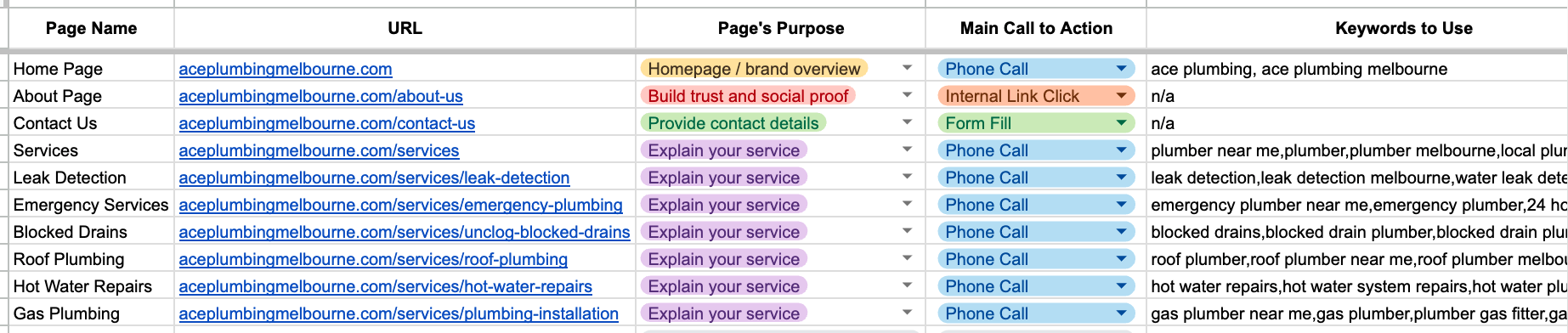
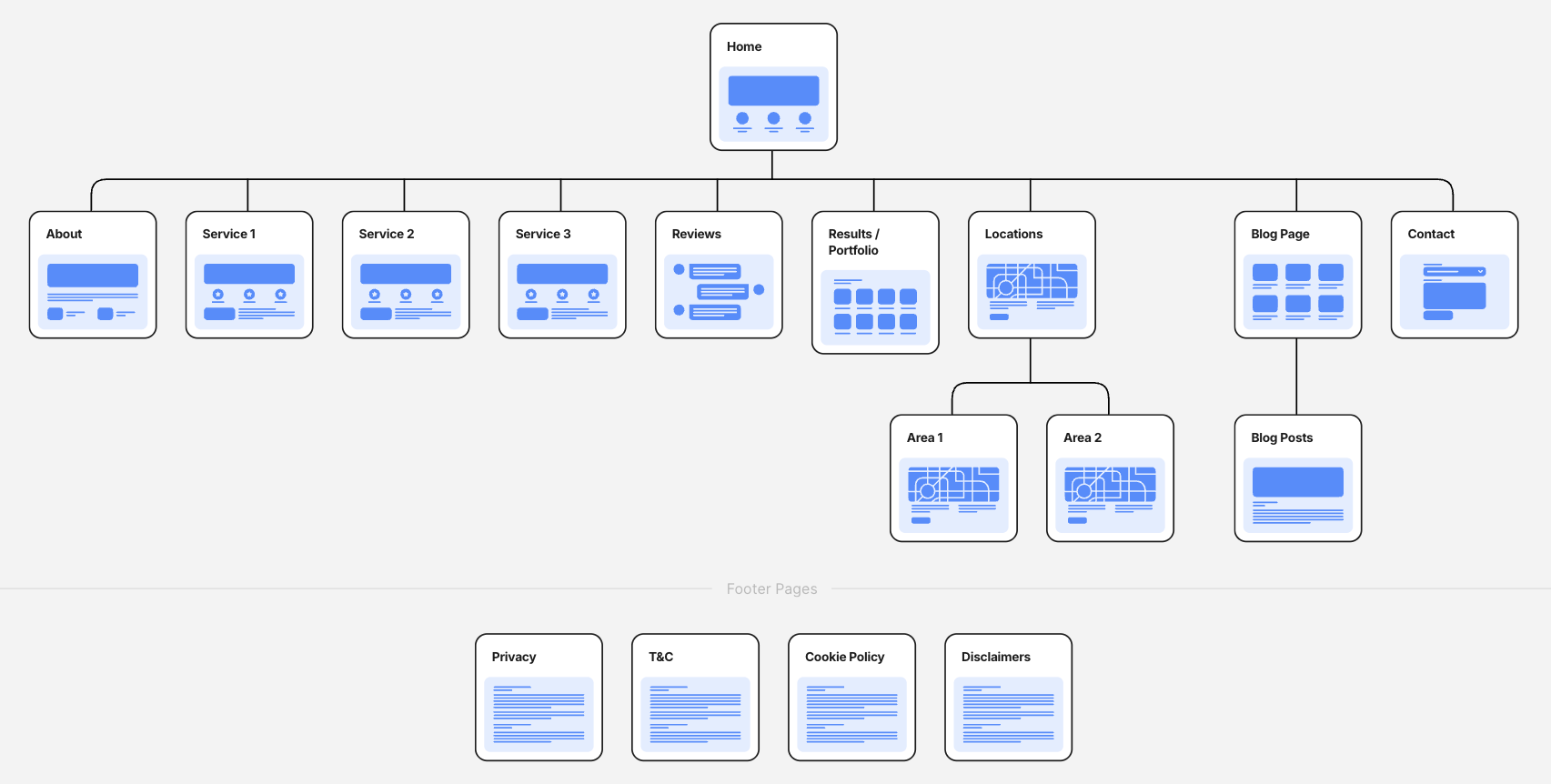
You can group similar keywords together into a simple website plan like this:

Now you know exactly what you’re going to build and how people are going to find it on Google and other search platforms.
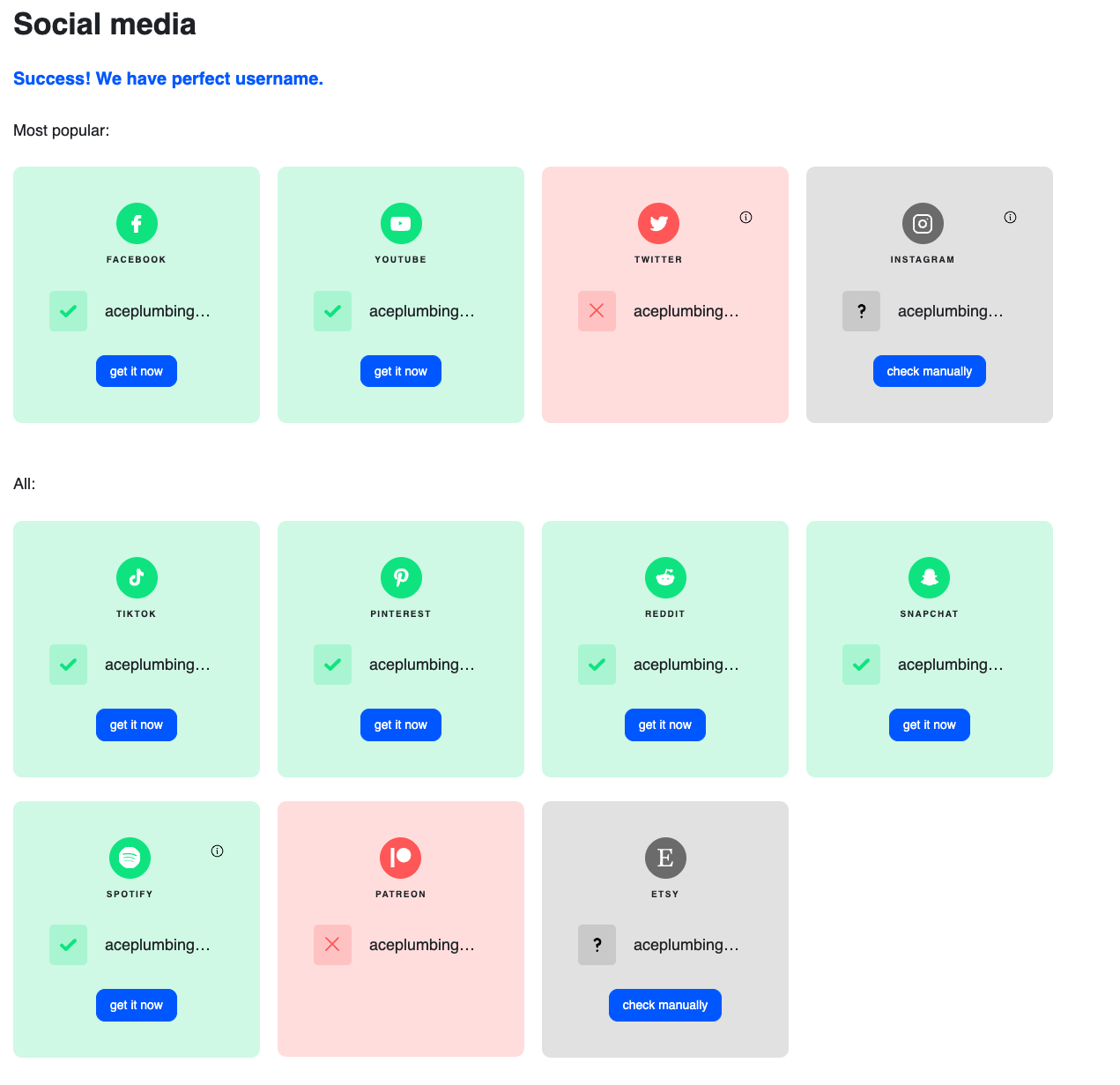
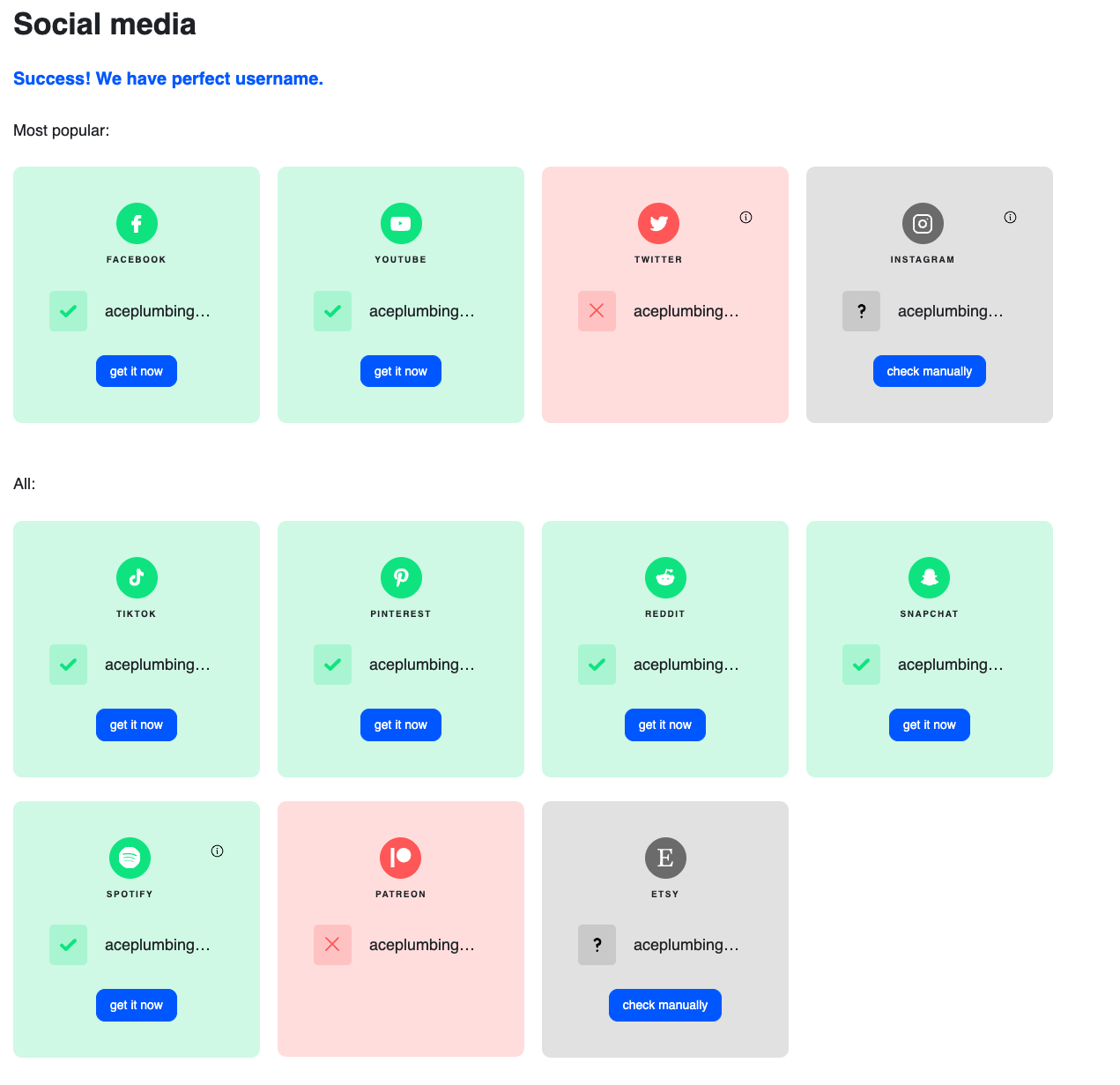
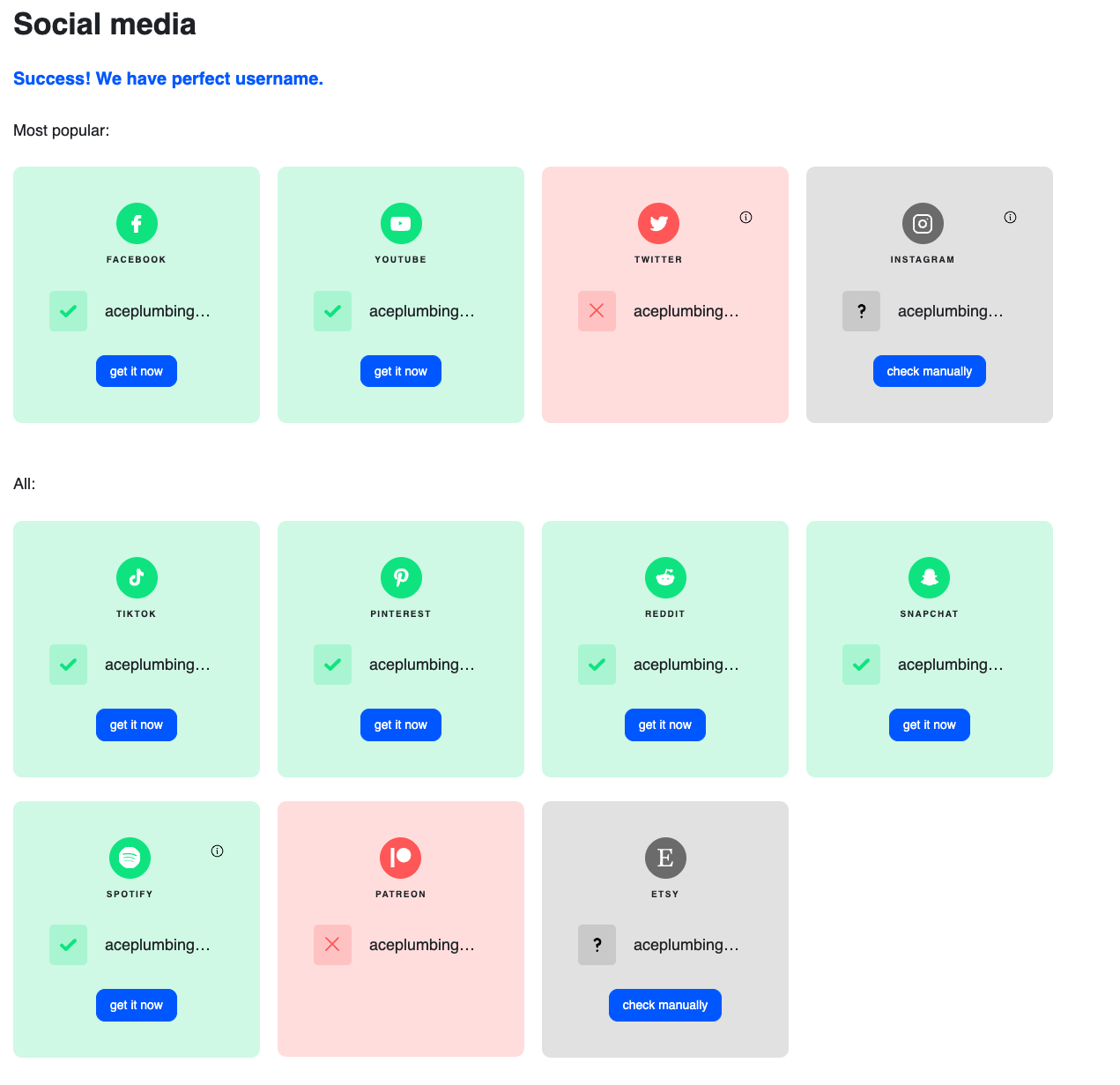
BrandSnag to see if your name is available online:

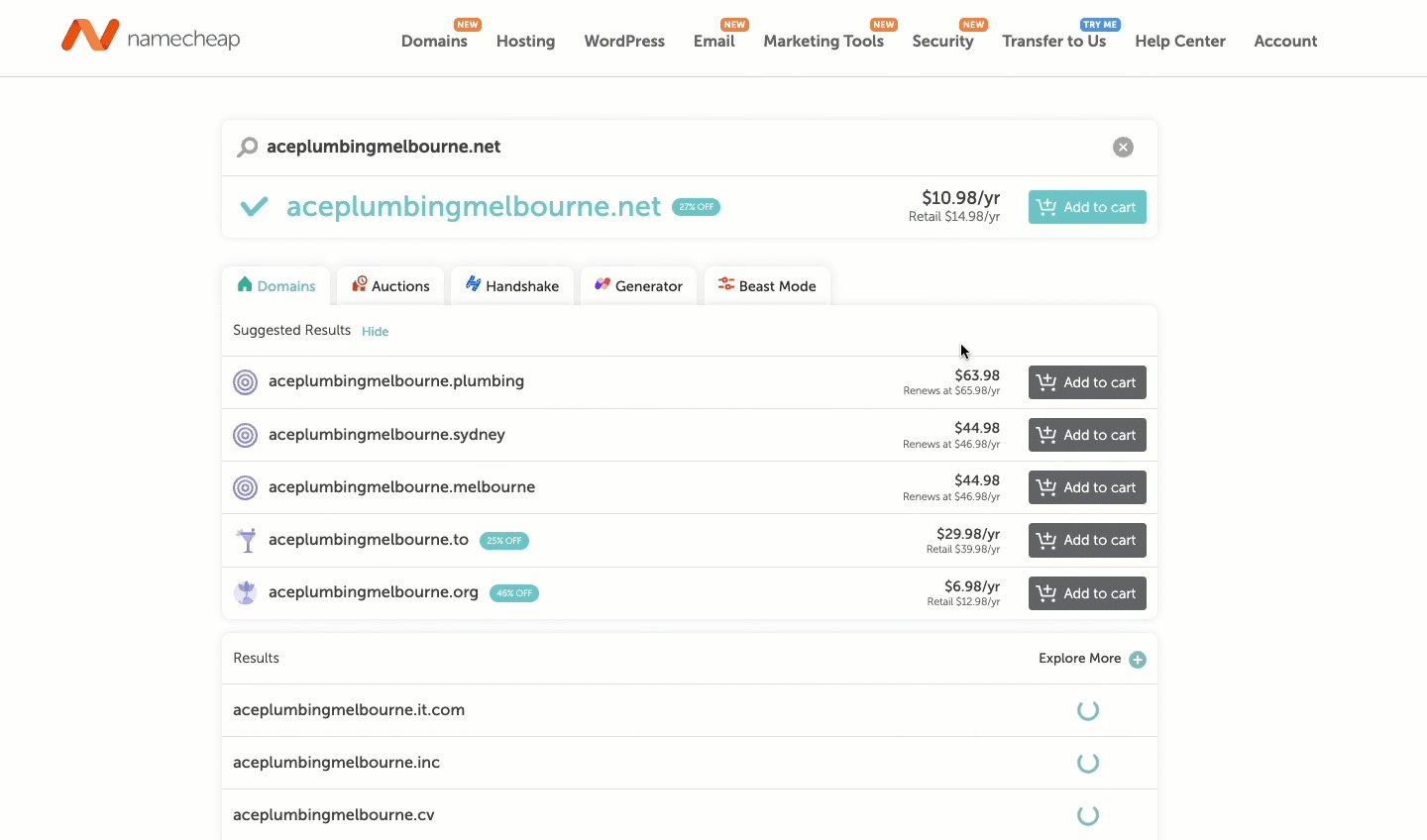
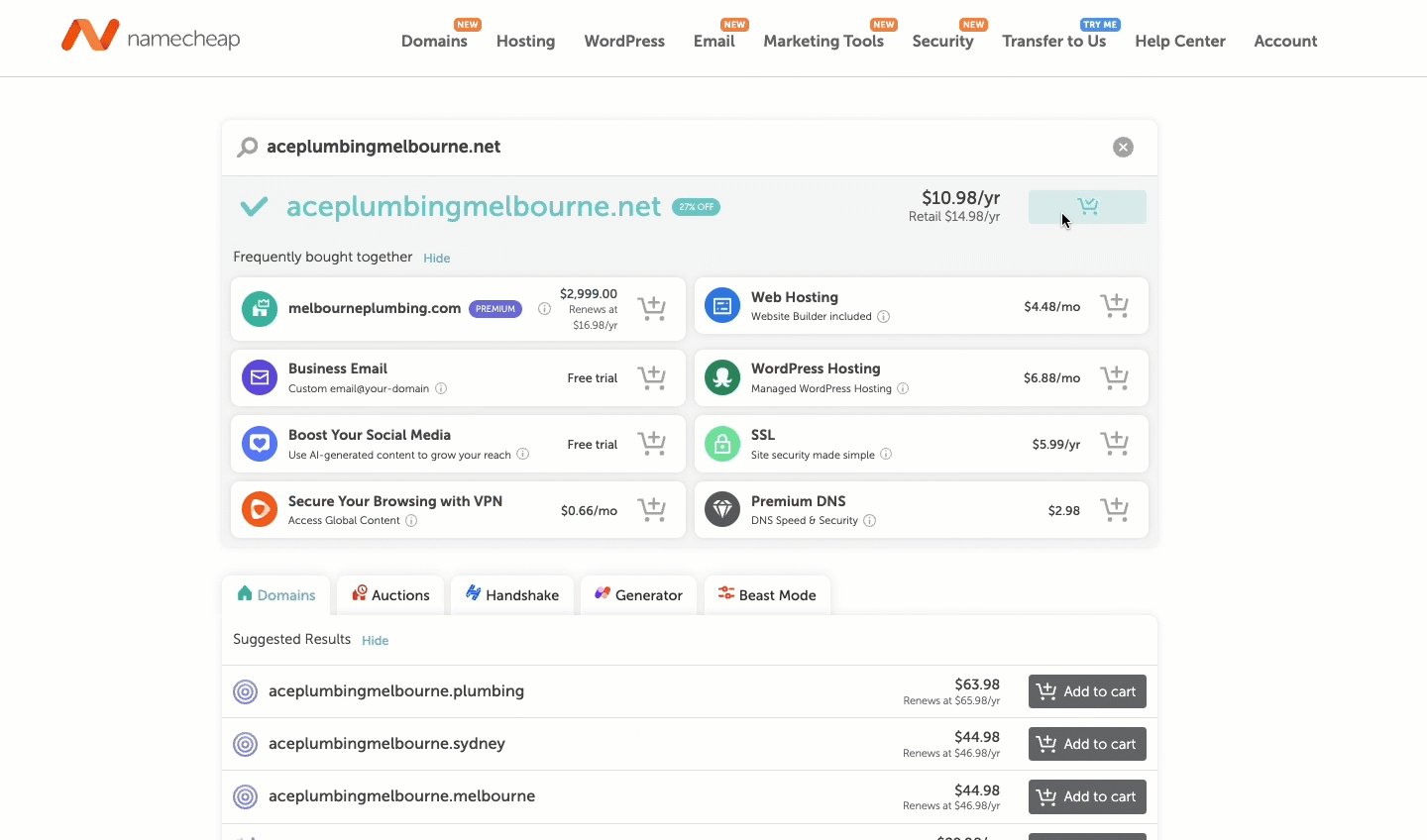
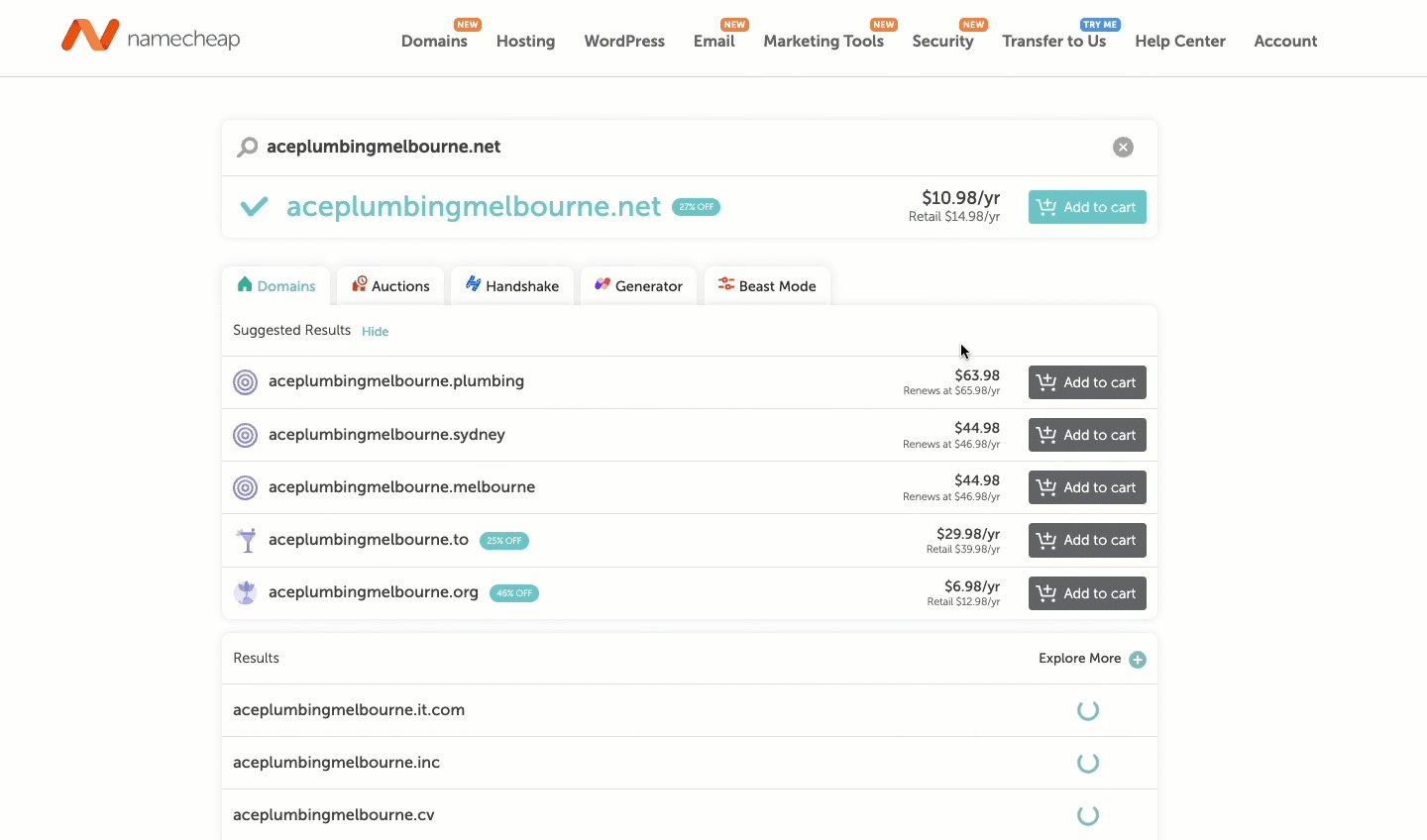
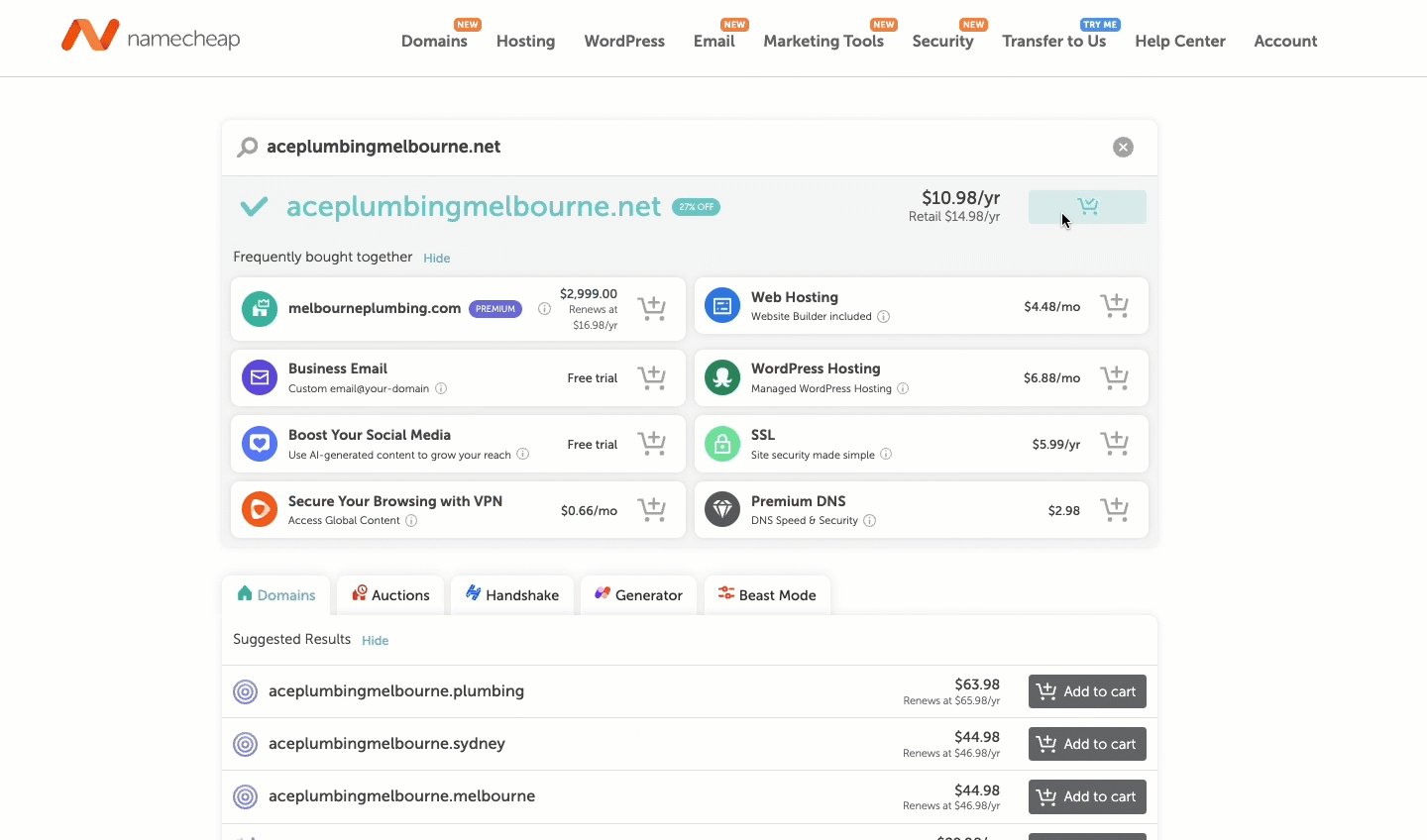
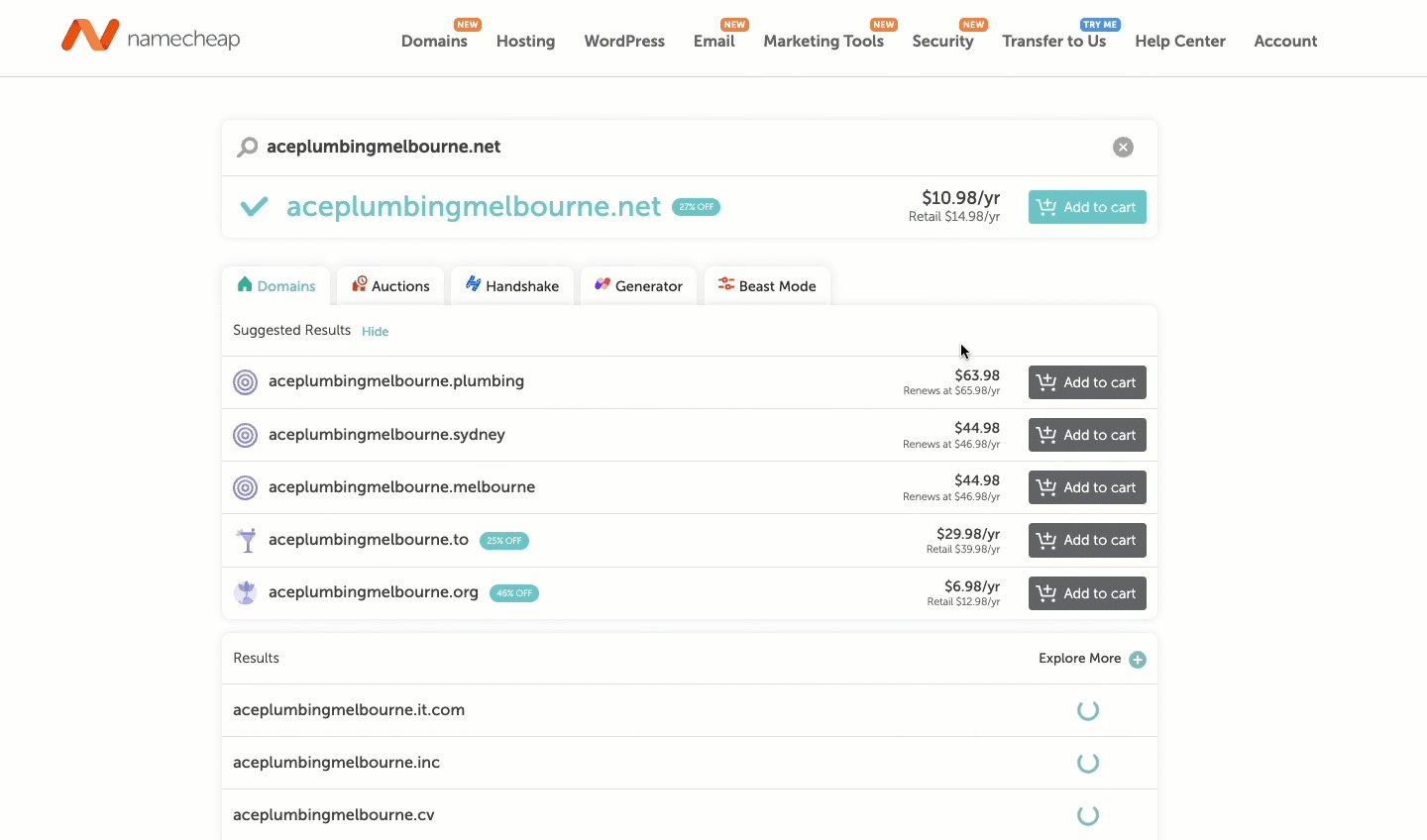
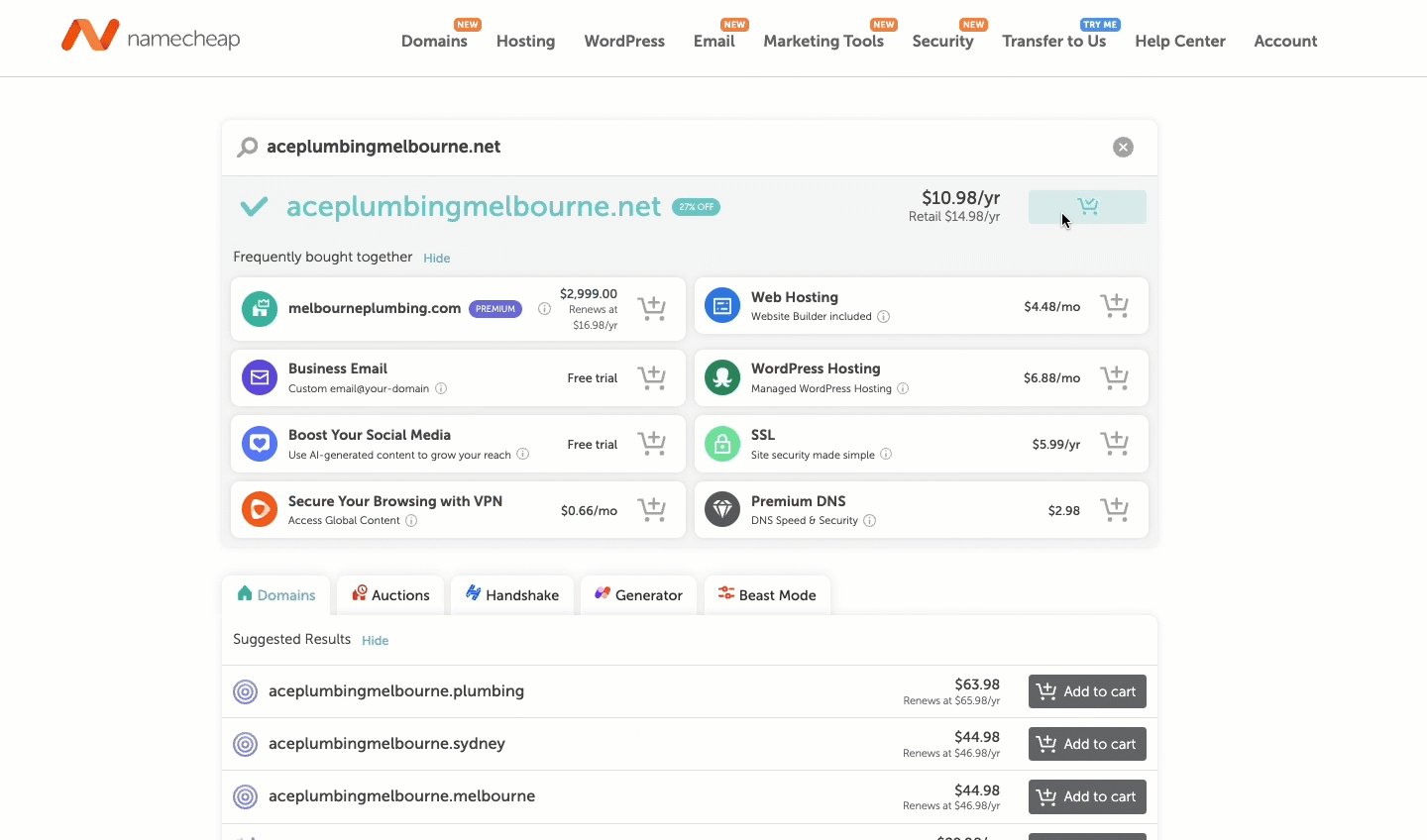
Once you’ve found a good brand name with available social handles, buy the domain using a platform like NameCheap:

And then set up your accounts on all the social platforms you want your brand featured on.
If you run a local business, it’s also a good idea to claim your business on key map platforms like:
These are the digital building blocks of your brand, so get them set up early.
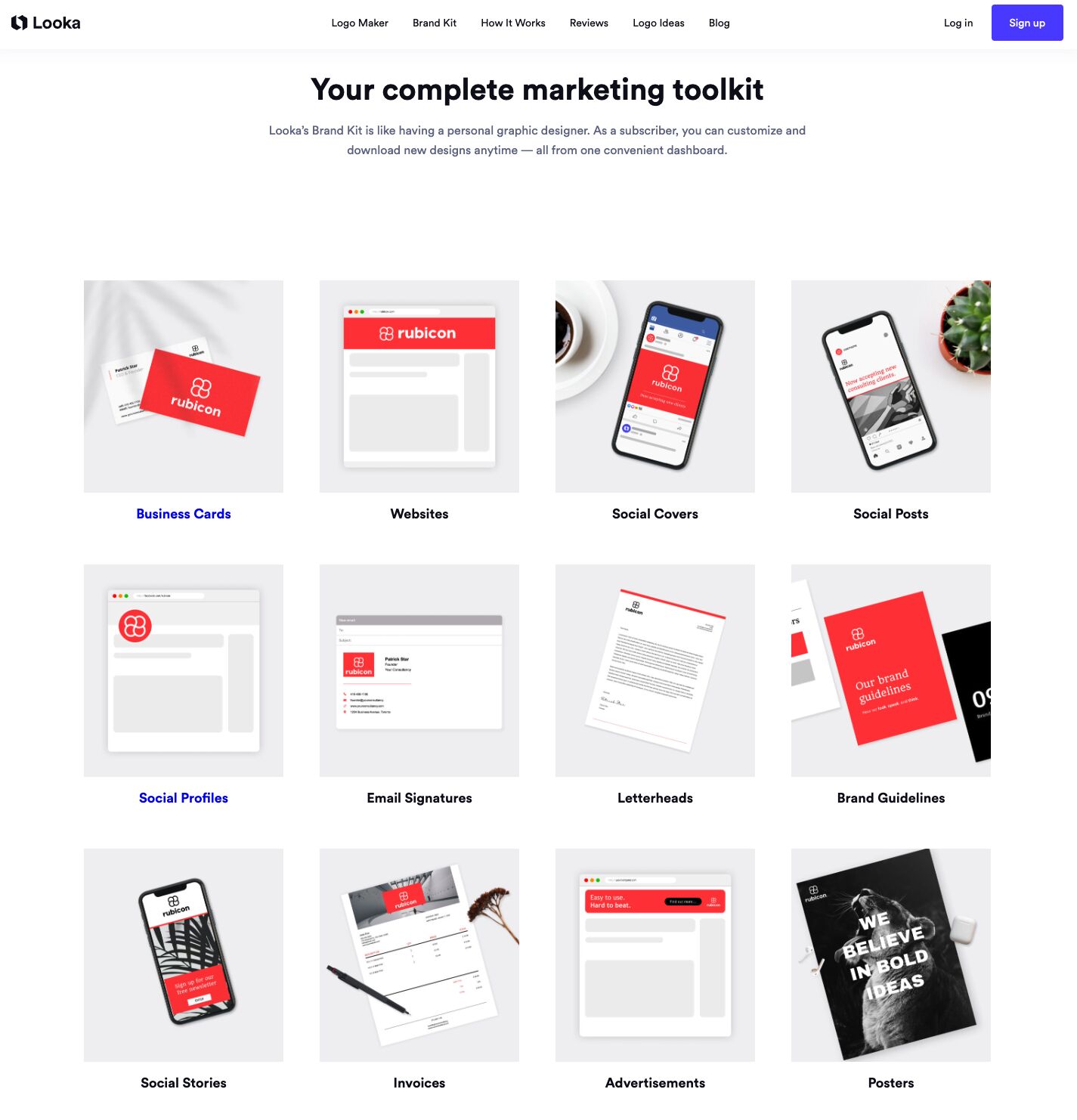
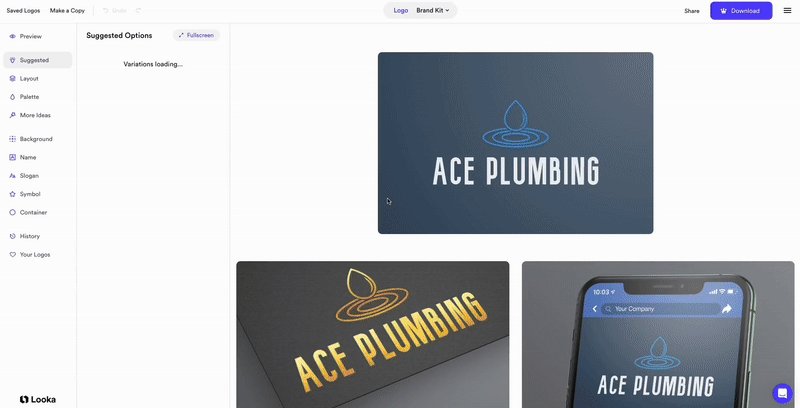
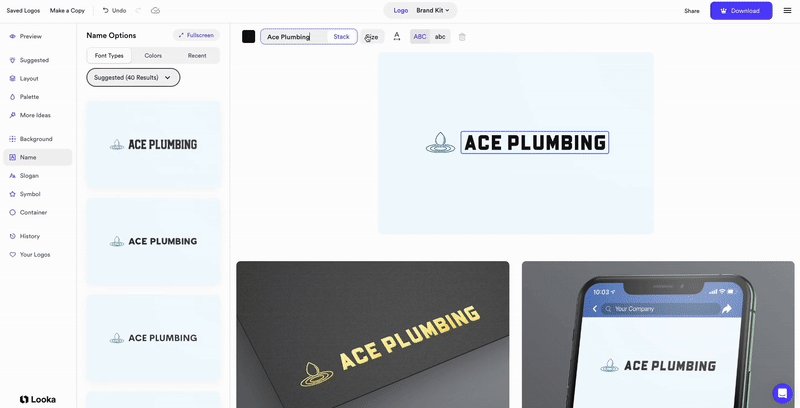
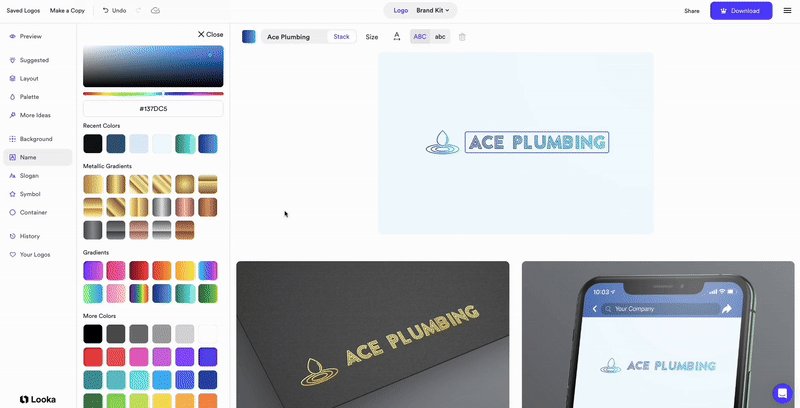
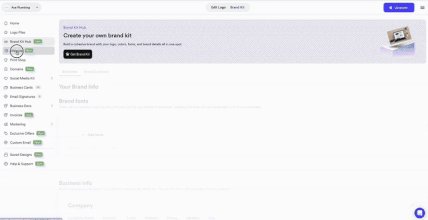
If you don’t have a logo or other brand essentials (and don’t want to hire a designer), you can create your own on platforms like Looka.
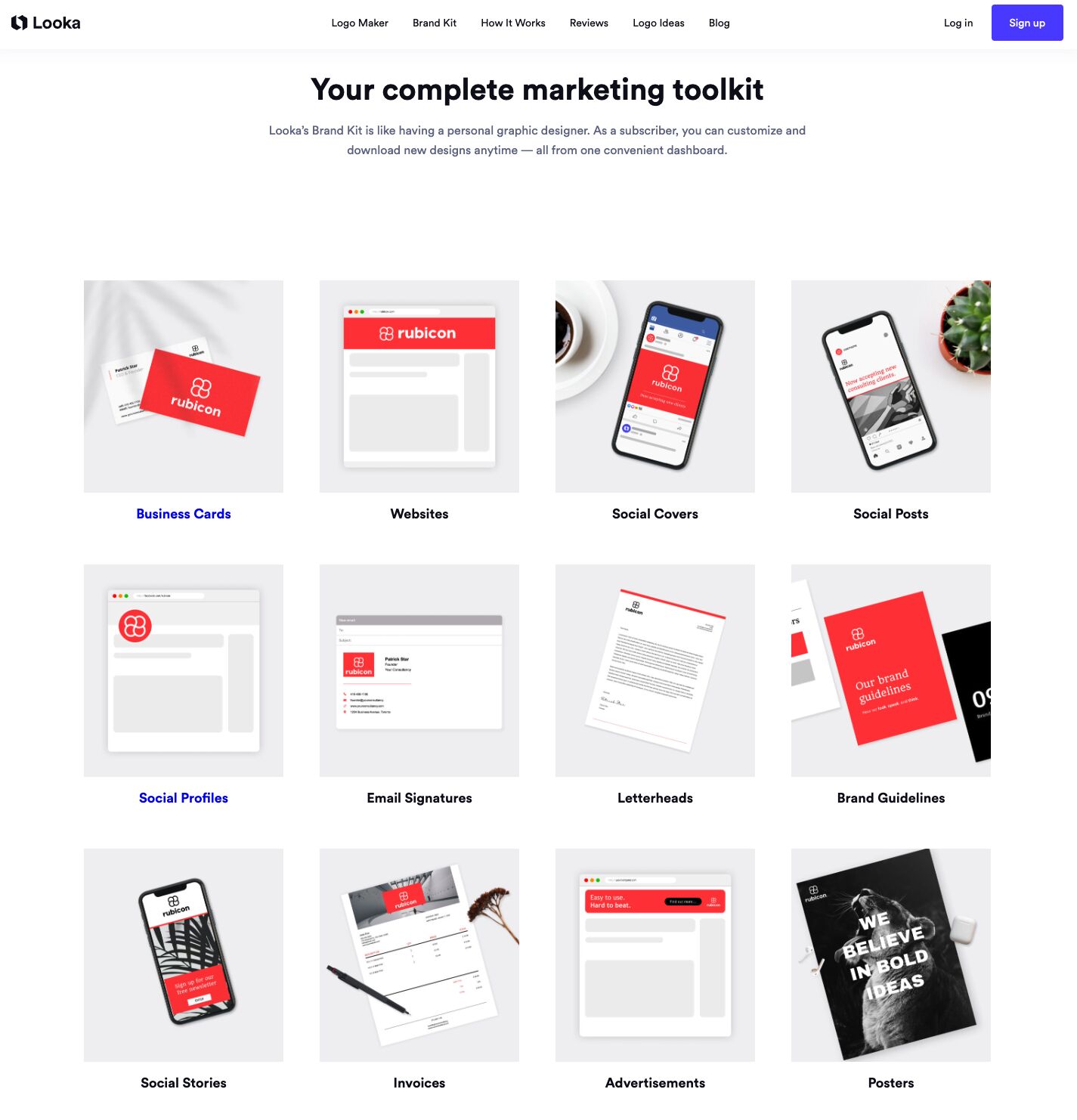
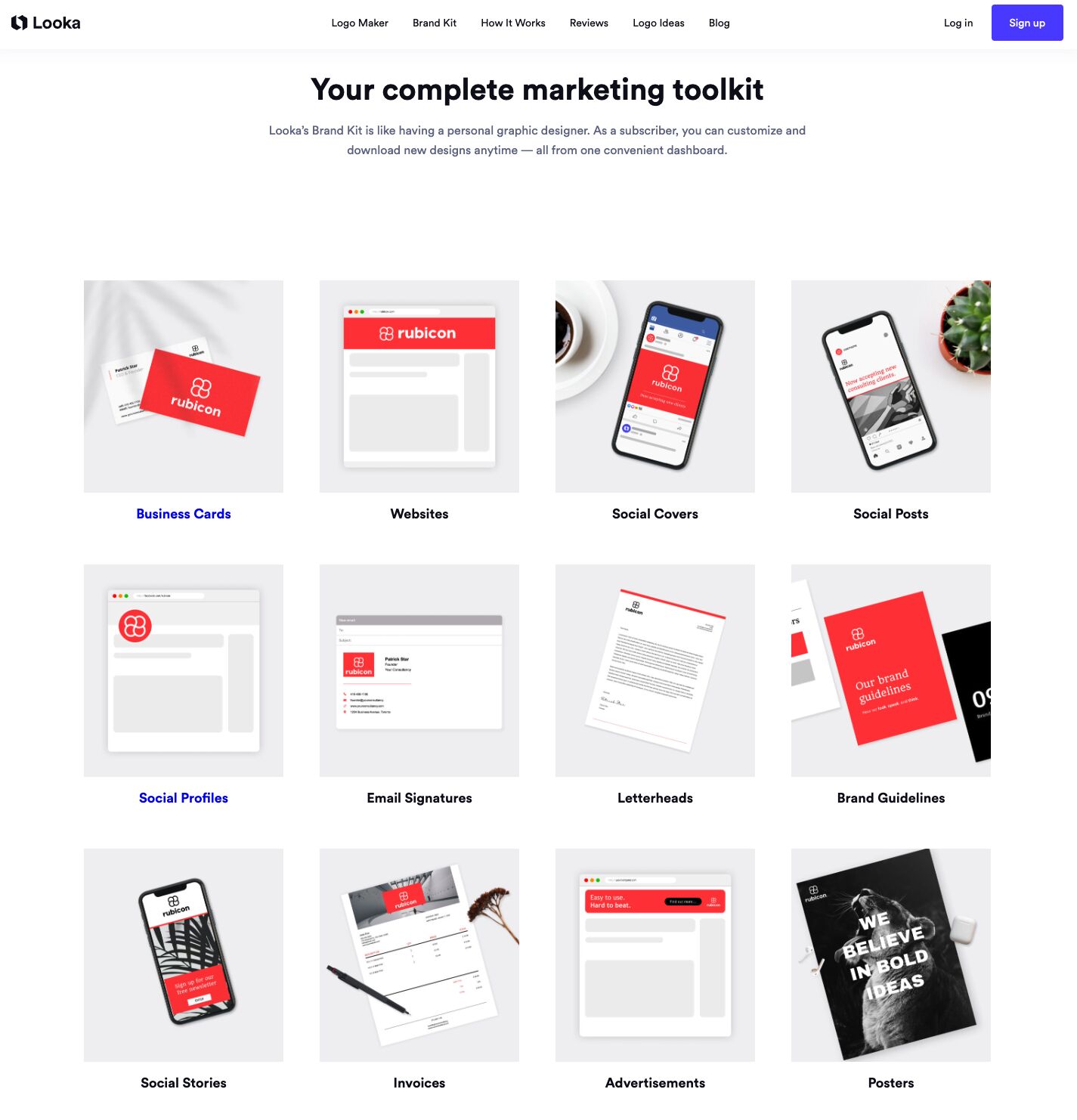
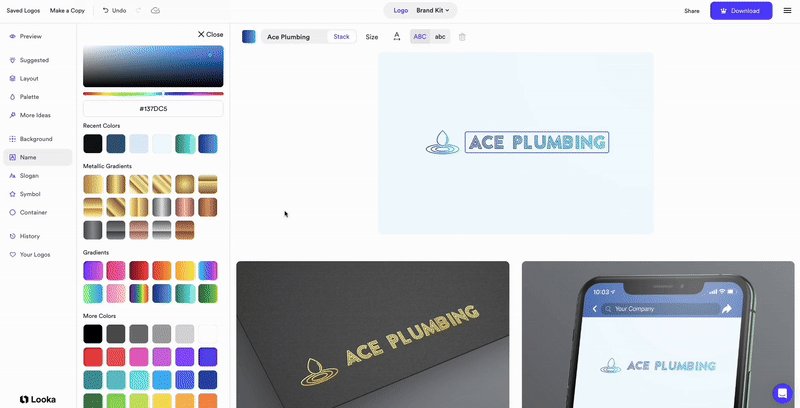
While there are many free logo generators online, Looka goes a step further and can help you create additional branded graphics for online and offline use:

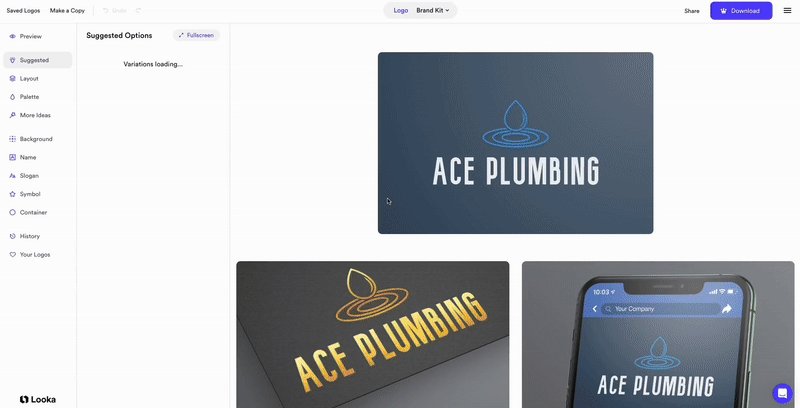
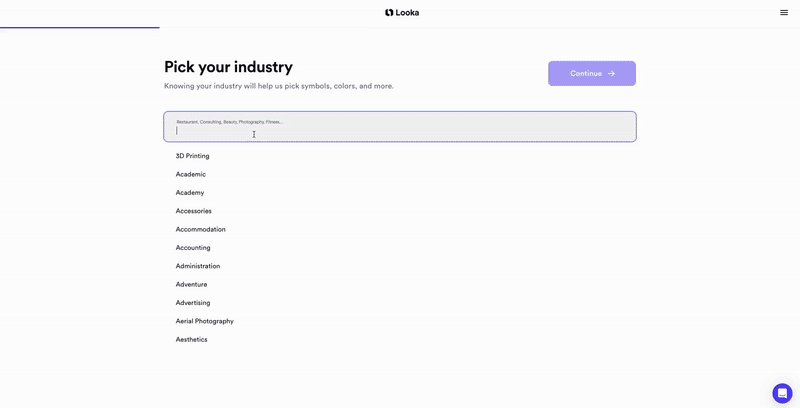
For example, I created a decent-looking logo in under five minutes (including all the umming and ahhing around what colours and fonts to choose). Here’s an accelerated GIF of the process:

Shopify – Perfect if you’re building an online store with built-in payment, inventory, and shipping features.
Wix – One of the easiest platforms for beginners. Great for small service businesses and creative portfolios.
Squarespace – Popular for personal brands and creative portfolios. Visually polished with easy drag-and-drop editing.
WordPress – Offers the most customizability and flexibility, especially for SEO, and can be paired with a drag-and-drop builder, like Elementor, to make it easier for beginners.
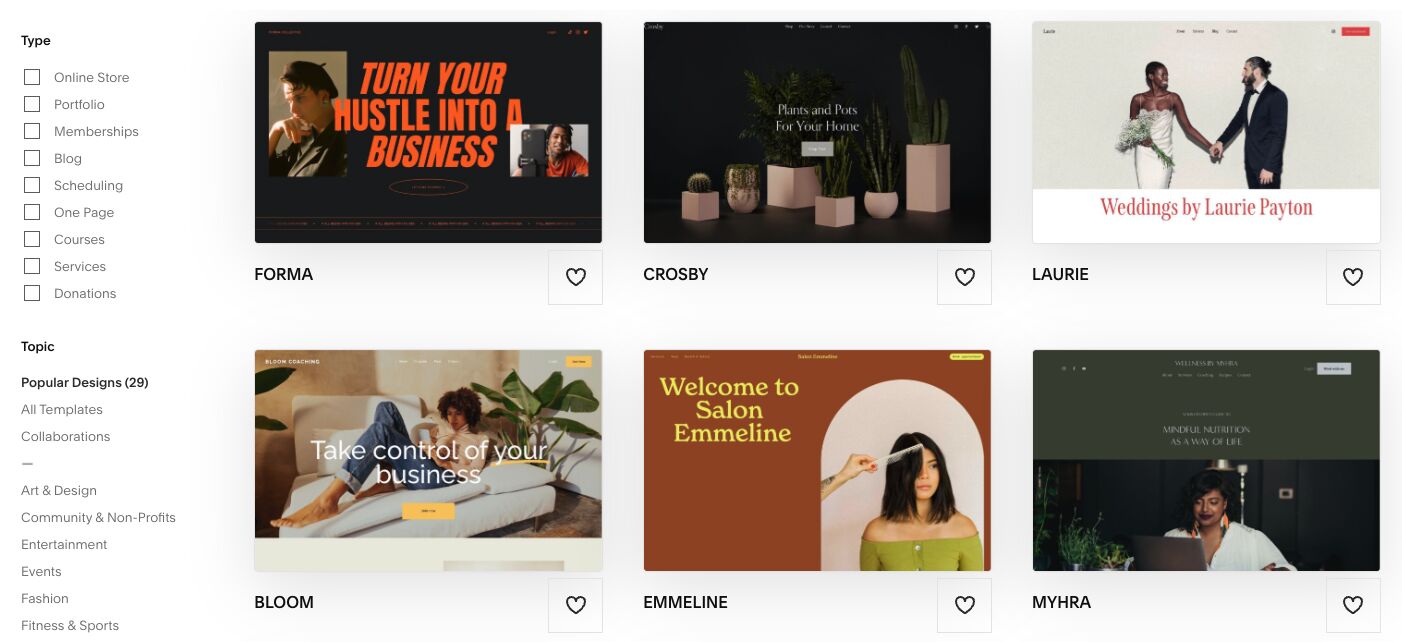
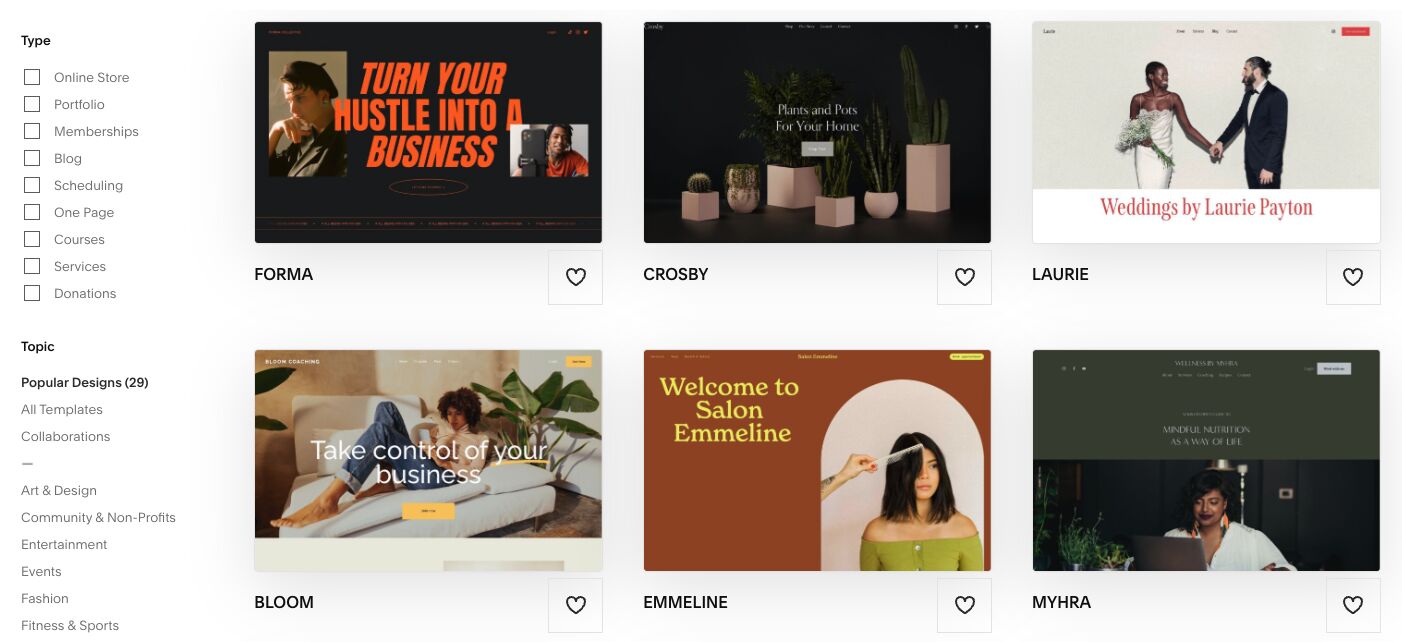
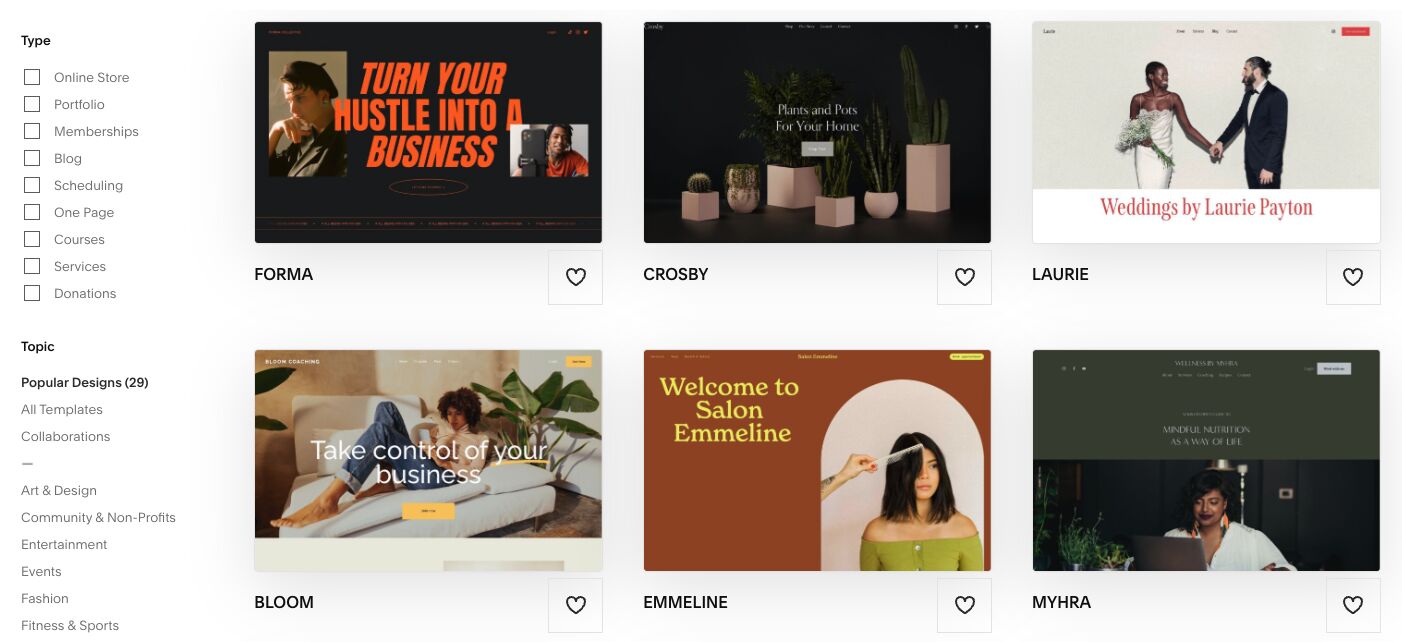
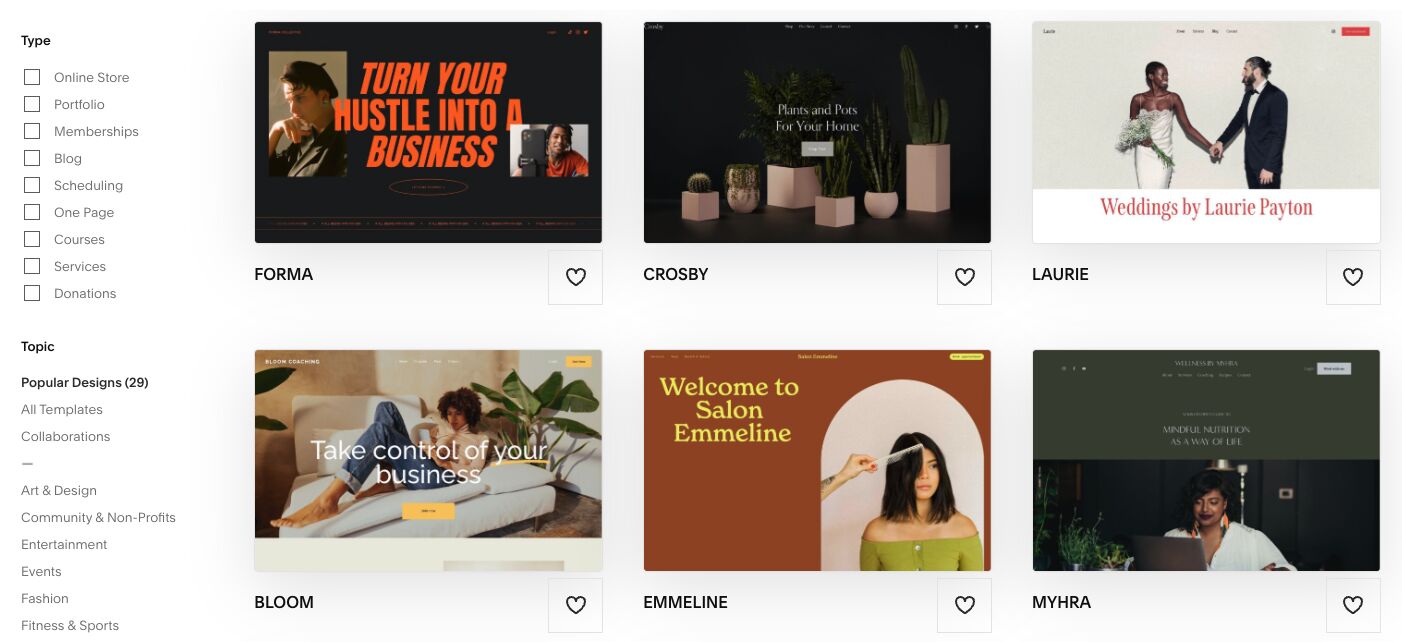
These platforms have a ton of helpful resources and libraries of pre-made templates, like Squarespace’s:

If you choose to use WordPress, it will have a few extra setup steps that other platforms handle automatically.
For instance, you’ll need to connect it to hosting, backups, and security.
I use SiteGround for my sites. Over the years, I’ve tested over 200 hosting platforms for speed, security, backup reliability, uptime, and ease of use. SiteGround consistently comes out as a top beginner-friendly option.
You’ll also need to add plugins to enhance WordPress’s base functionality. You can figure out what you need as you go, but some basic ones to consider include:
- An SEO plugin like RankMath, or its AI-powered equivalent, Rocketship SEO
- SeedProd, if you want to set up a Coming Soon page until you’re ready to launch
- Site Kit by Google to connect your website to Google Search Console and more
- WP Rocket for caching and improving your website’s loading speed and technical performance
- Ahrefs SEO for easy content audits to check how each page is performing over time
Up-and-coming AI website builders
The biggest downside with traditional website builders is the learning curve. Without code or design skills, it can be challenging for non-technical folks to build a professional website quickly and with minimal frustration.
That’s where some newer AI-powered and “vibe coding” solutions may be up your alley. Some popular platforms include:
- Looka — For AI-generated brand kits and assets, including simple websites.
- Bolt — For creating an entire site (multi-page layouts, copy, and images) from a single prompt.
- Lovable — For ultra-fast one-prompt, website prototypes with a strong design aesthetic.
- Framer — For sleek, responsive websites with built-in animations and components.
- Relume — For building wireframes, sitemaps, and page layouts fast.
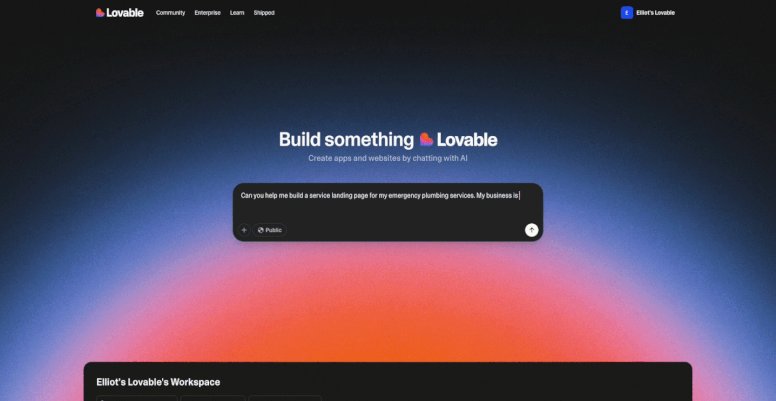
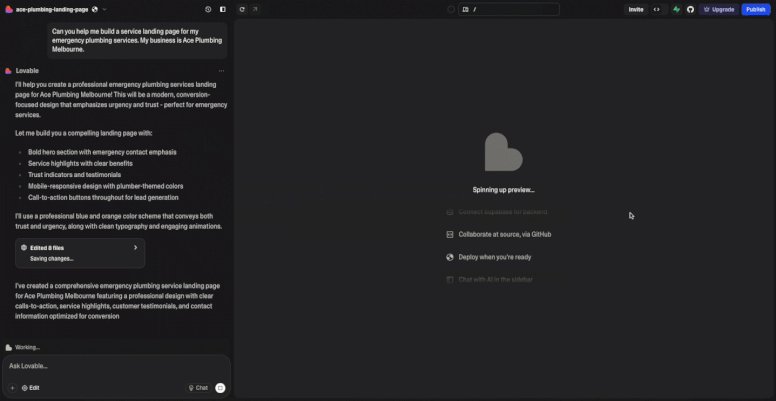
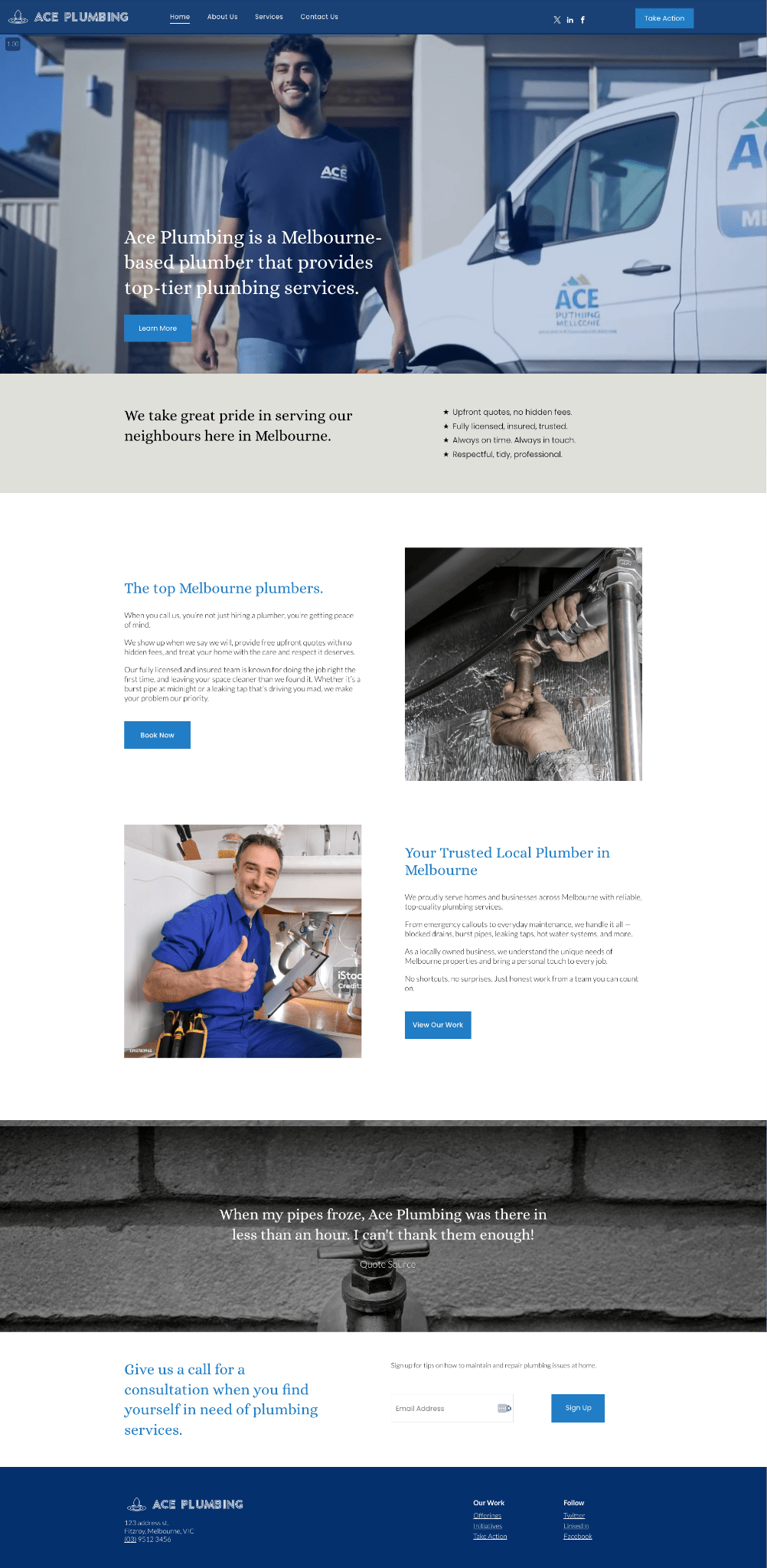
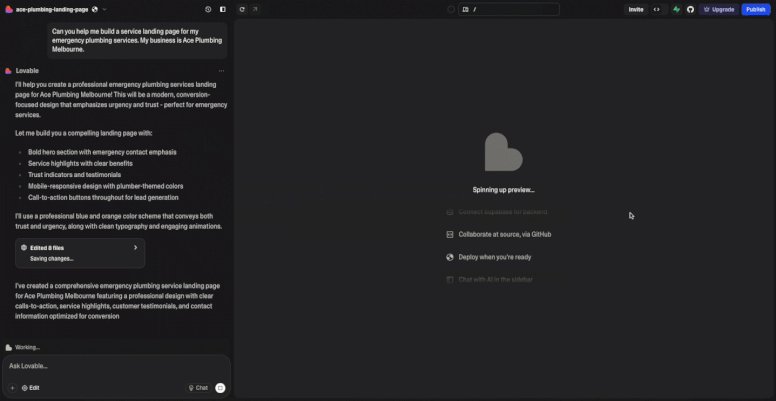
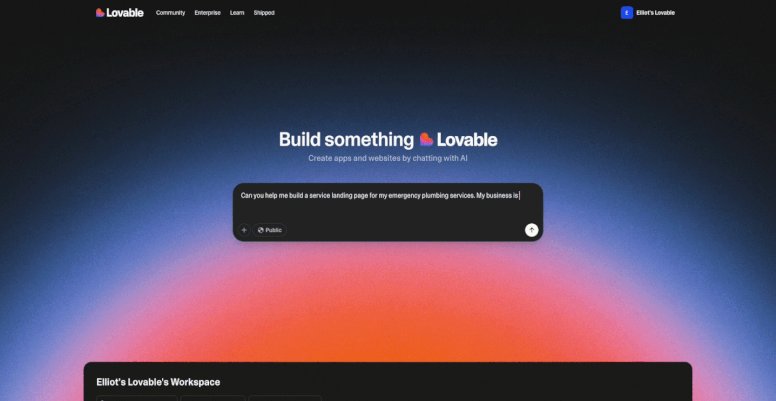
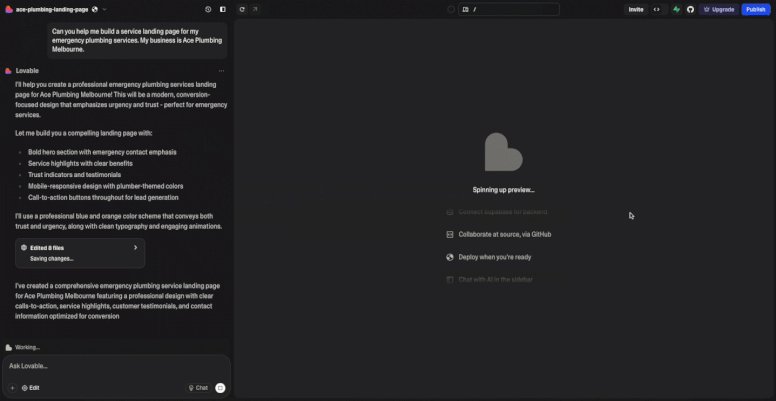
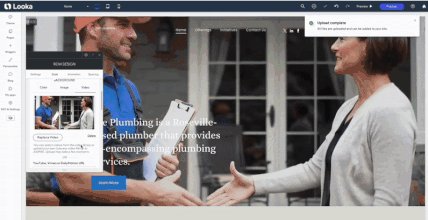
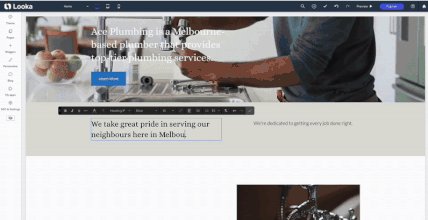
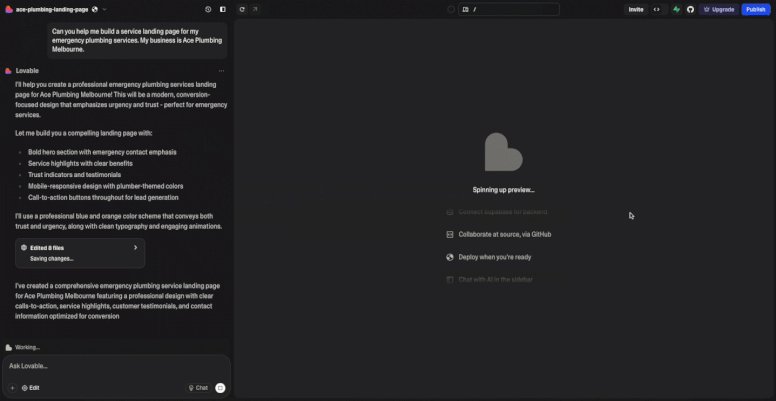
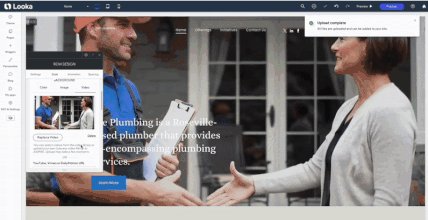
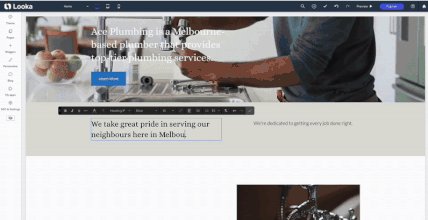
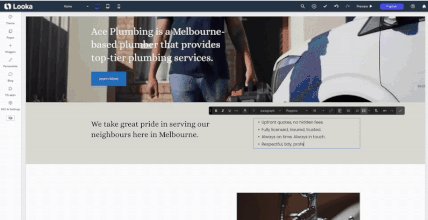
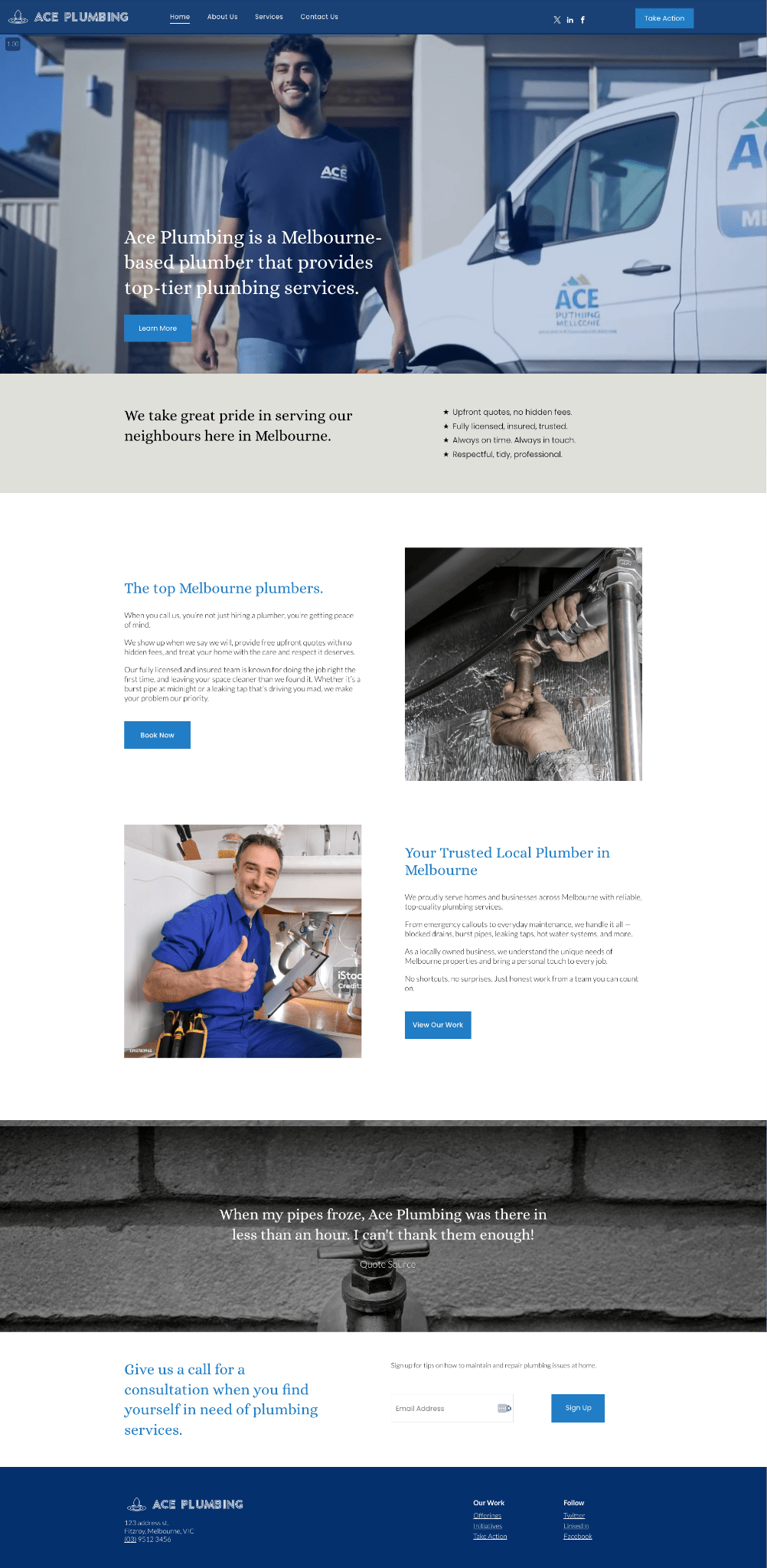
Here’s an accelerated snapshot of how I used Lovable to vibe code a landing page. It took less than two minutes to generate a pretty decent first draft:

I loved the attention to detail, like how it automatically included an Australian phone number and suburbs in Melbourne despite my bare-bones prompt. It also automatically creates content for key sections.
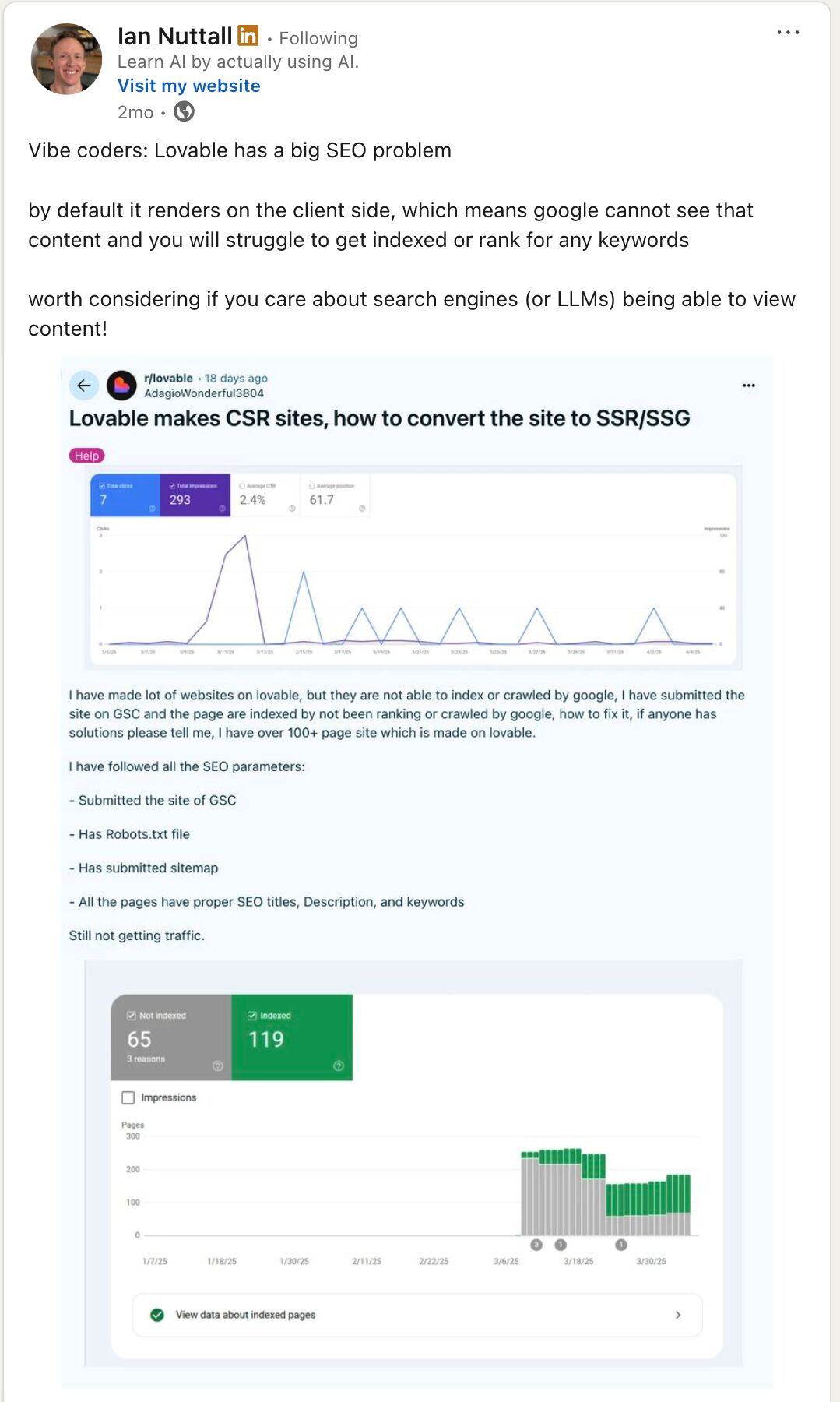
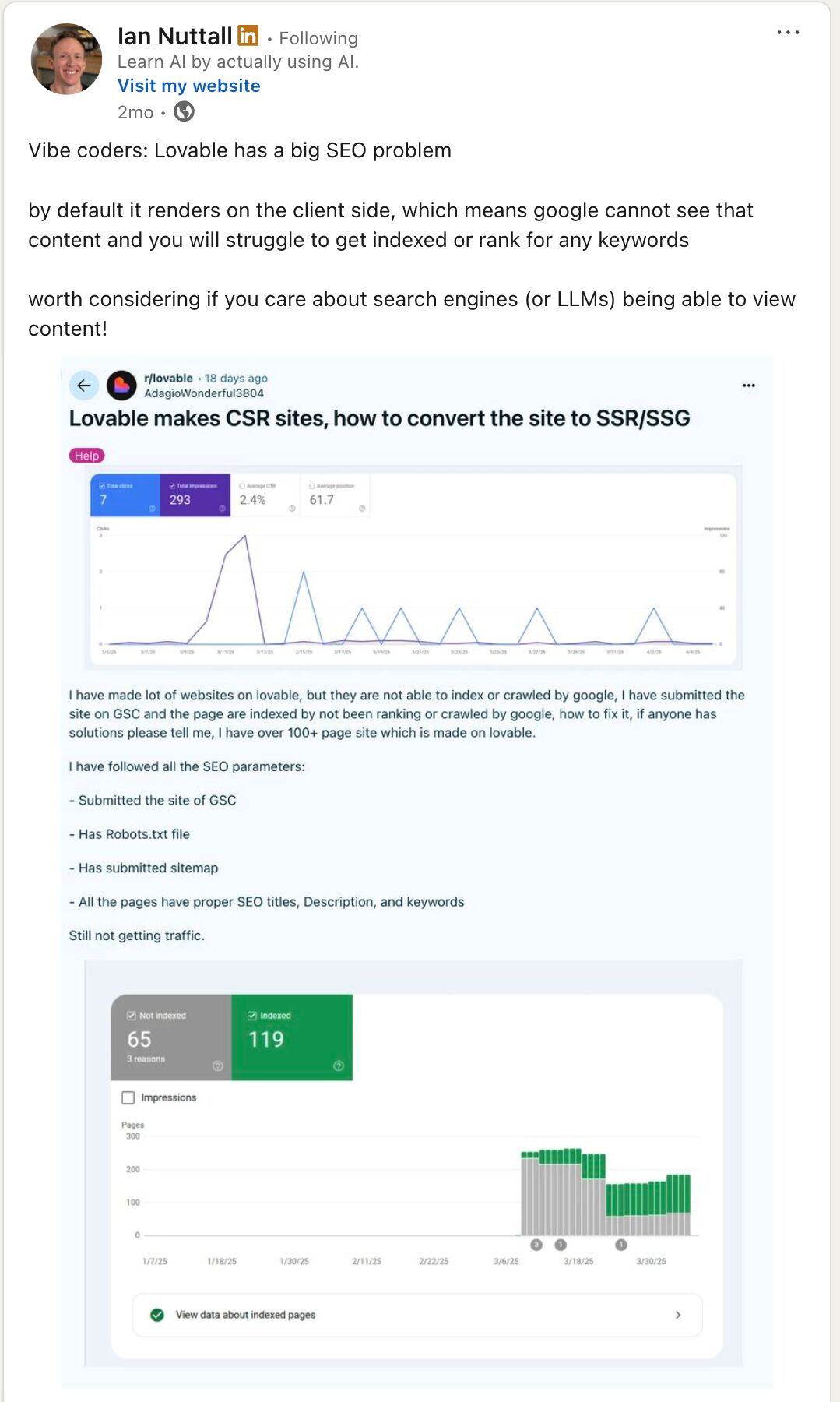
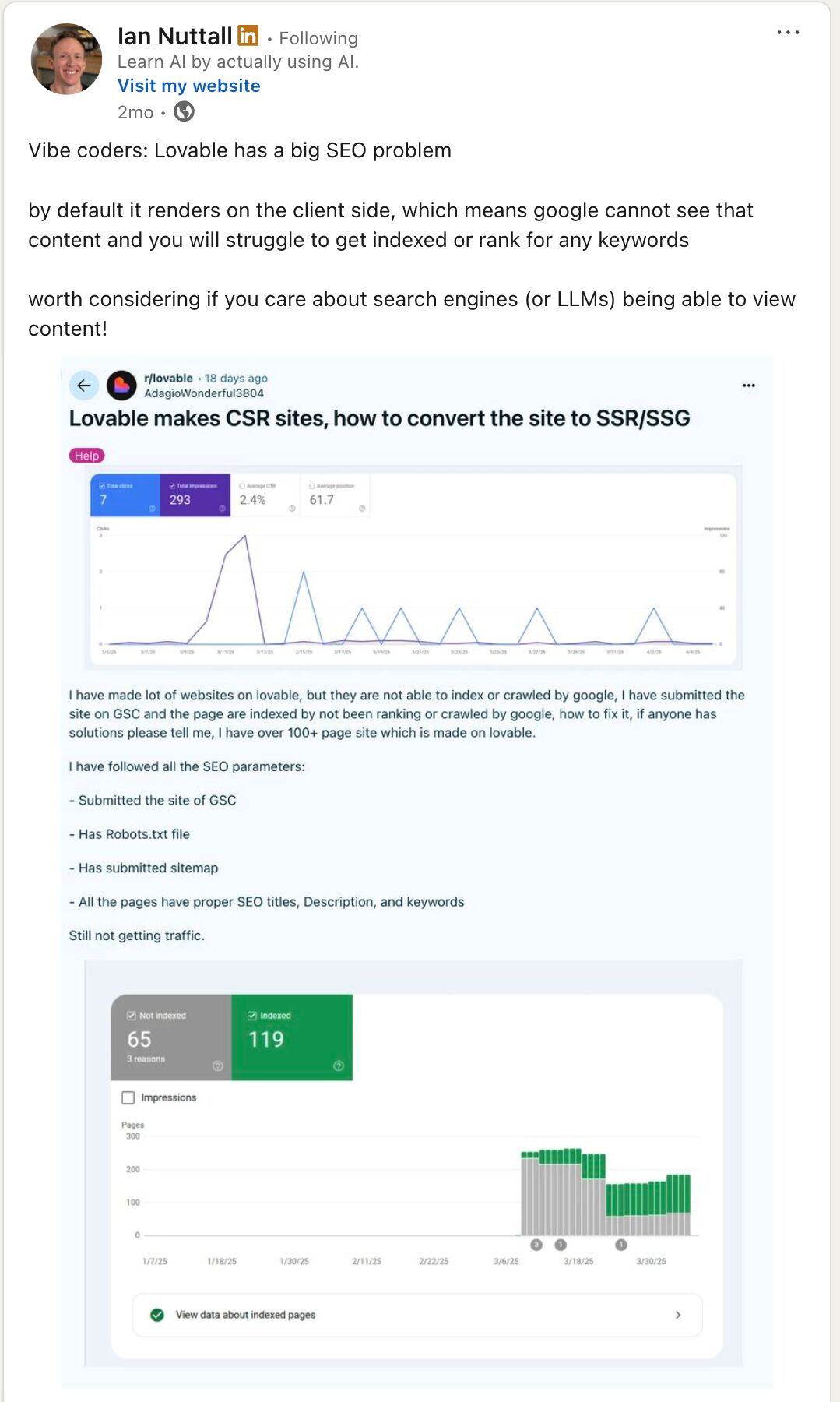
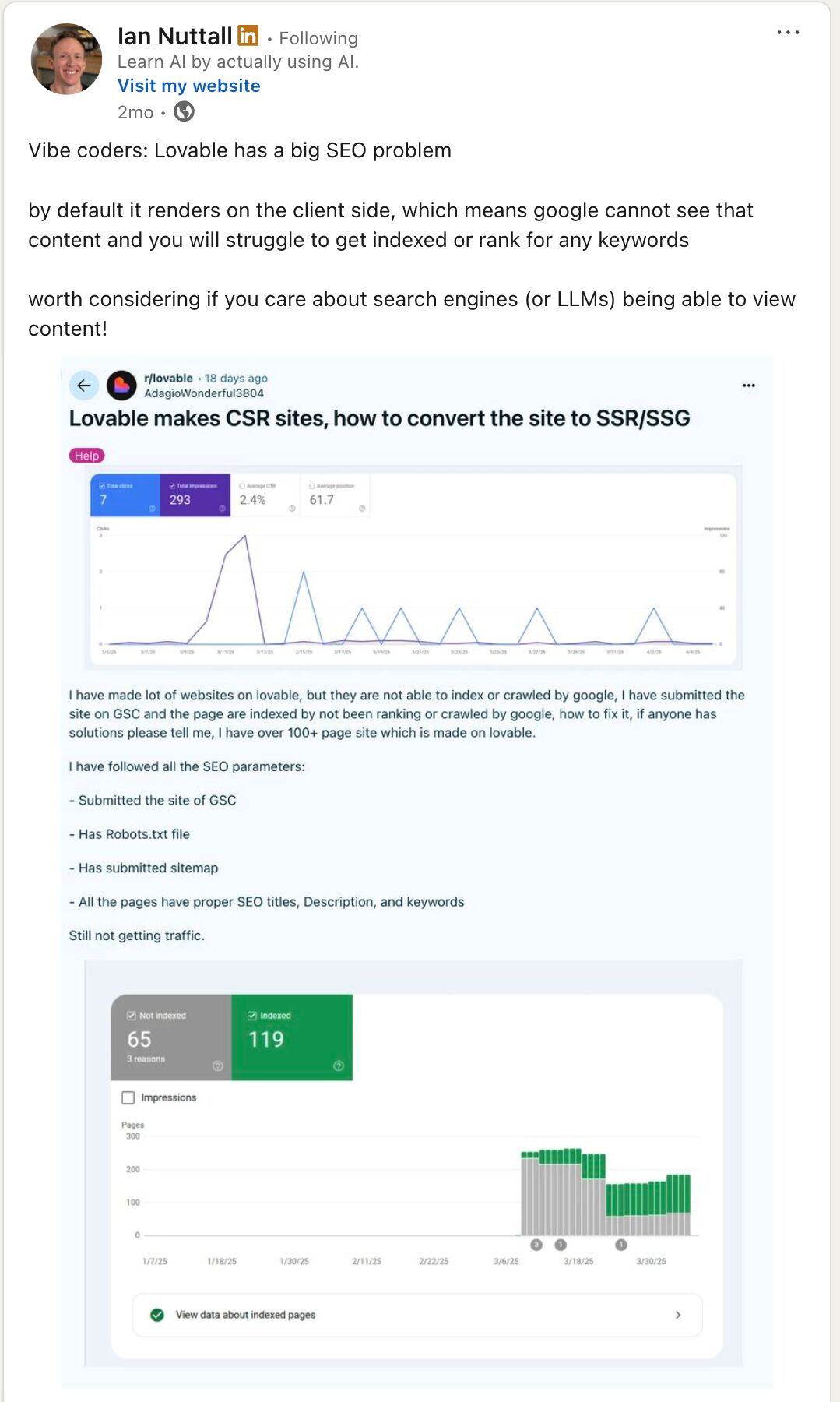
However, this platform was found to have some major SEO issues, making its websites invisible to people searching on Google.

Generally, the less you can control and customize within a website builder (especially with the technical elements and code that search engines need to see), the more likely it is to have SEO issues.
Many of these new AI website builders fall into this category, and their SEO capabilities do not (yet) match those of classic platforms like WordPress.
This might be ok for your needs, at least as you’re starting out.
But at some point, you’ll need to consider hiring a professional developer or learning some technical skills, so your business can be found in Google and LLM searches.
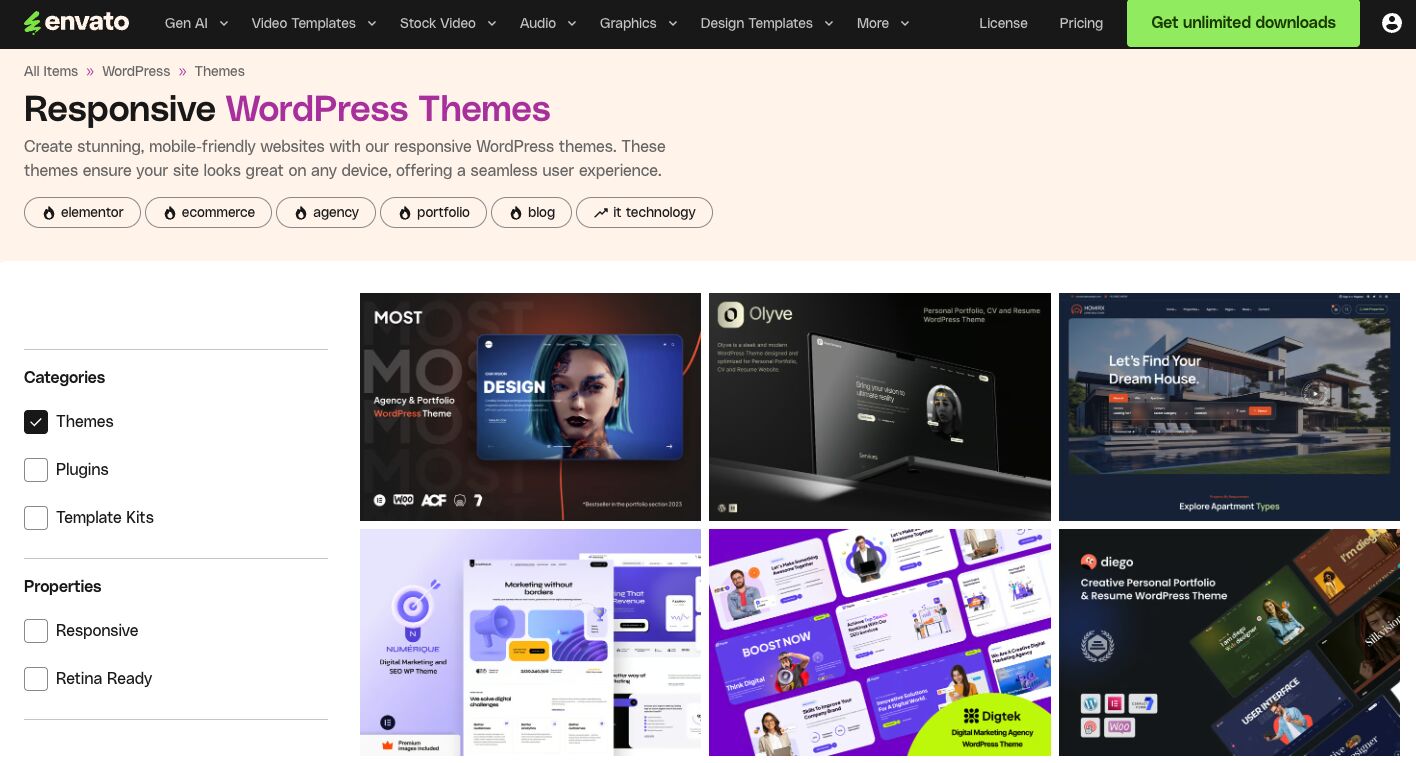
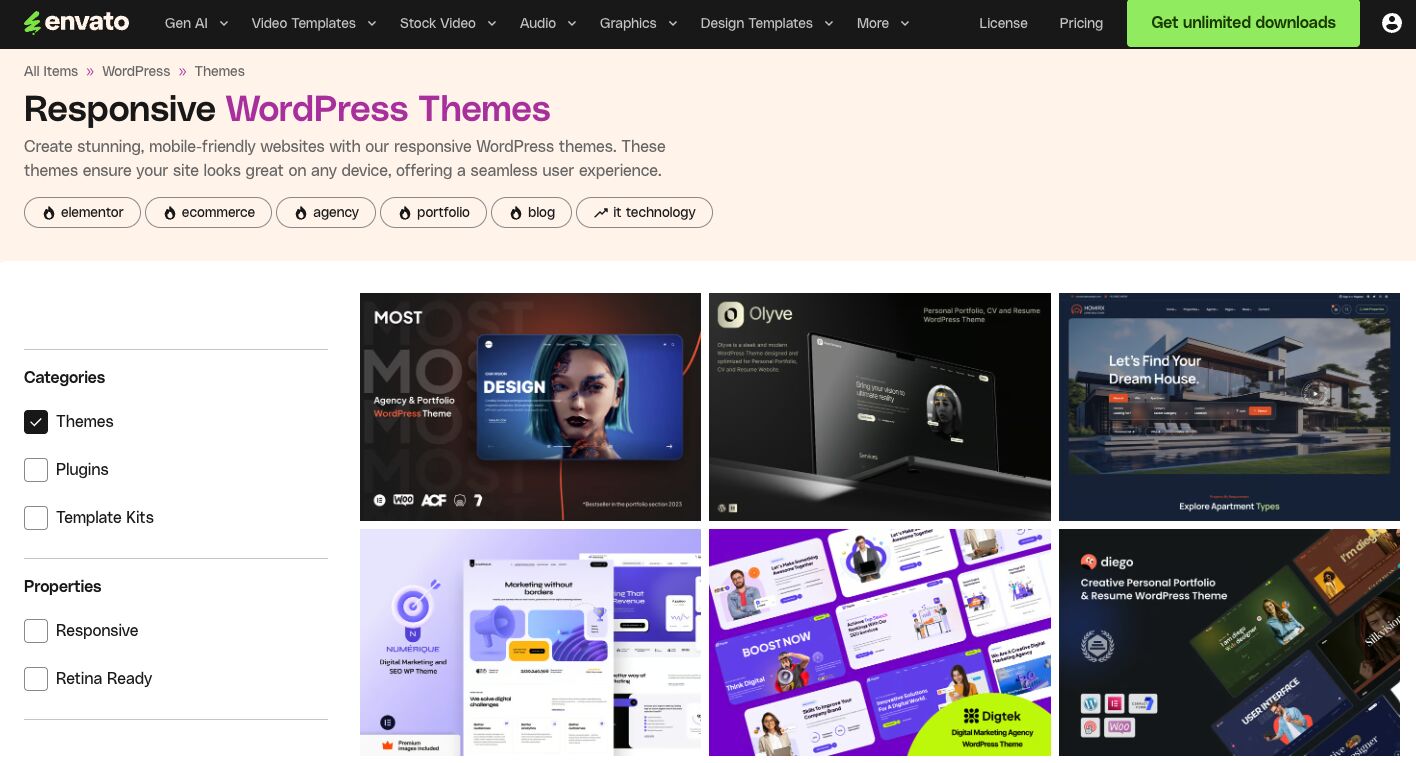
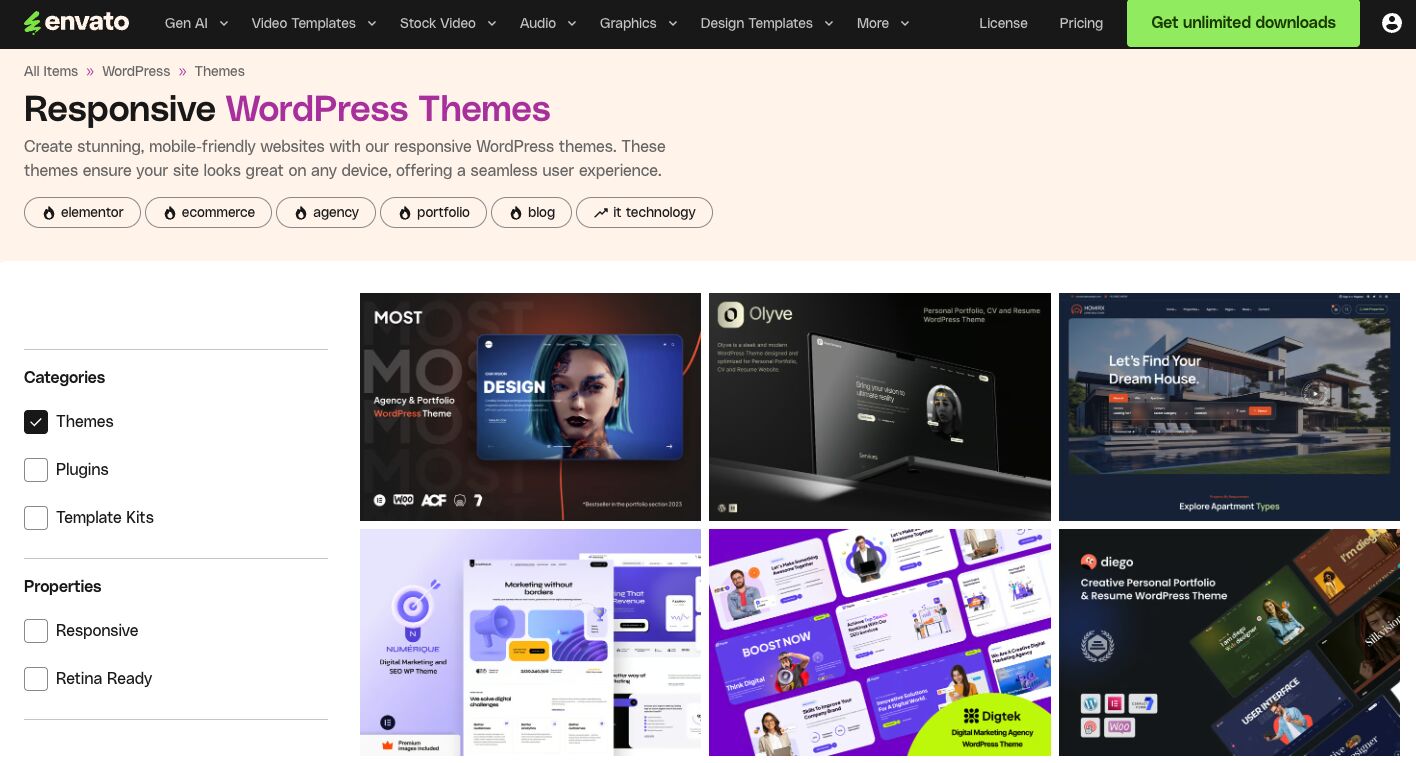
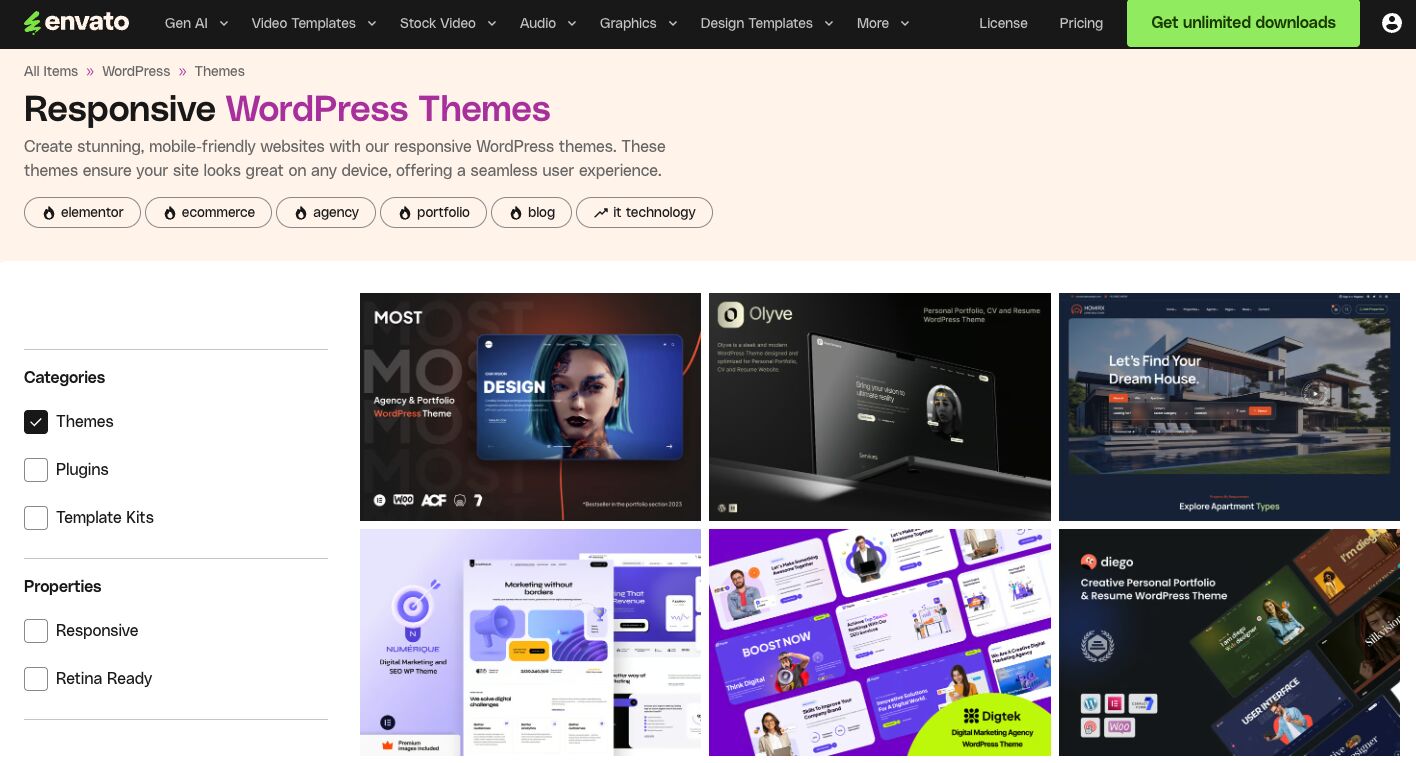
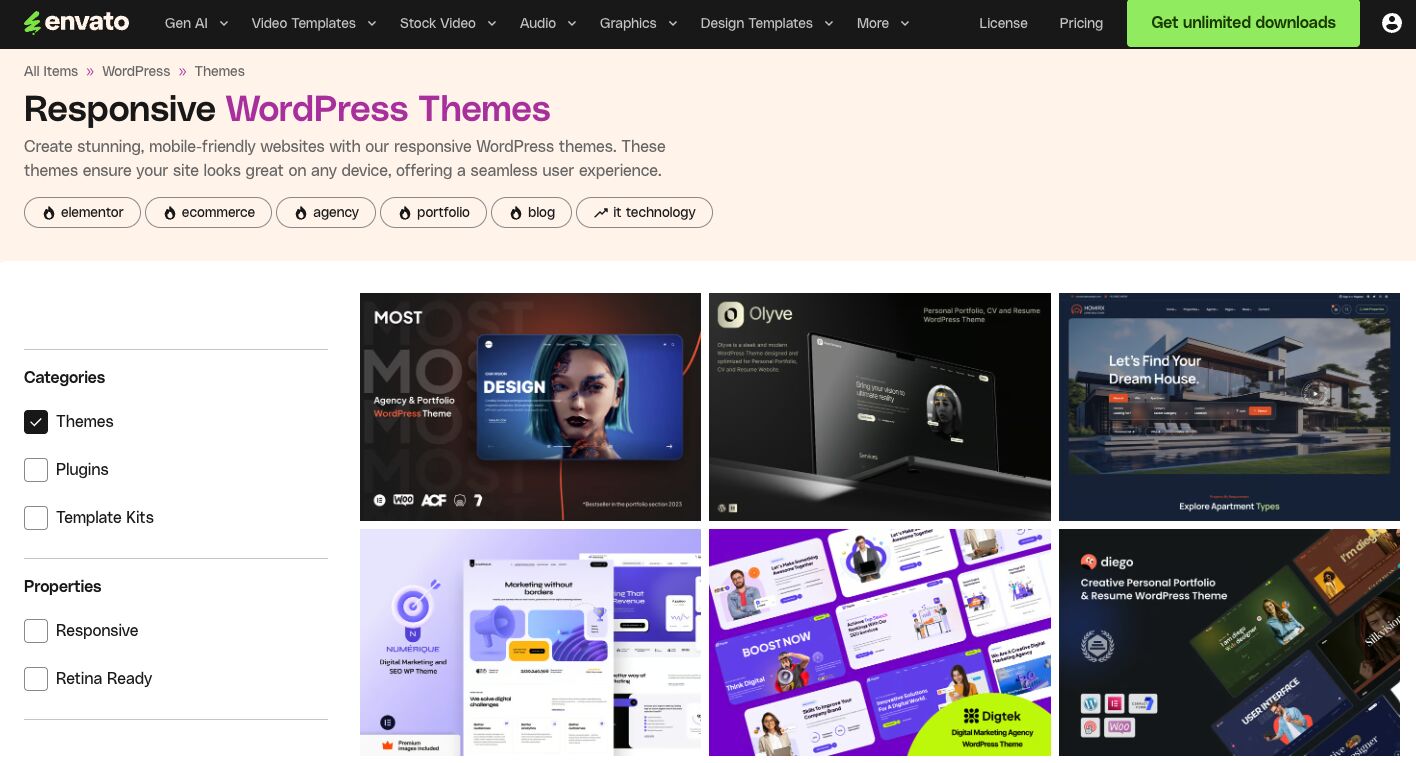
Envato:

The hardest part is finding a theme you like since so many options are available. Once you have that, it’s usually a matter of selecting it inside the website builder or uploading the file (if you purchased it externally).
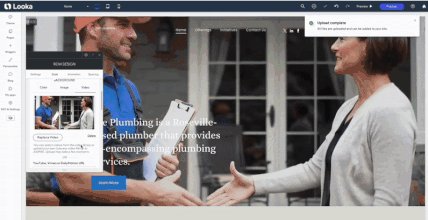
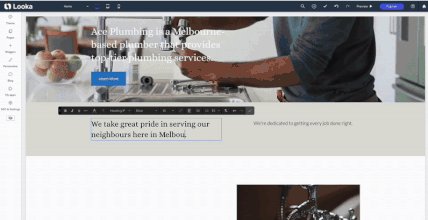
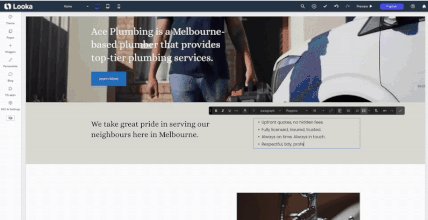
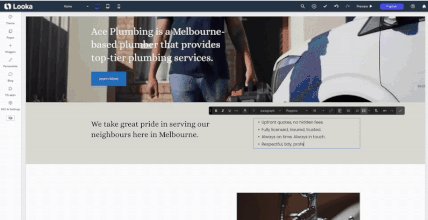
For example, here’s an accelerated walkthrough of how I set up a basic theme and customized it in Looka. Editing this GIF took longer than building the home page (I wish I were kidding):

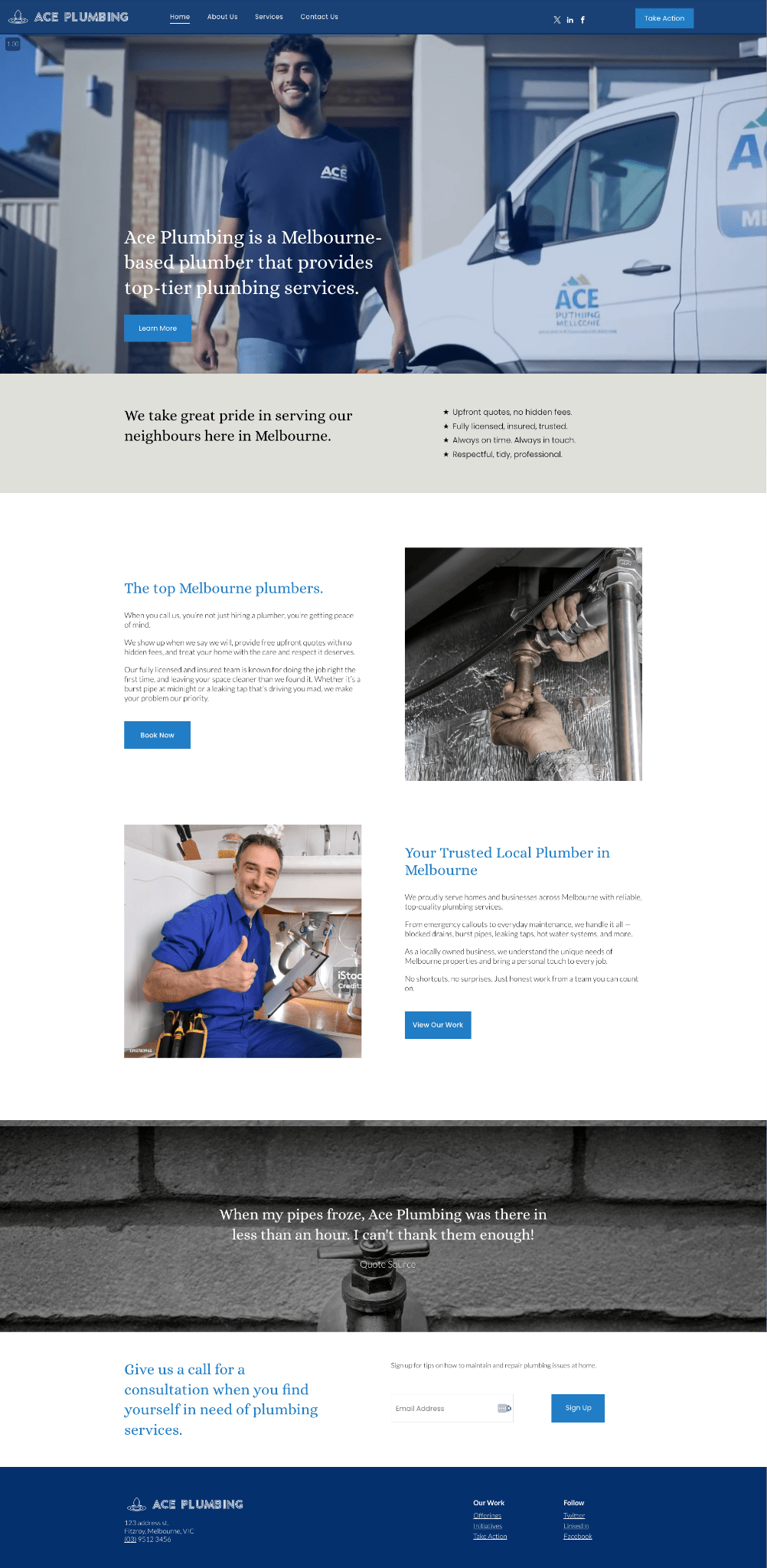
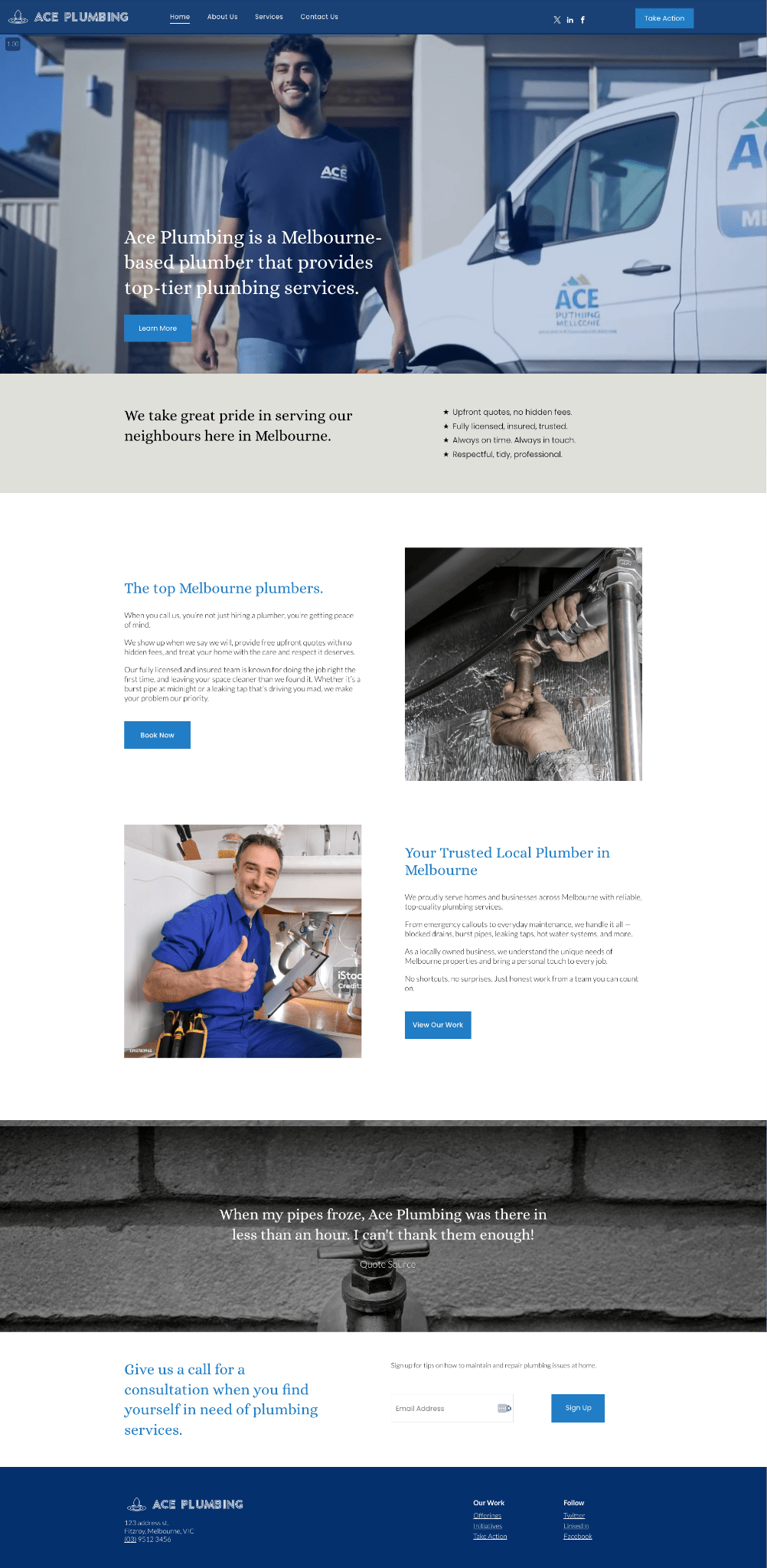
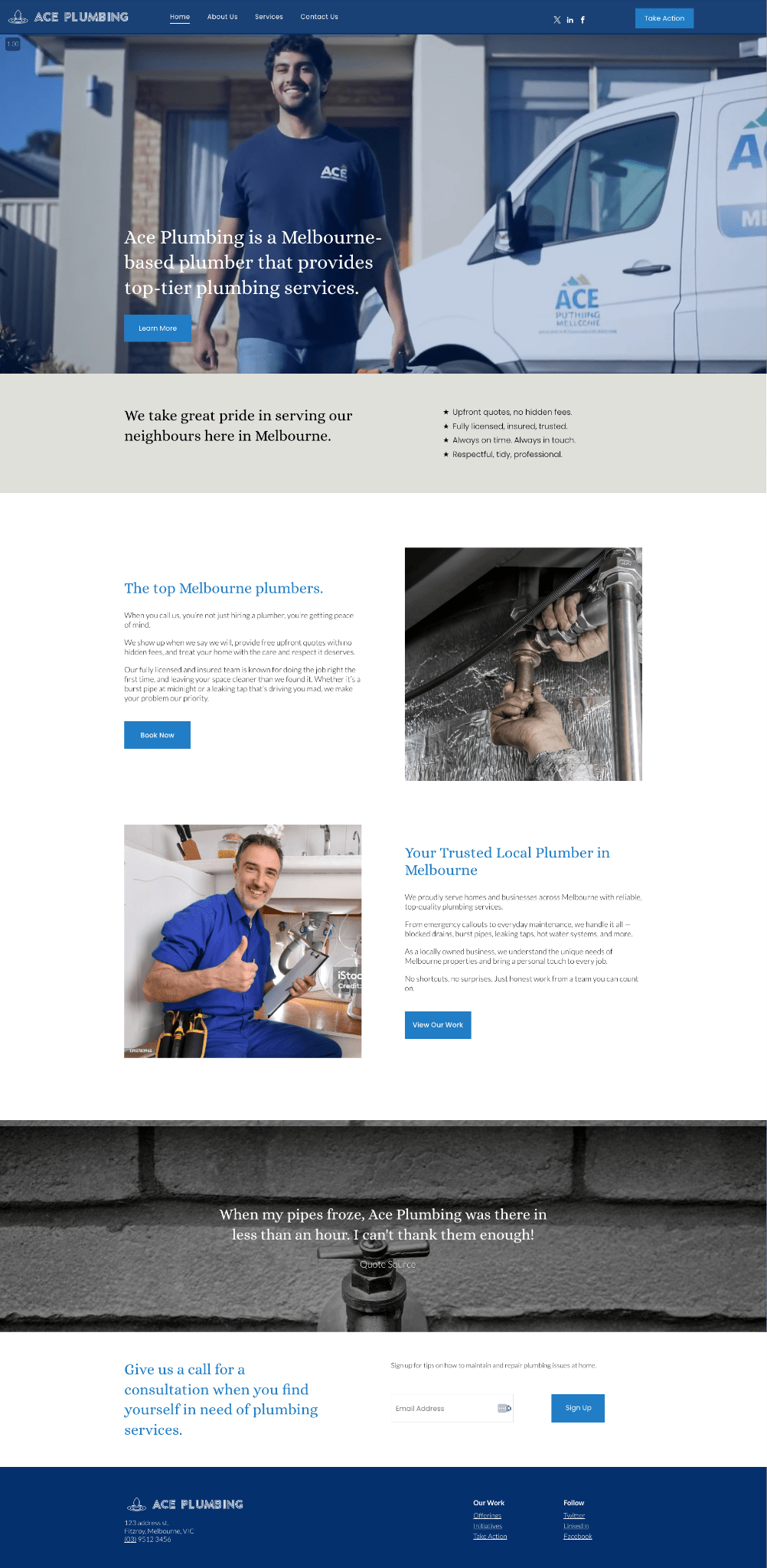
And here’s the final home page. Not bad considering it included finding images, generating content, and fiddling with all the font and colour settings.

Most themes usually come with 3–5 pages already set up (like a home page, contact page, and about page), so you’re not starting from scratch.
You’ll need to spend some time tinkering with the settings to adapt the theme to your brand’s look and feel:
- Edit your brand elements: Add your logo, favicon, website title, and tagline.
- Swap out the colors: If you don’t have a color palette yet, check out Coolors.co.
- Add your preferred fonts: You can find a range of free fonts on DaFont or FontSpace.
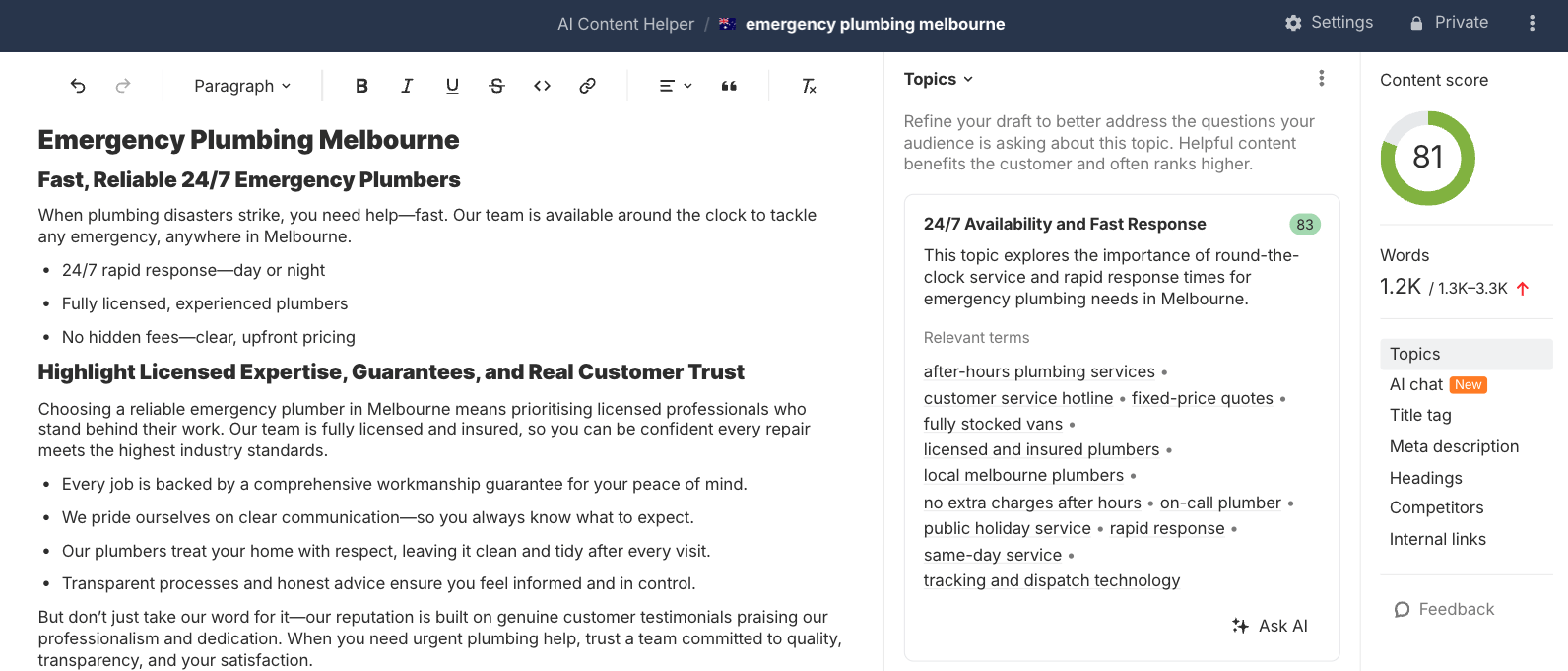
- Update the content: If your website builder doesn’t already have AI for this, try Ahrefs’ AI Content Helper.
- Add or generate images: If you don’t have brand photos to add, try sourcing stock images from sites like Unsplash, creating images in Canva, or generating them in MidJourney.
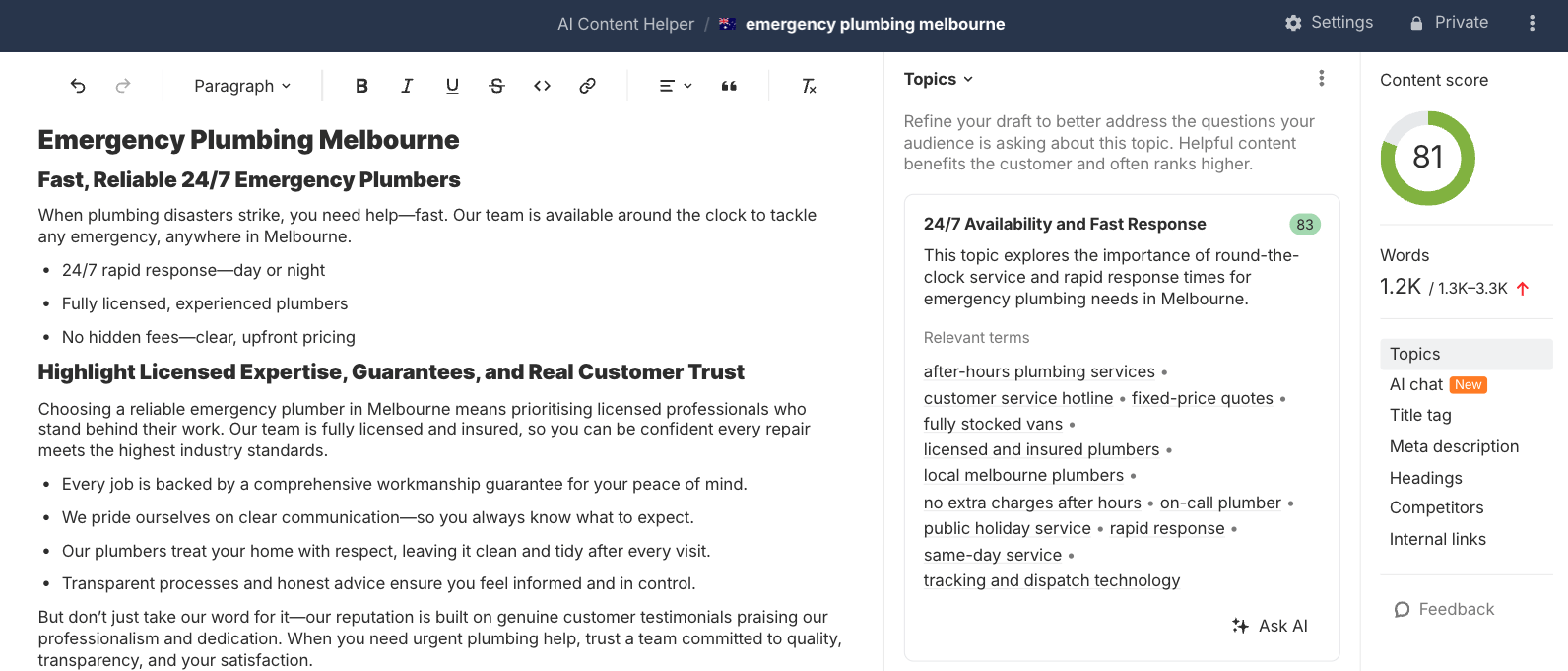
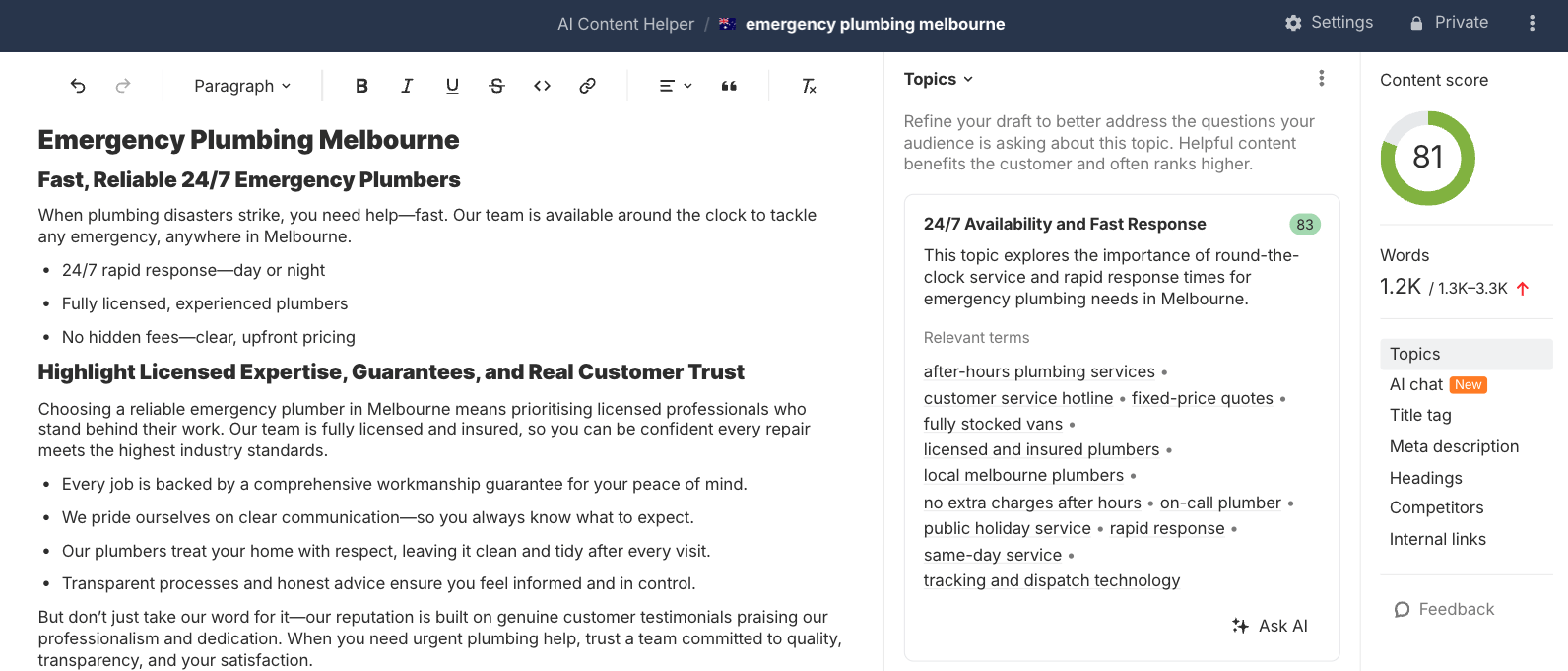
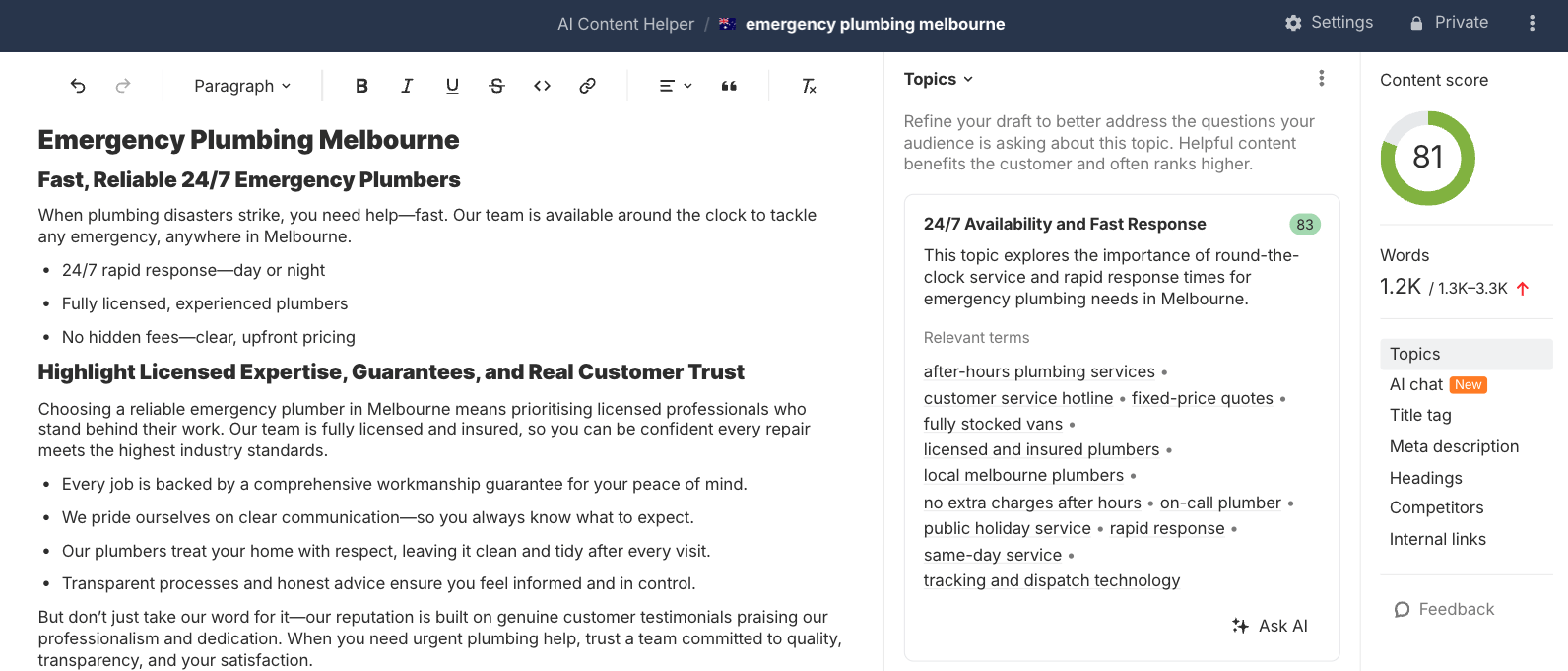
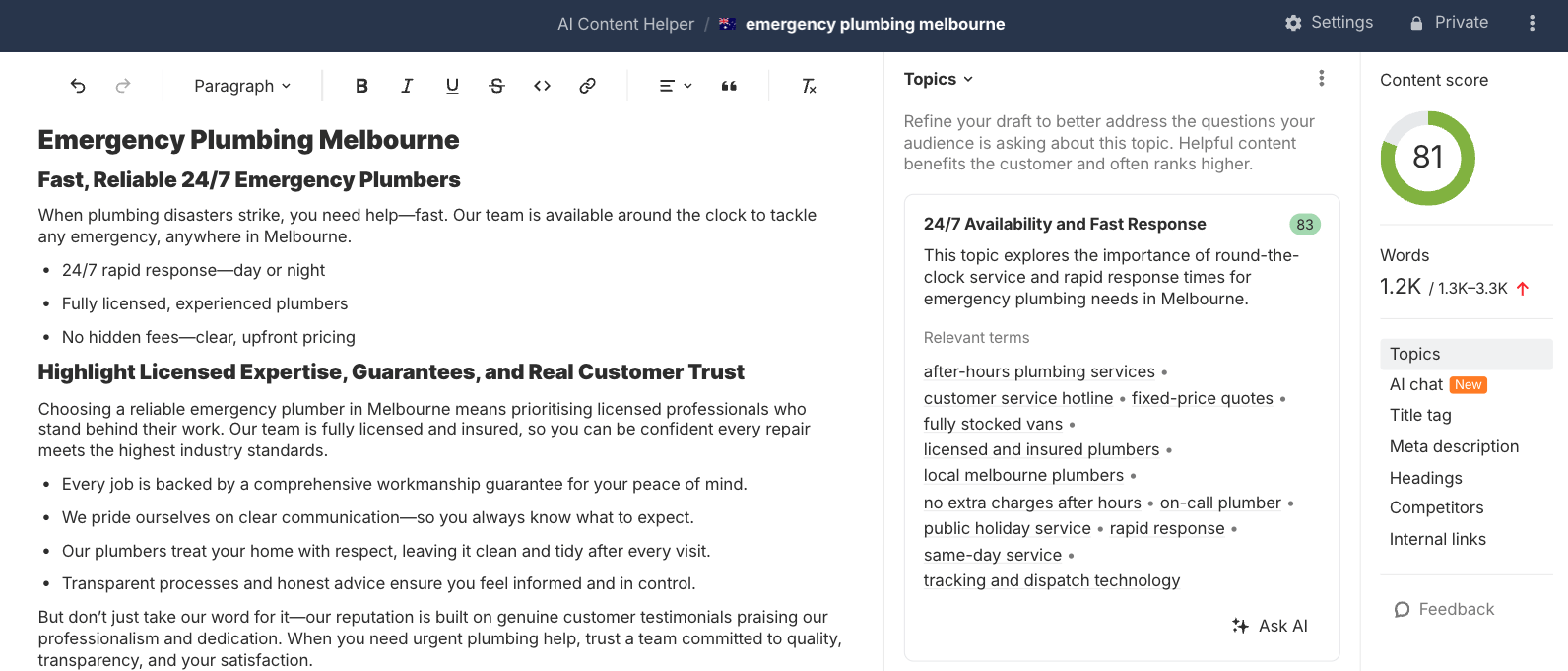
For instance, here’s how I generated SEO-friendly content for a landing page on the plumbing website:

You can also generate background videos using Veo 3 for some extra pizazz. For example, I stitched four clips it generated into a short video that could be used as a background on the home page.

When generating images or videos with AI, try to avoid asking it to show words, logos, or other distinct symbols, as it jumbles them up (as you can see above).
Local landing pages to show the areas his team services and custom emergency contact details for each suburb.
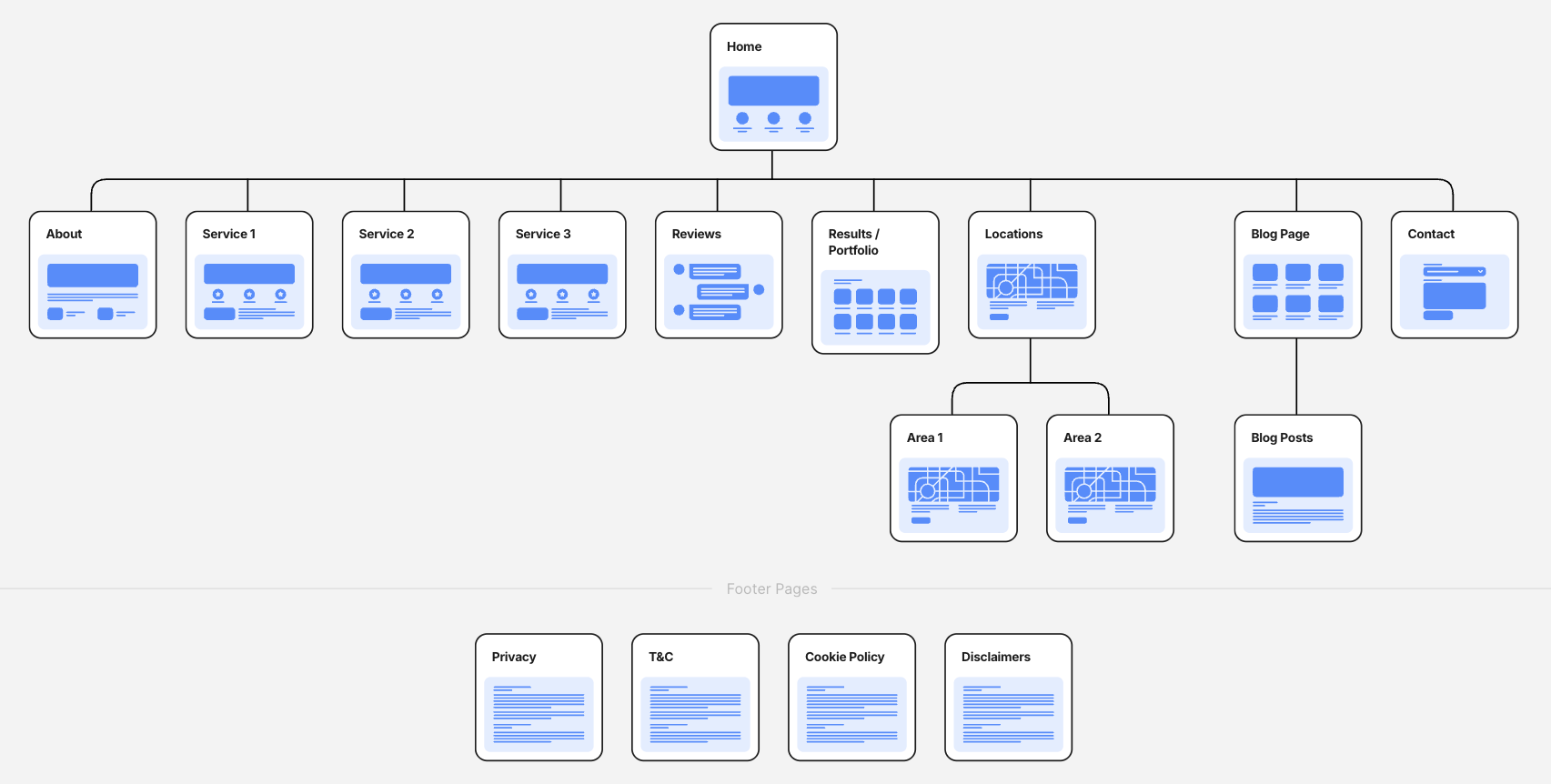
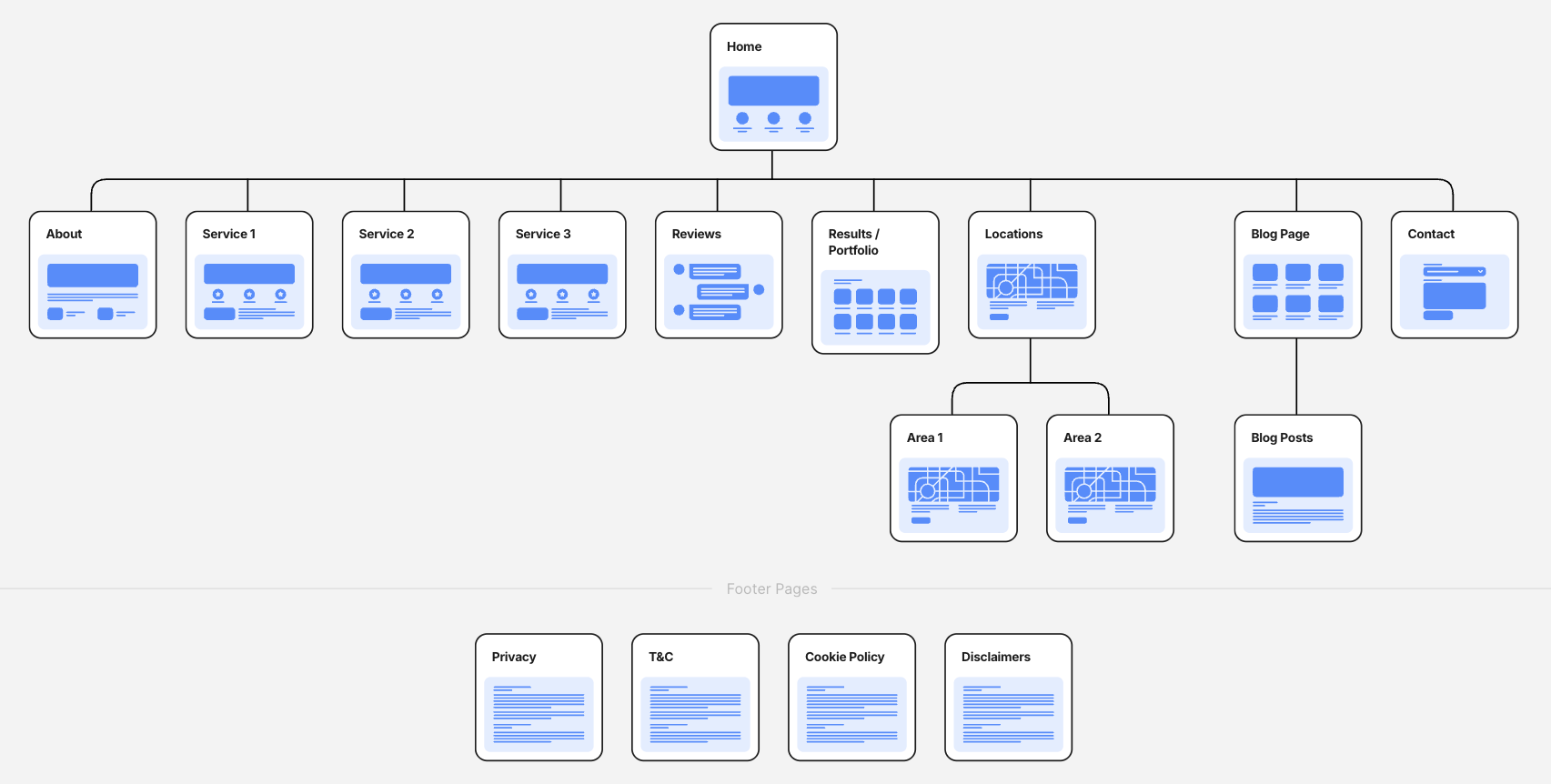
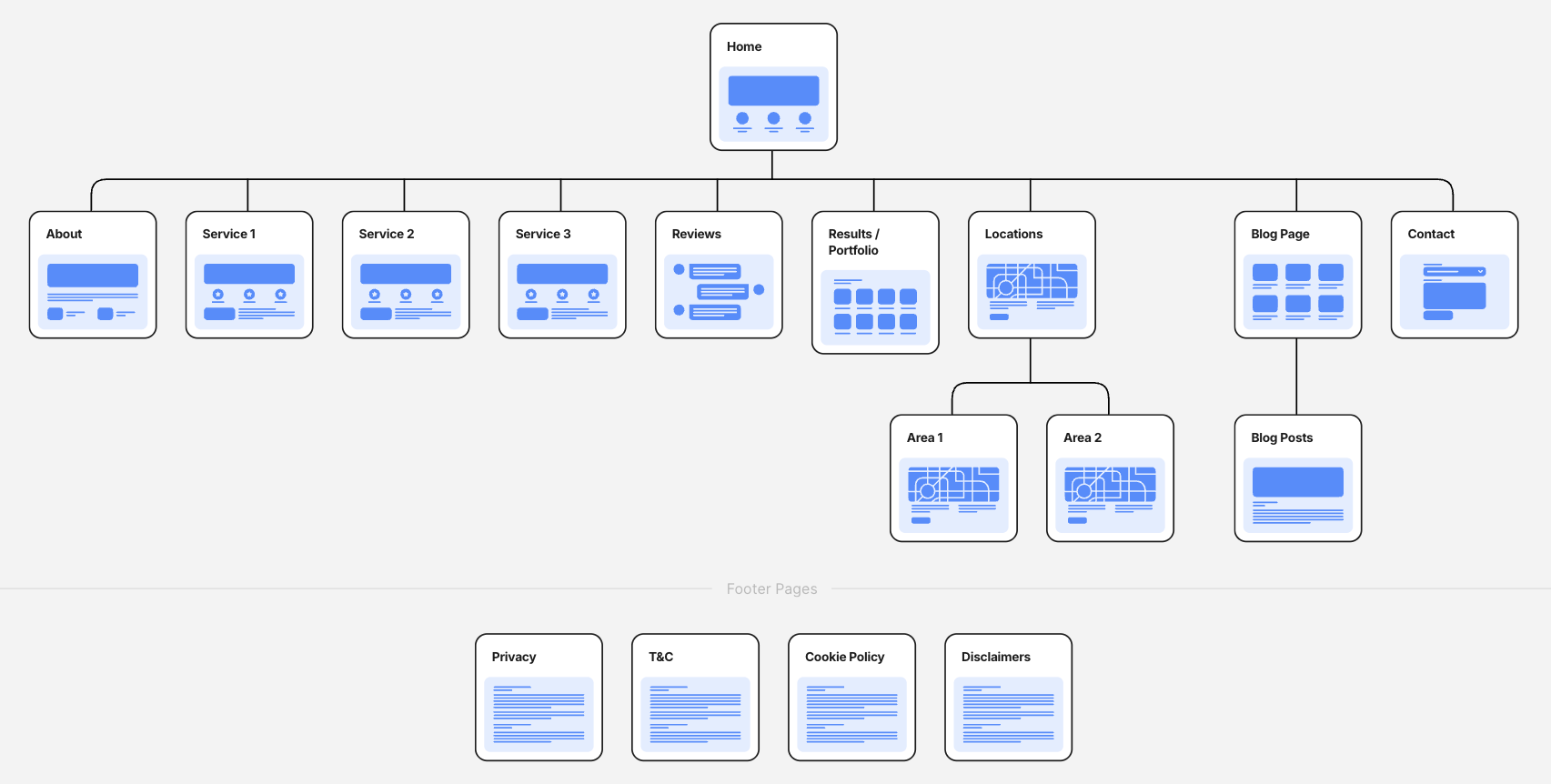
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
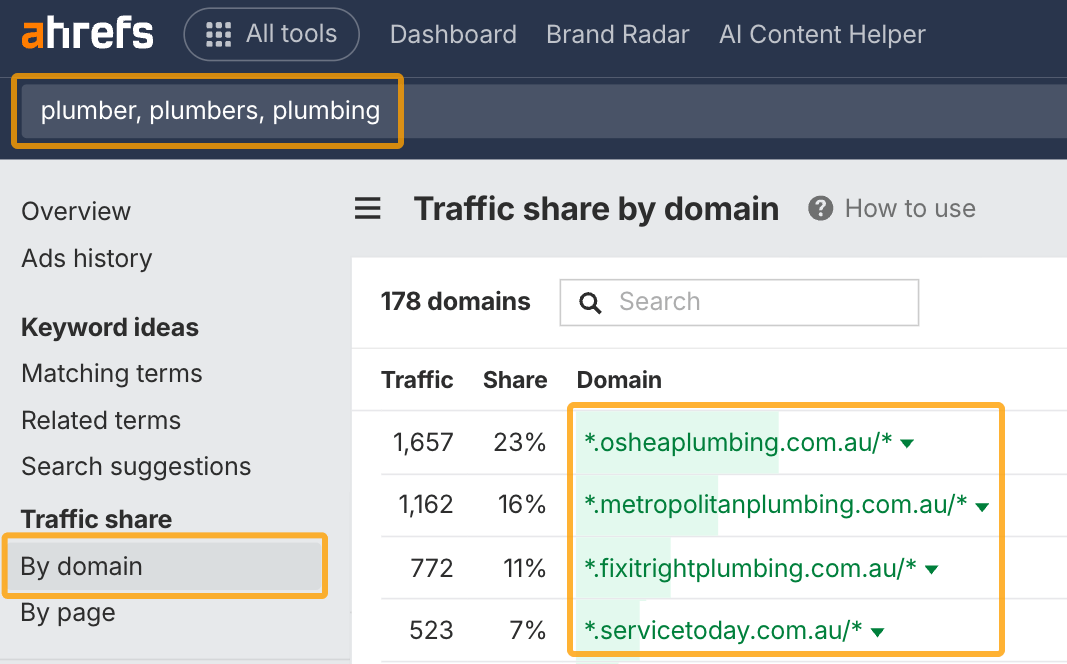
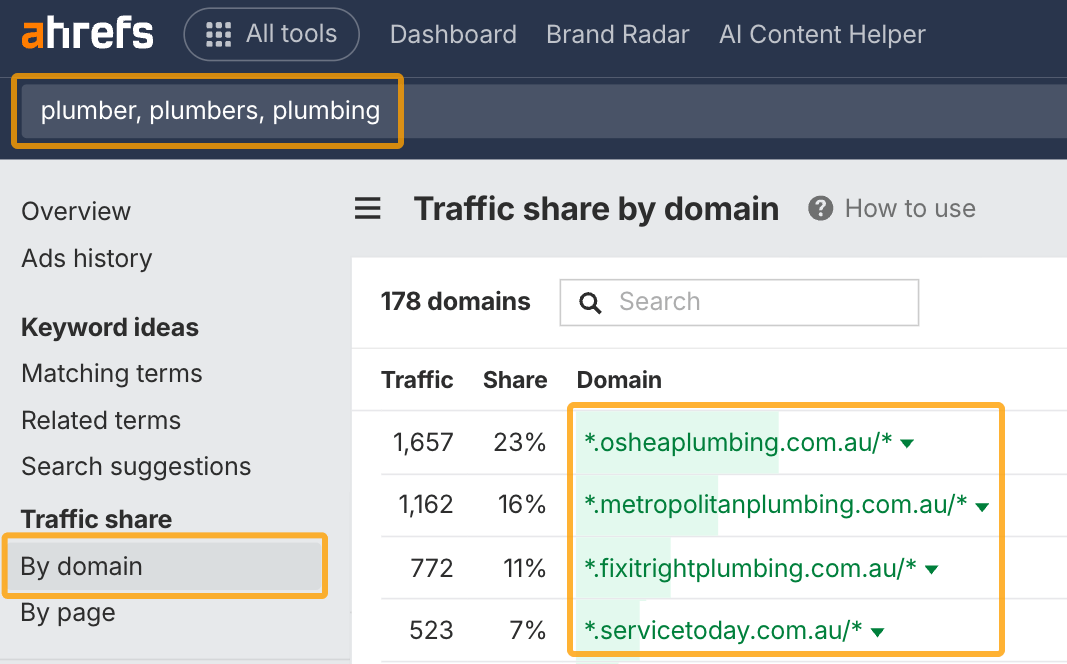
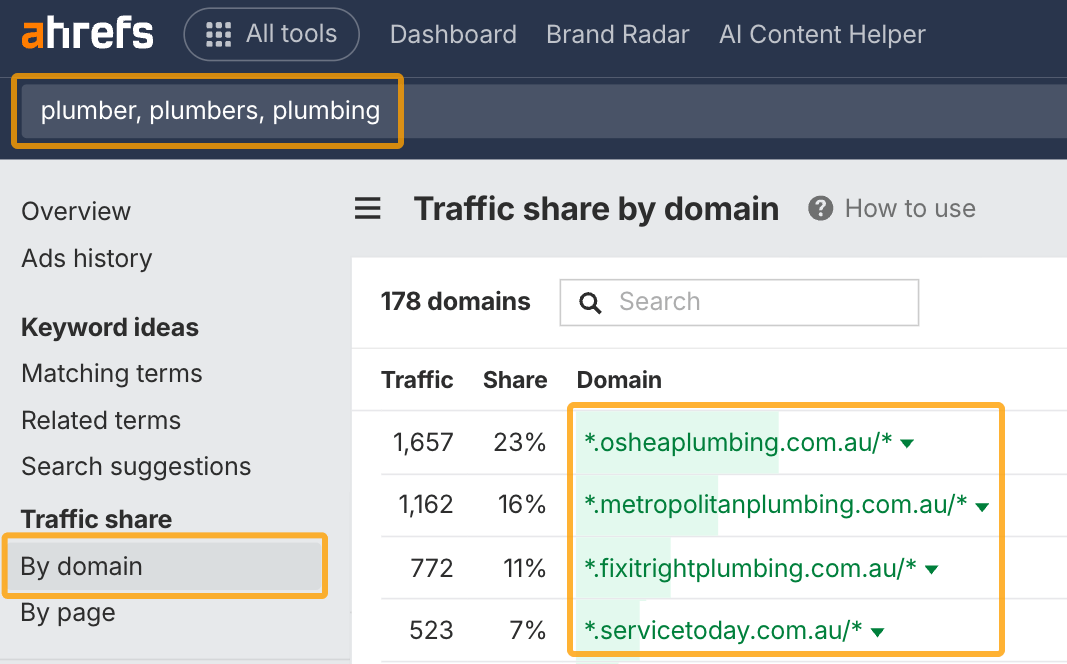
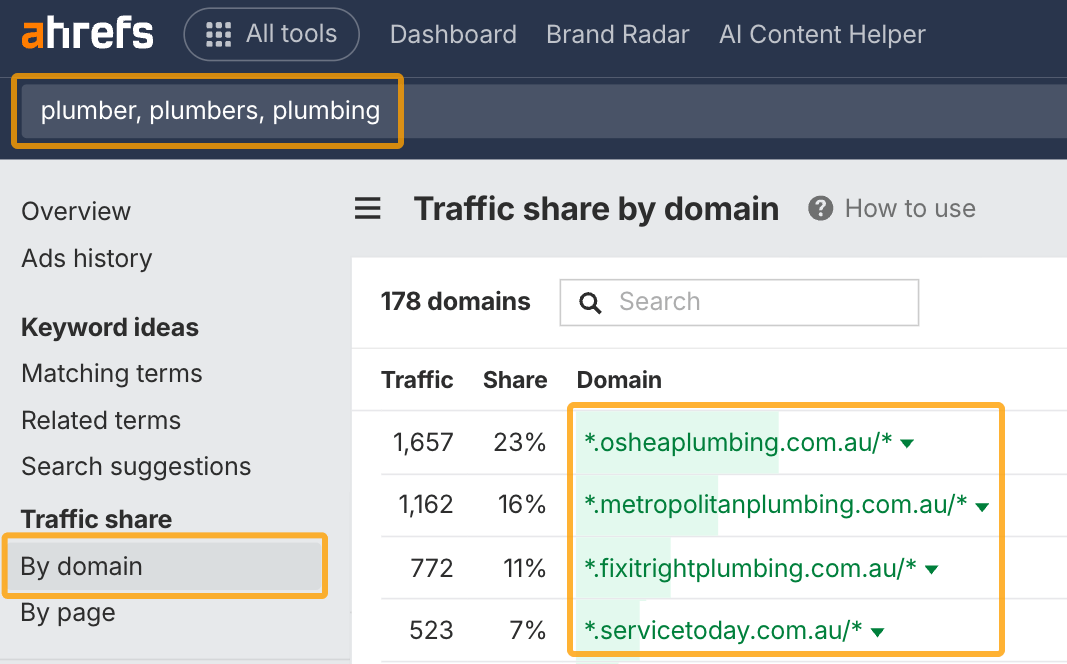
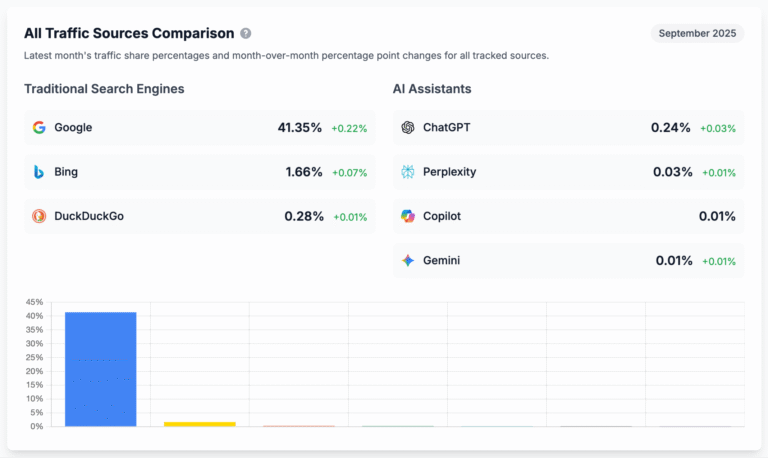
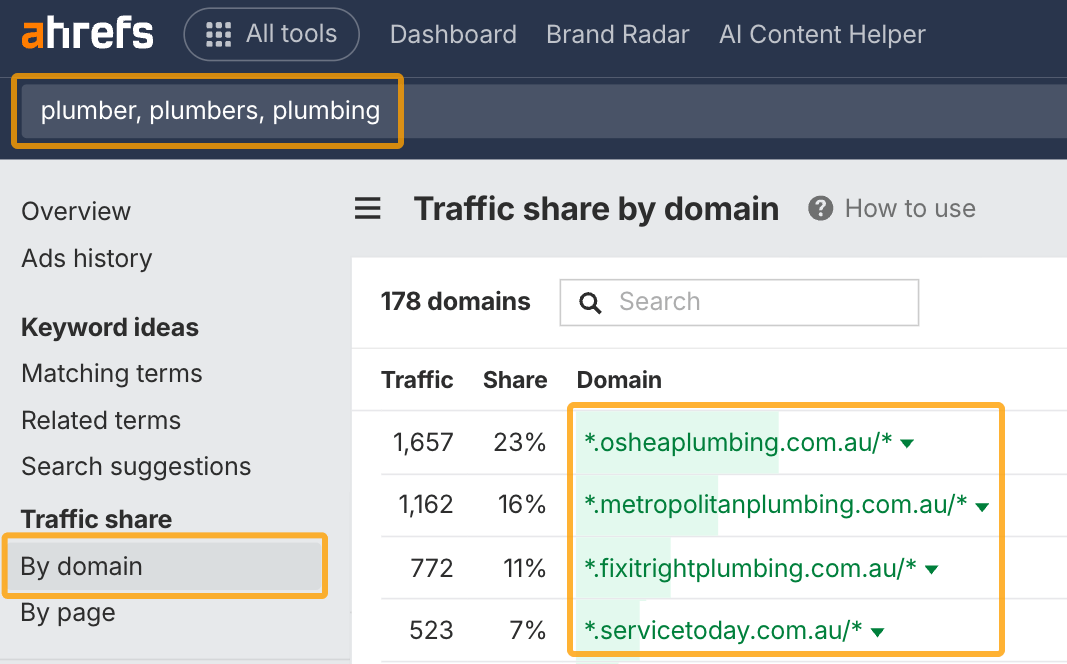
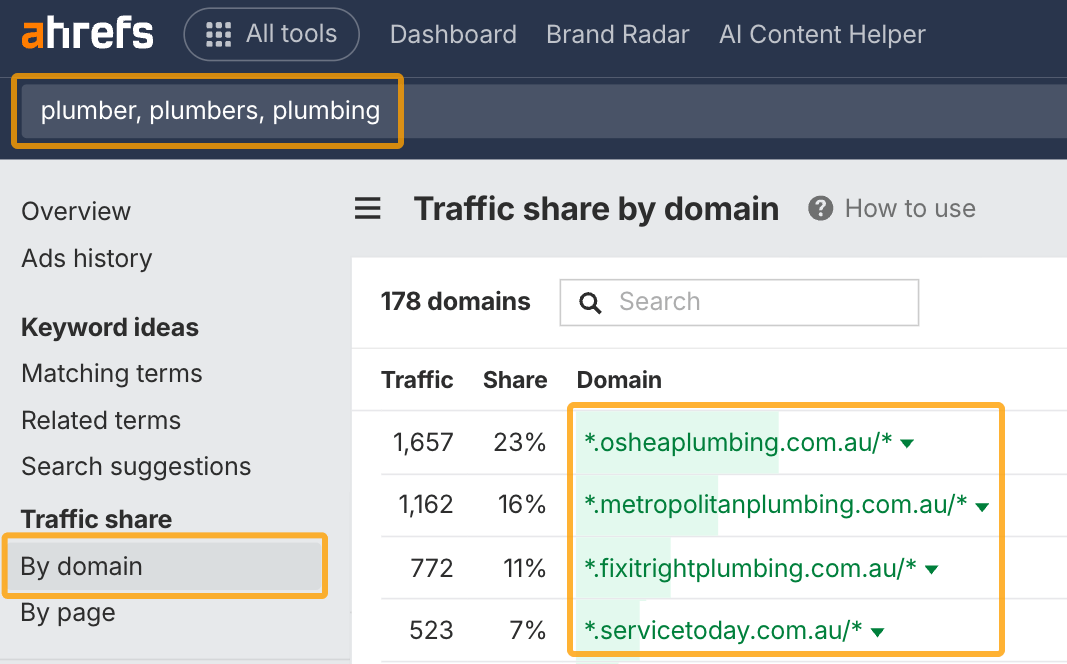
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
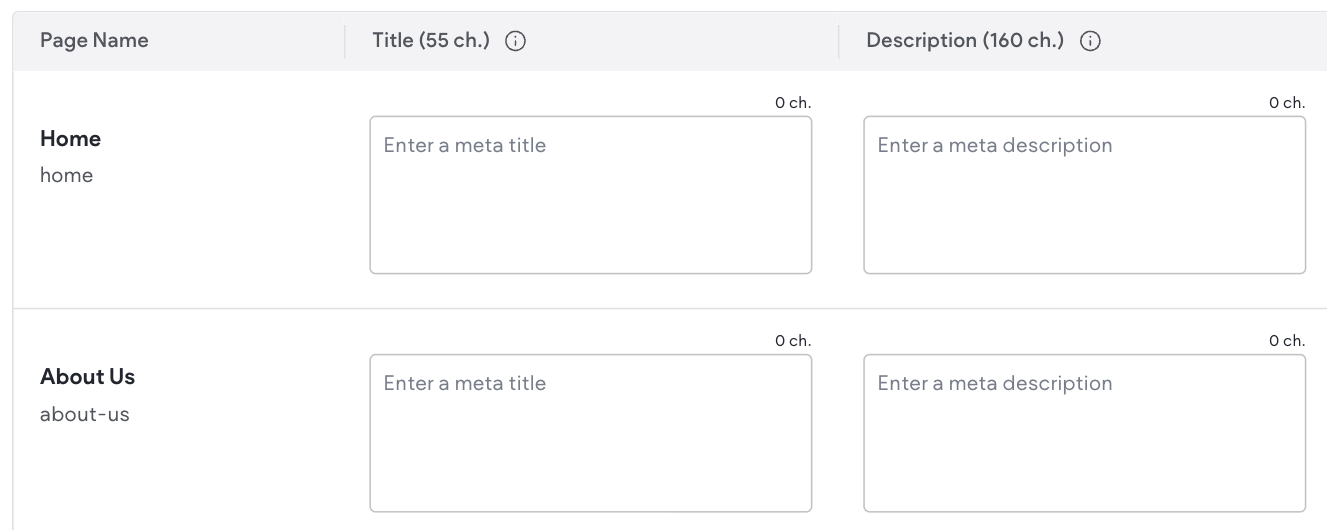
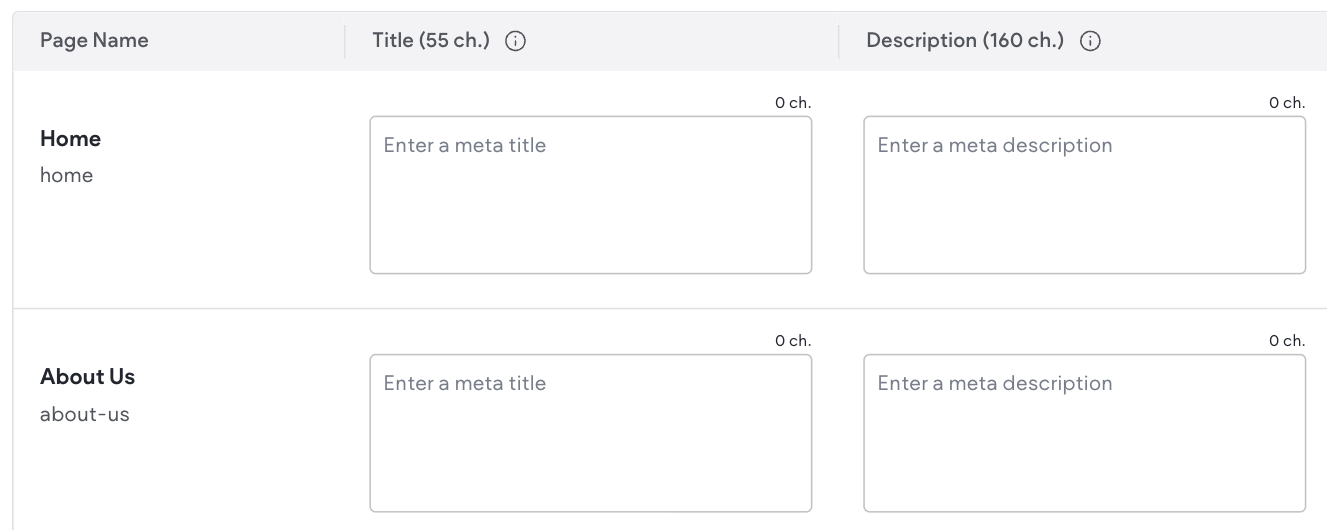
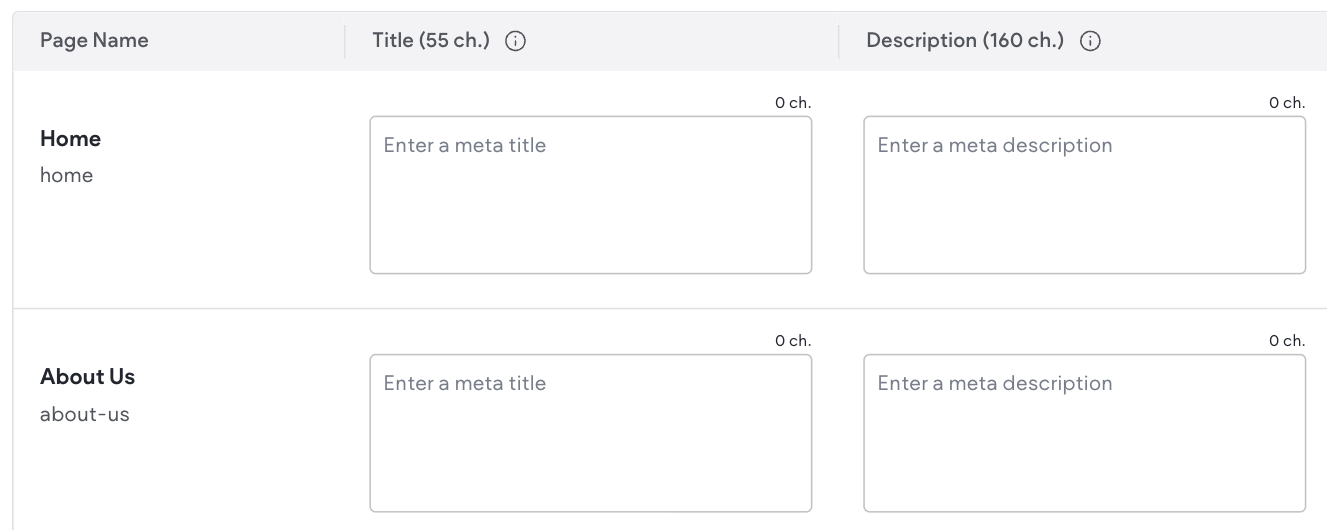
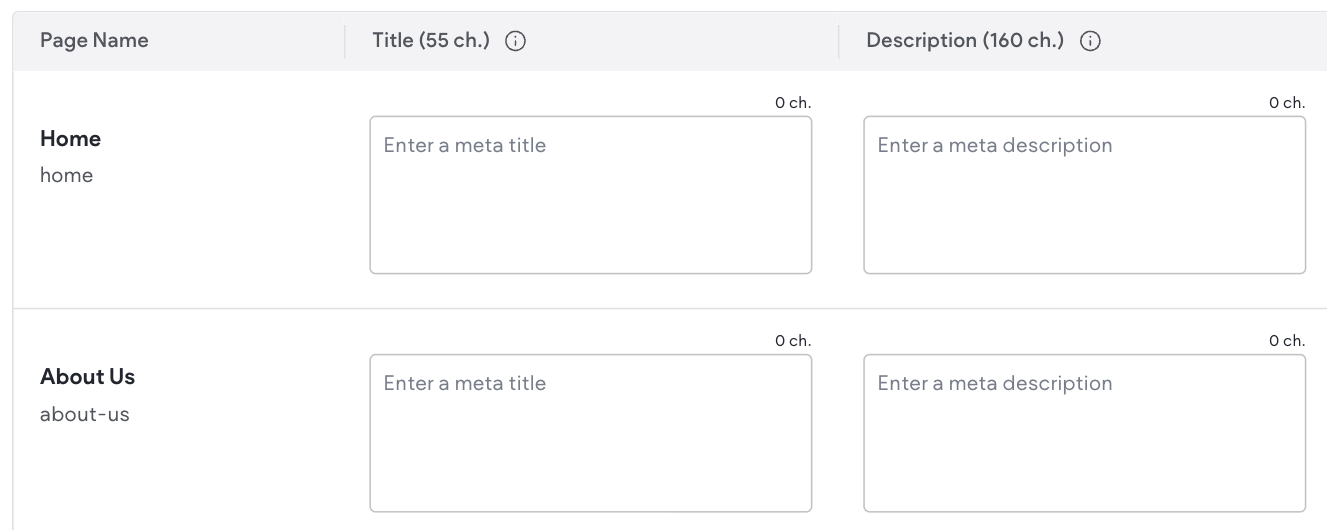
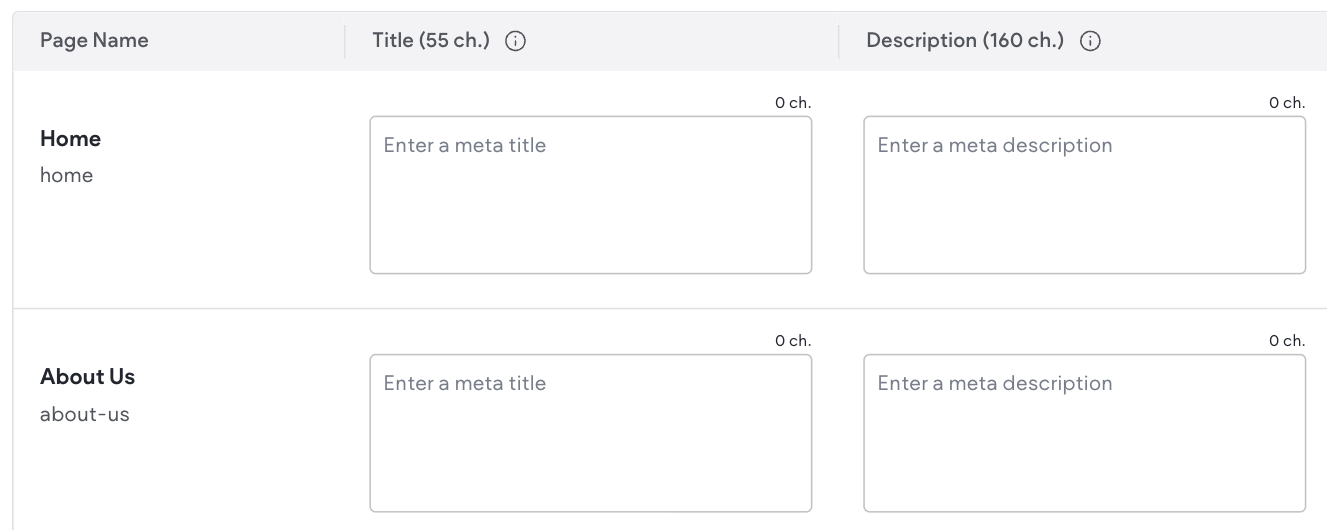
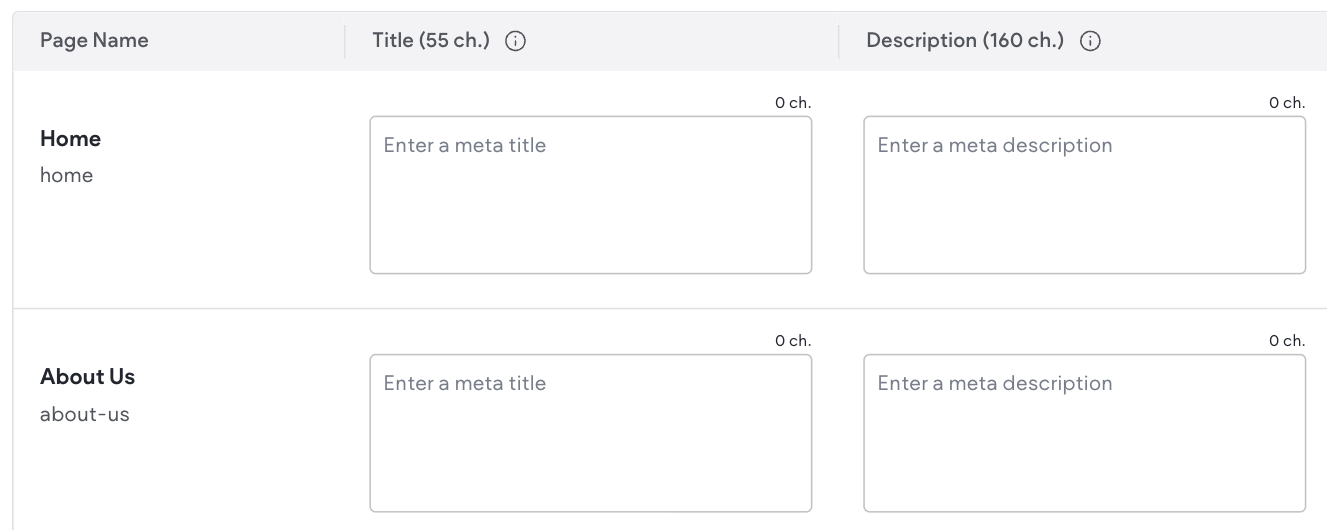
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
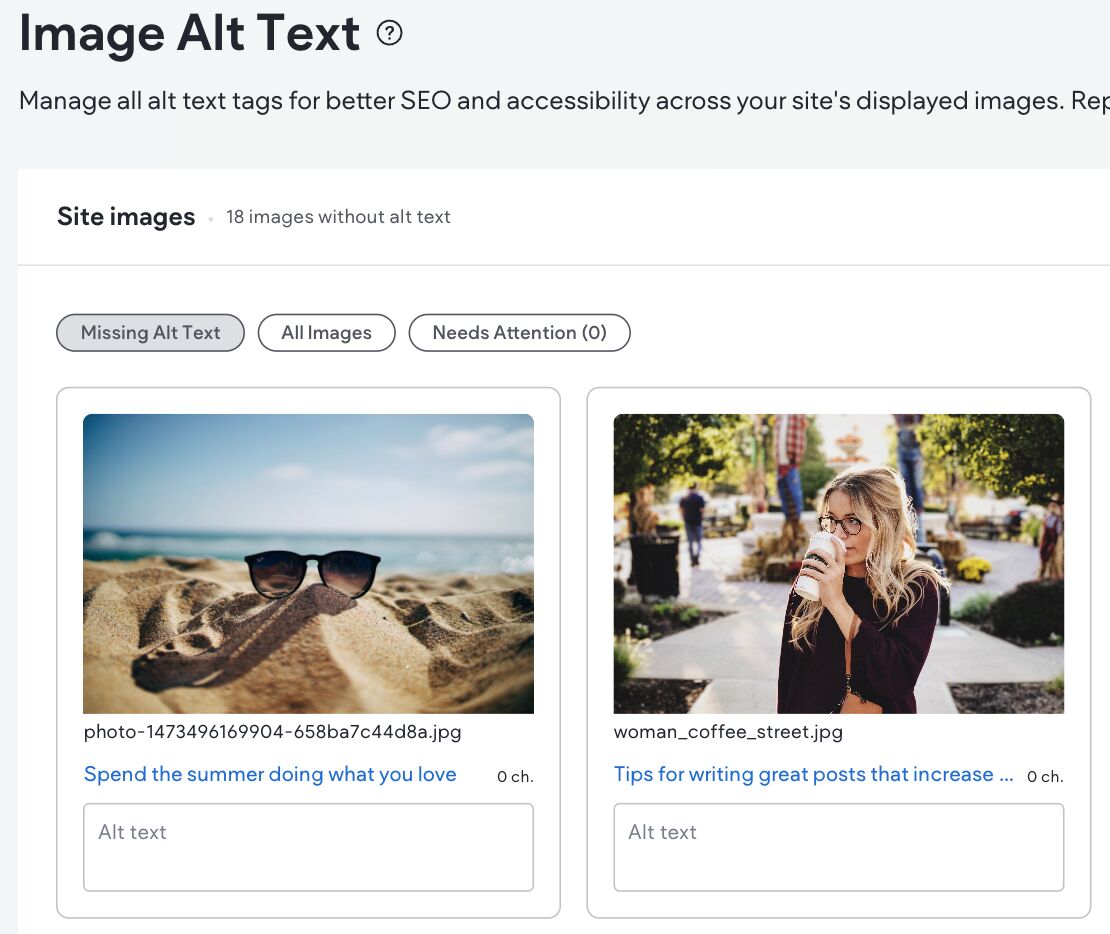
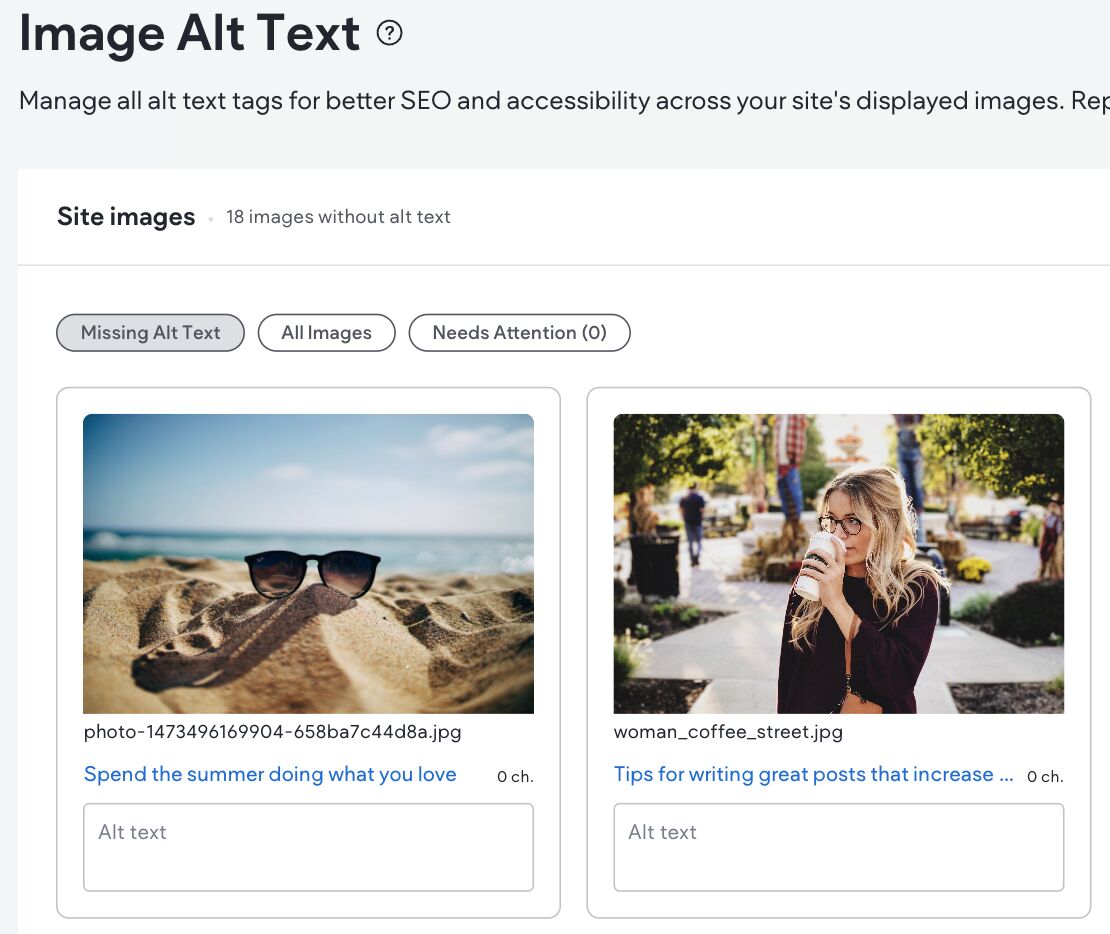
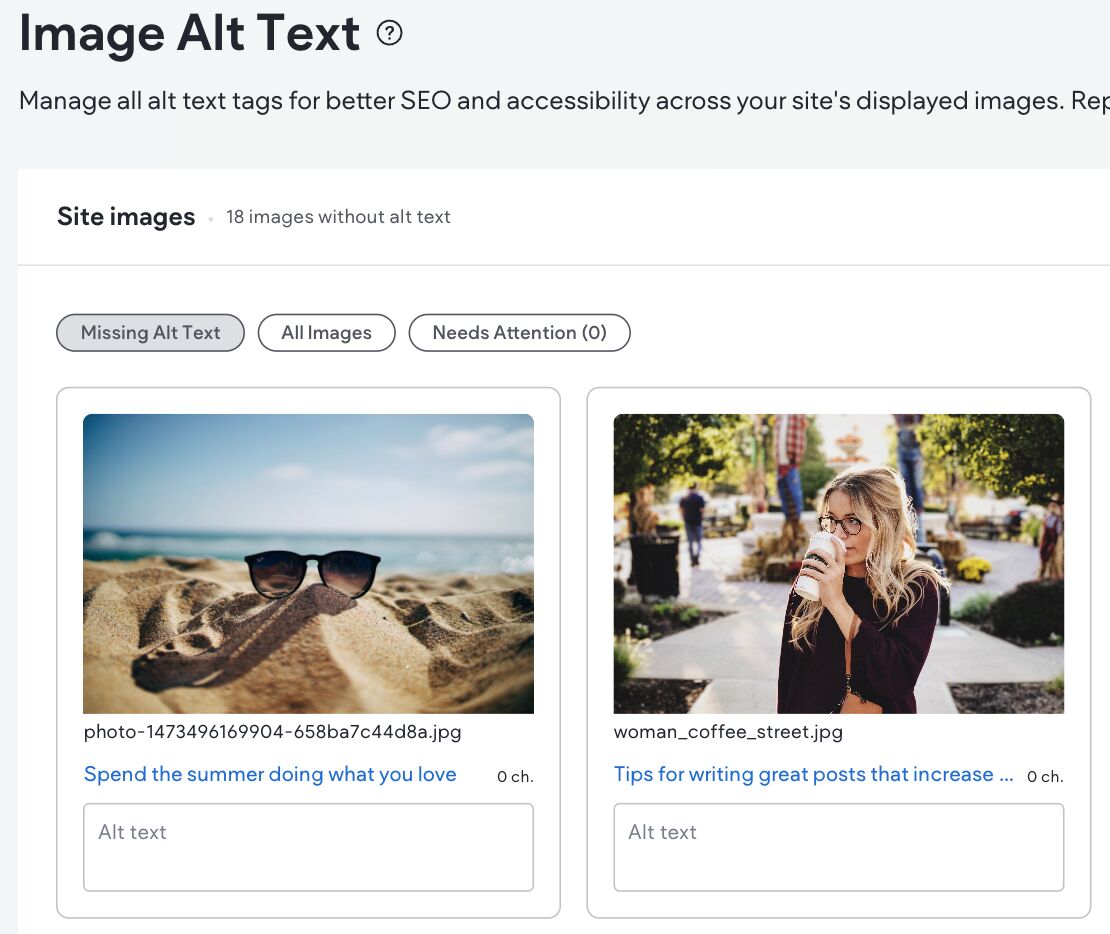
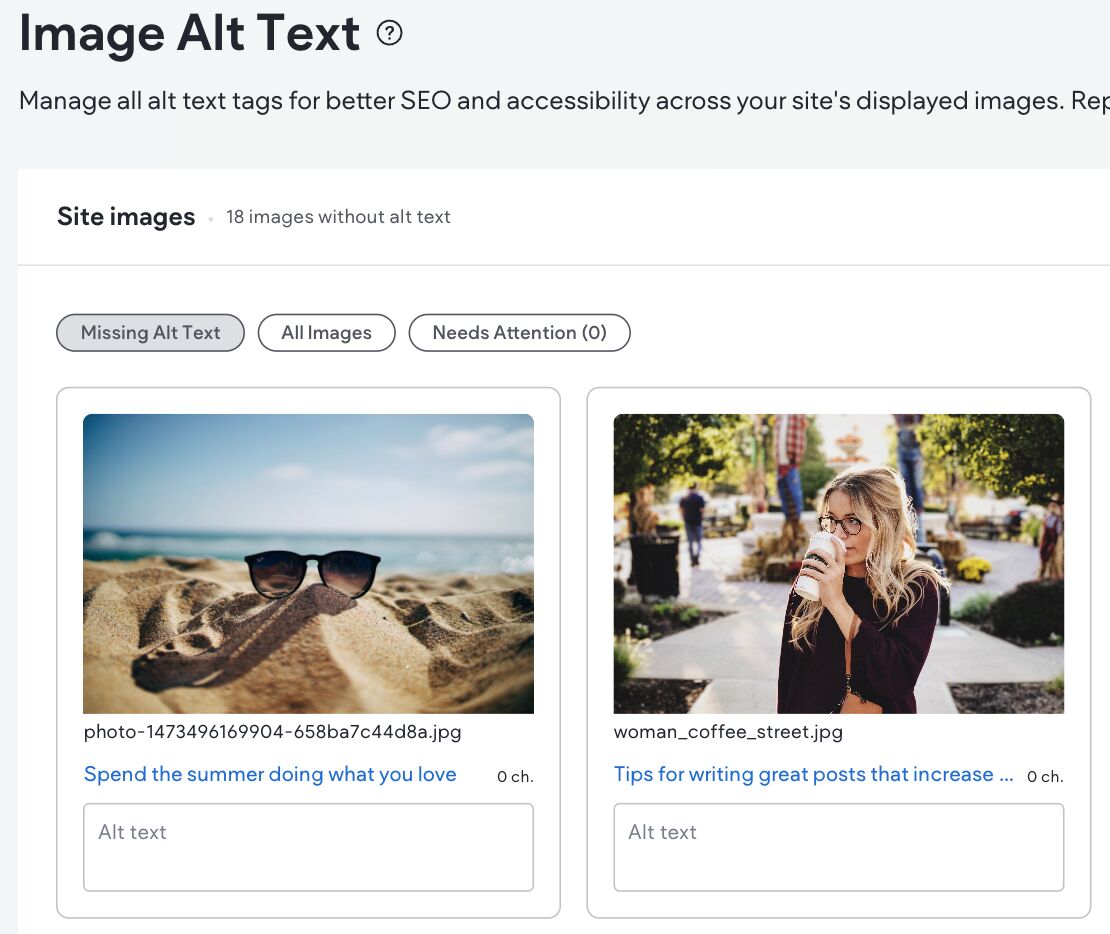
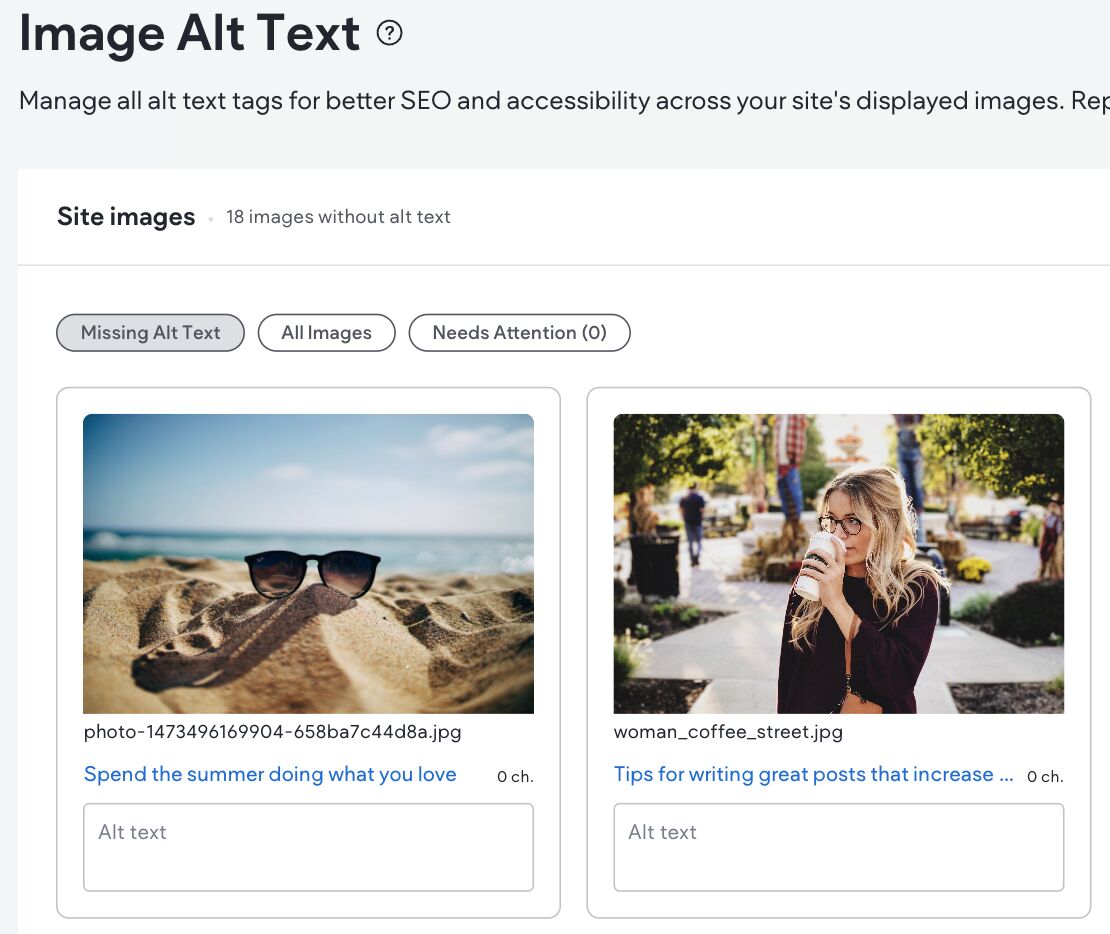
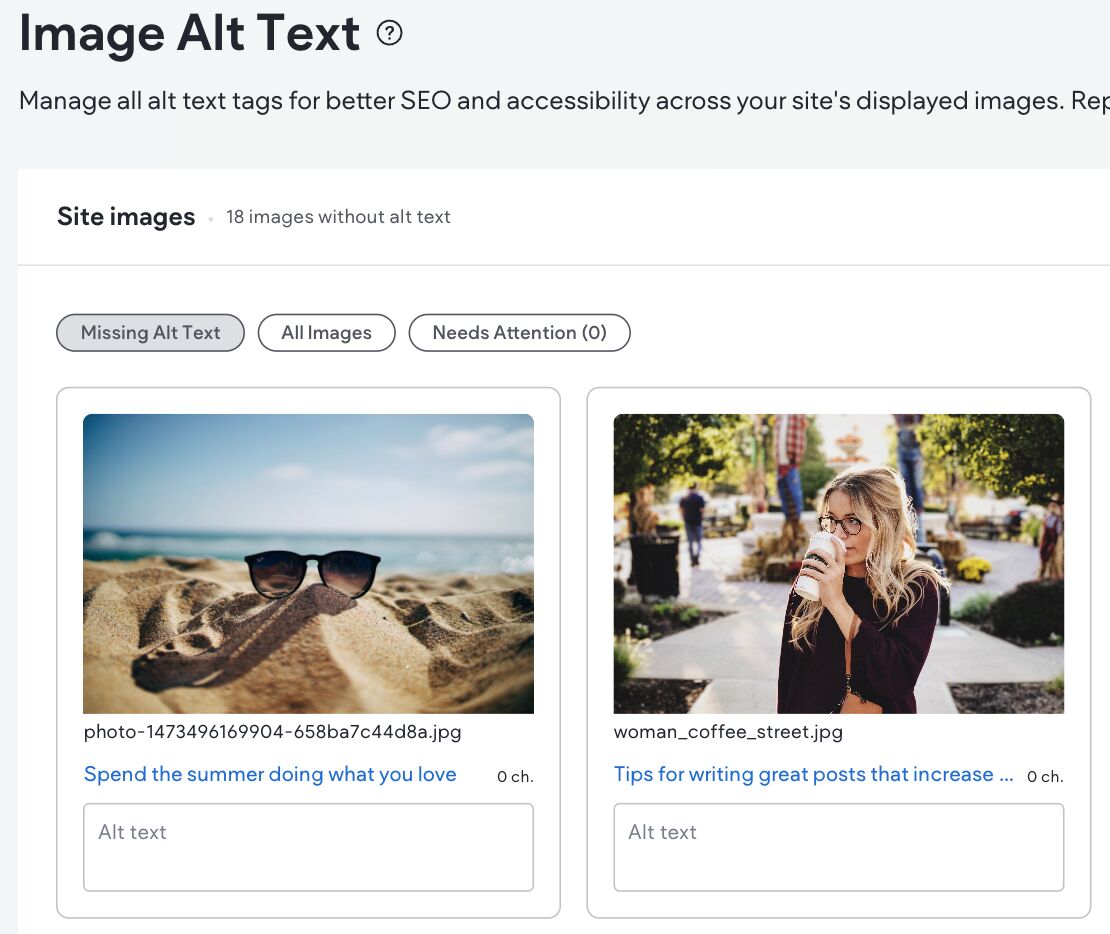
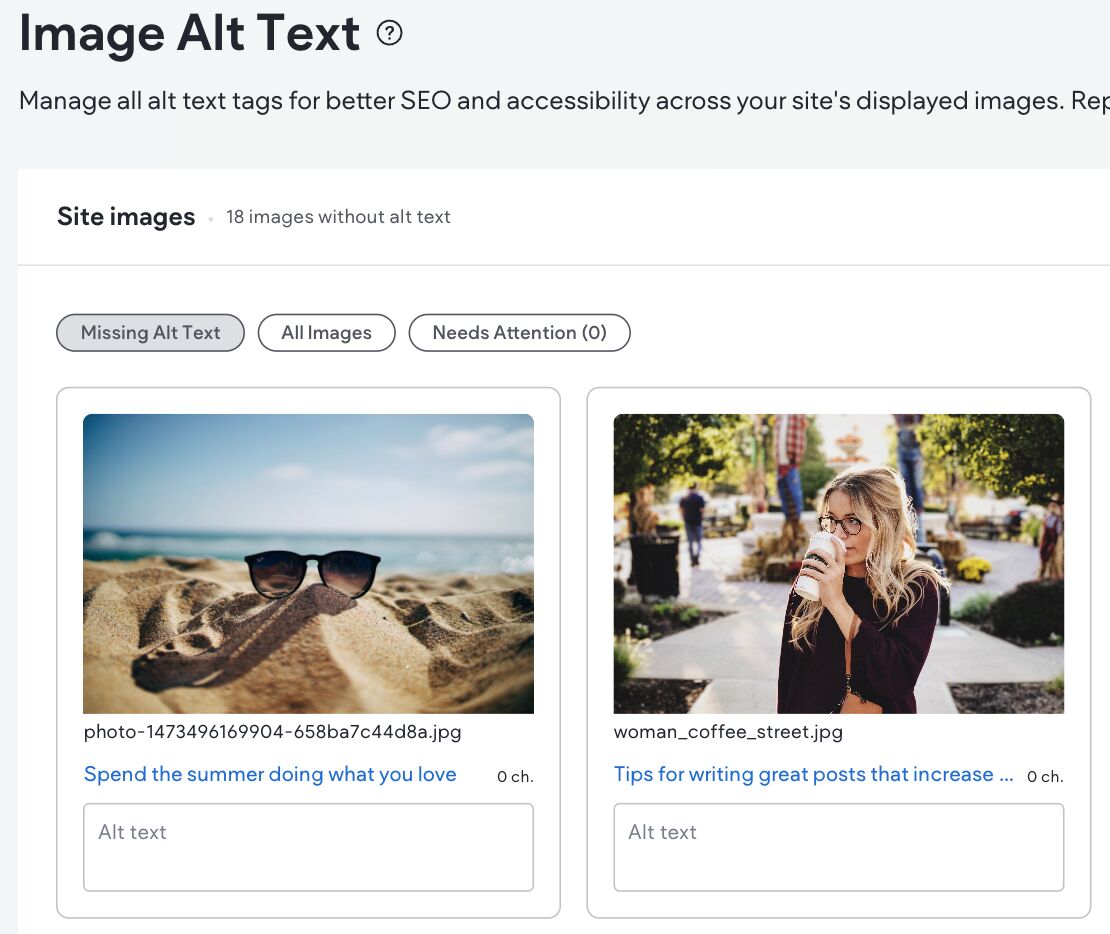
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
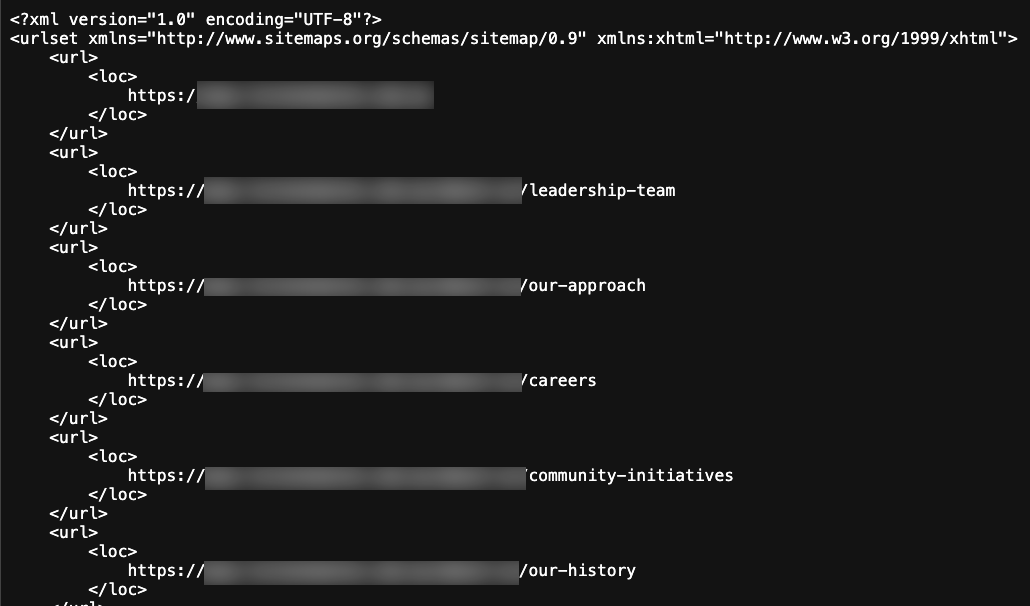
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
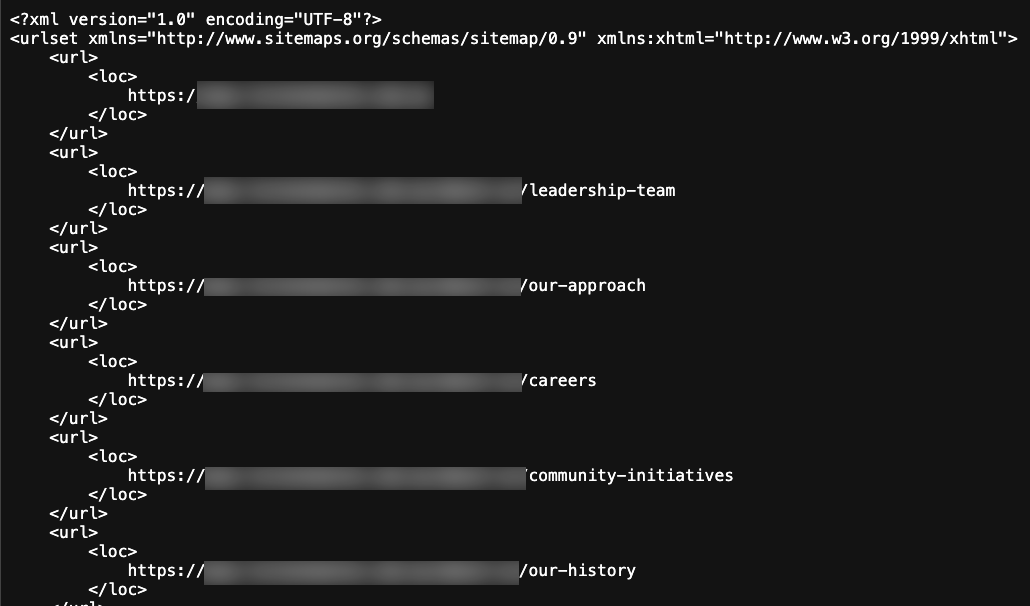
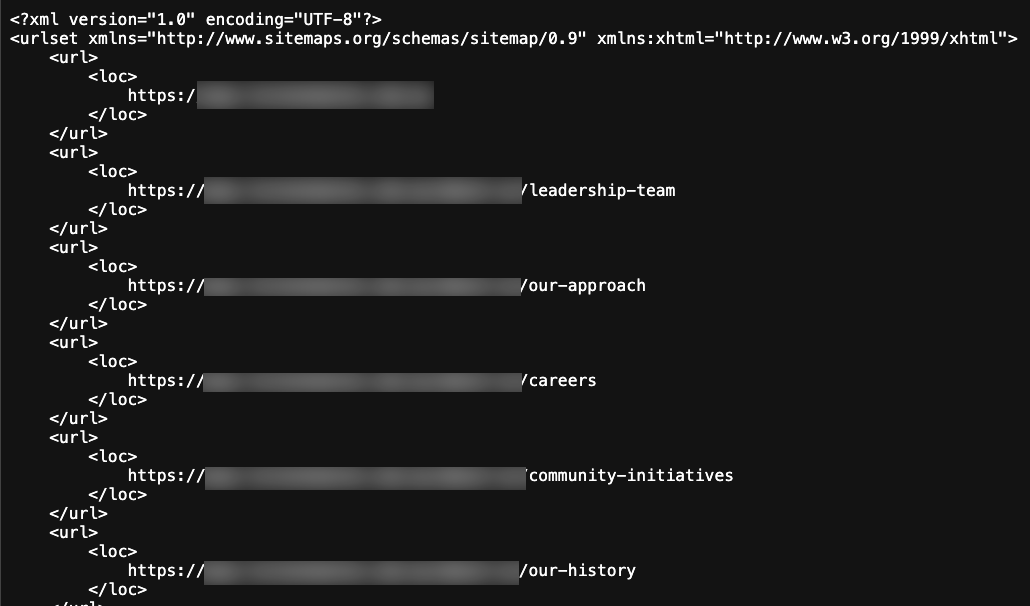
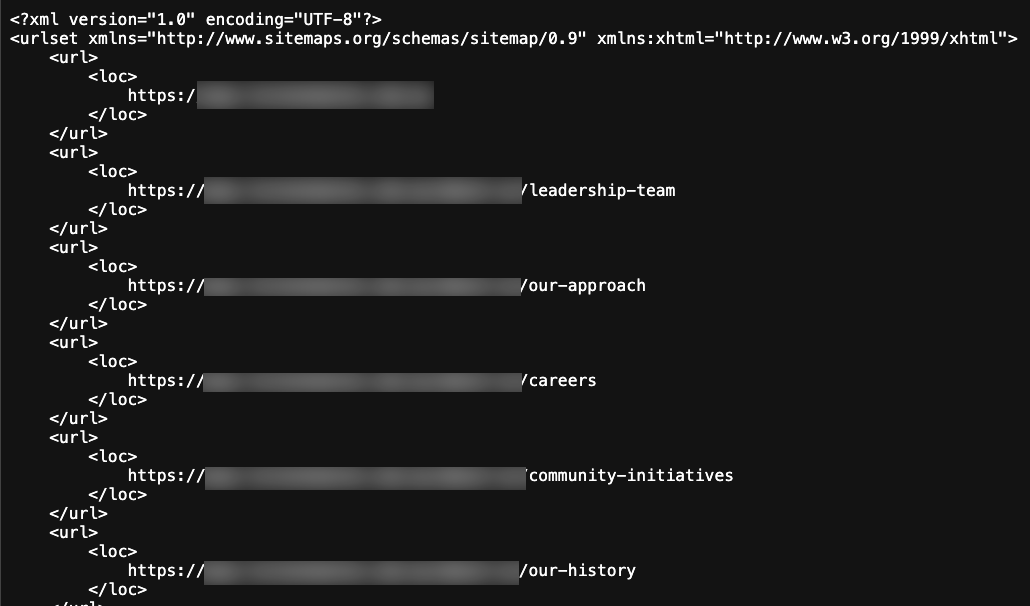
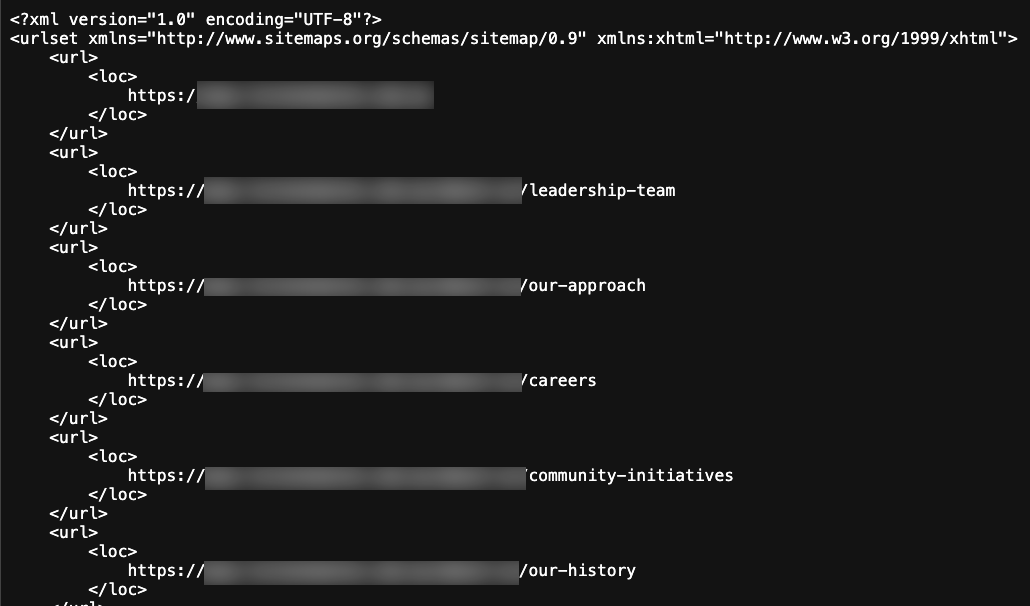
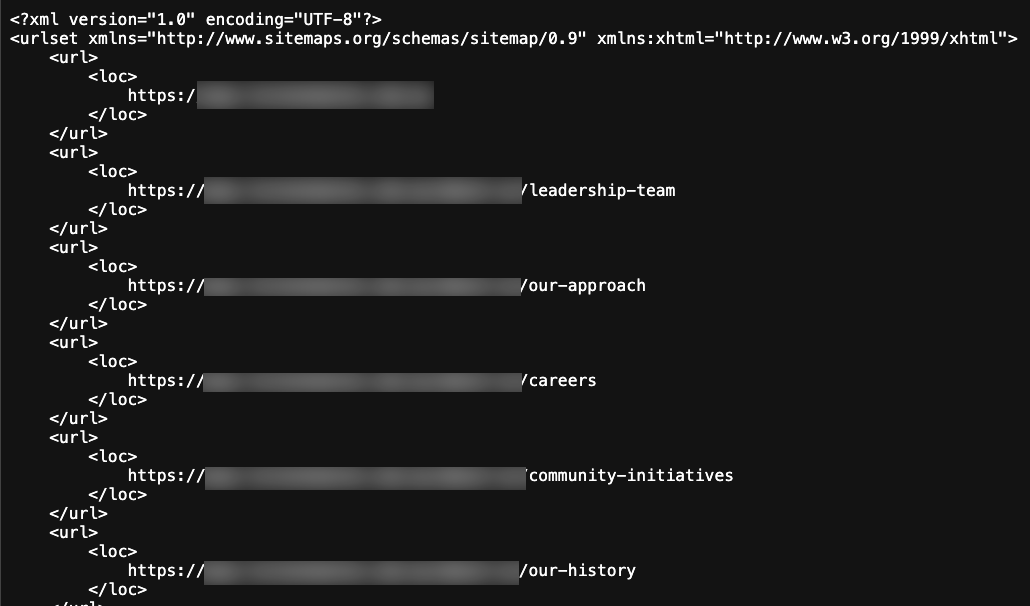
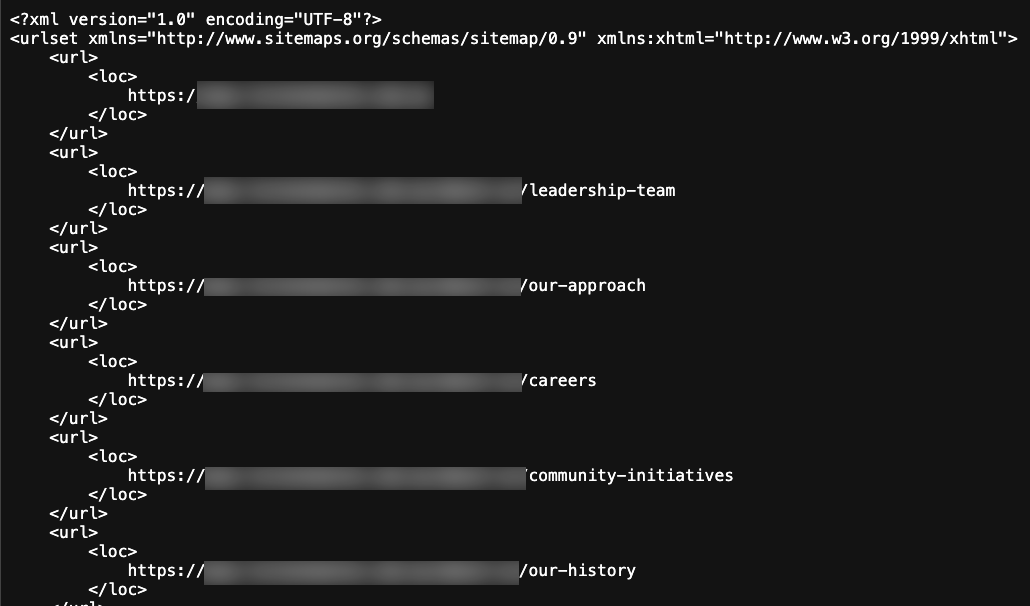
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
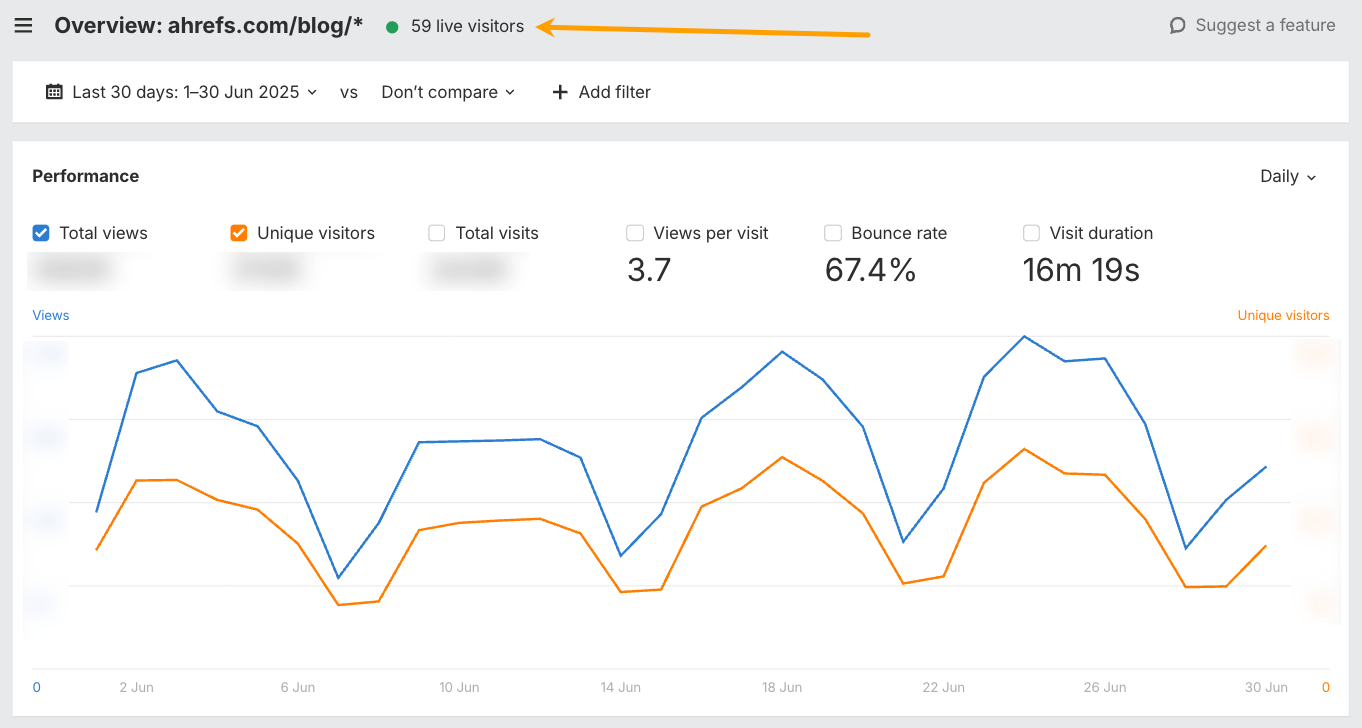
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
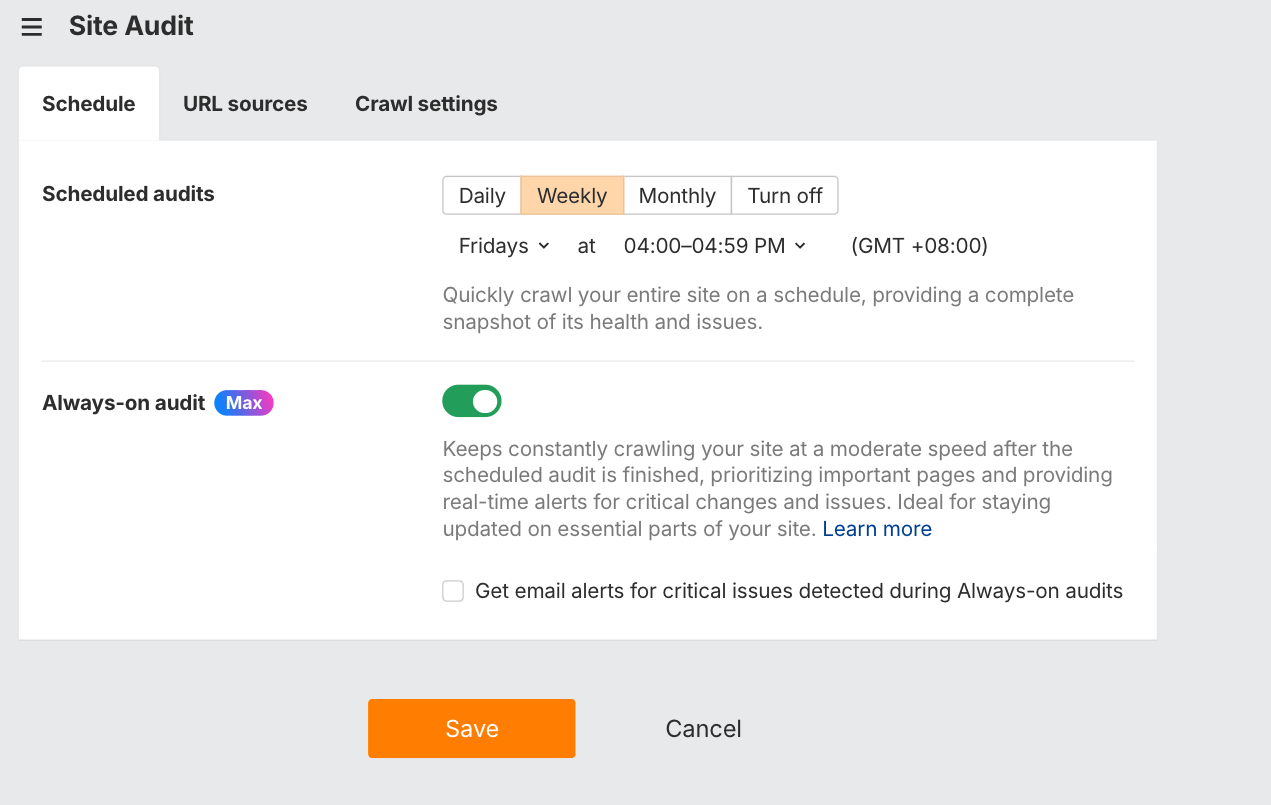
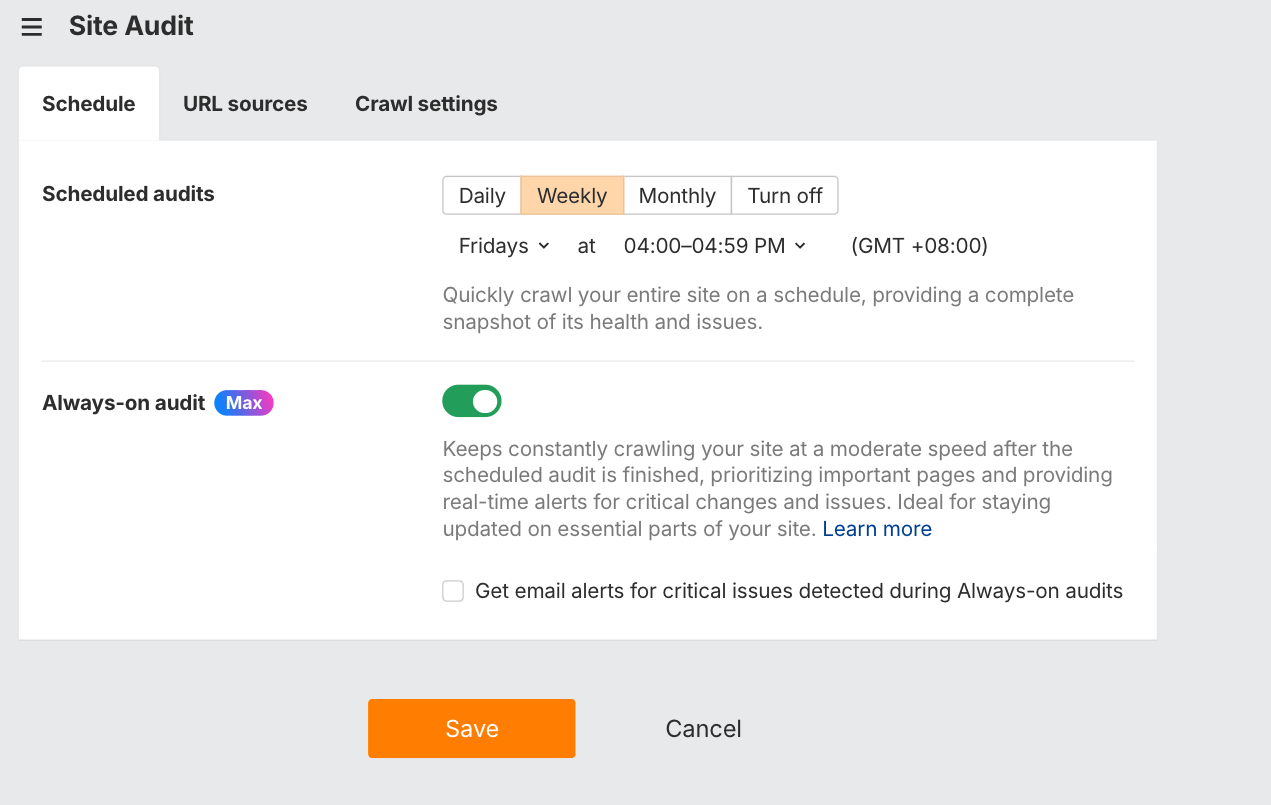
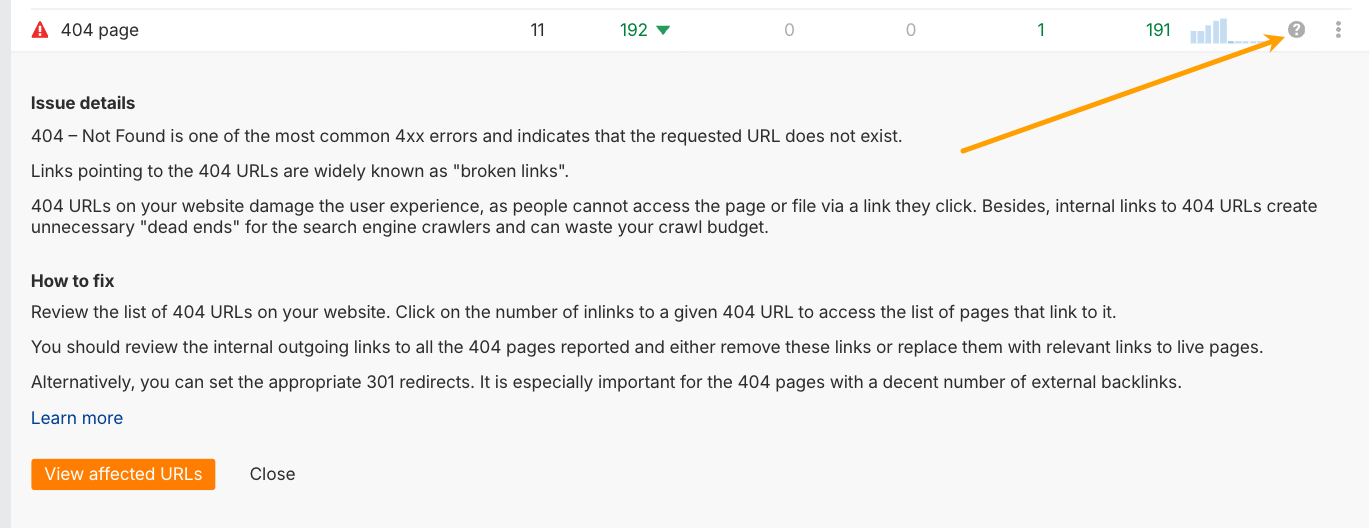
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
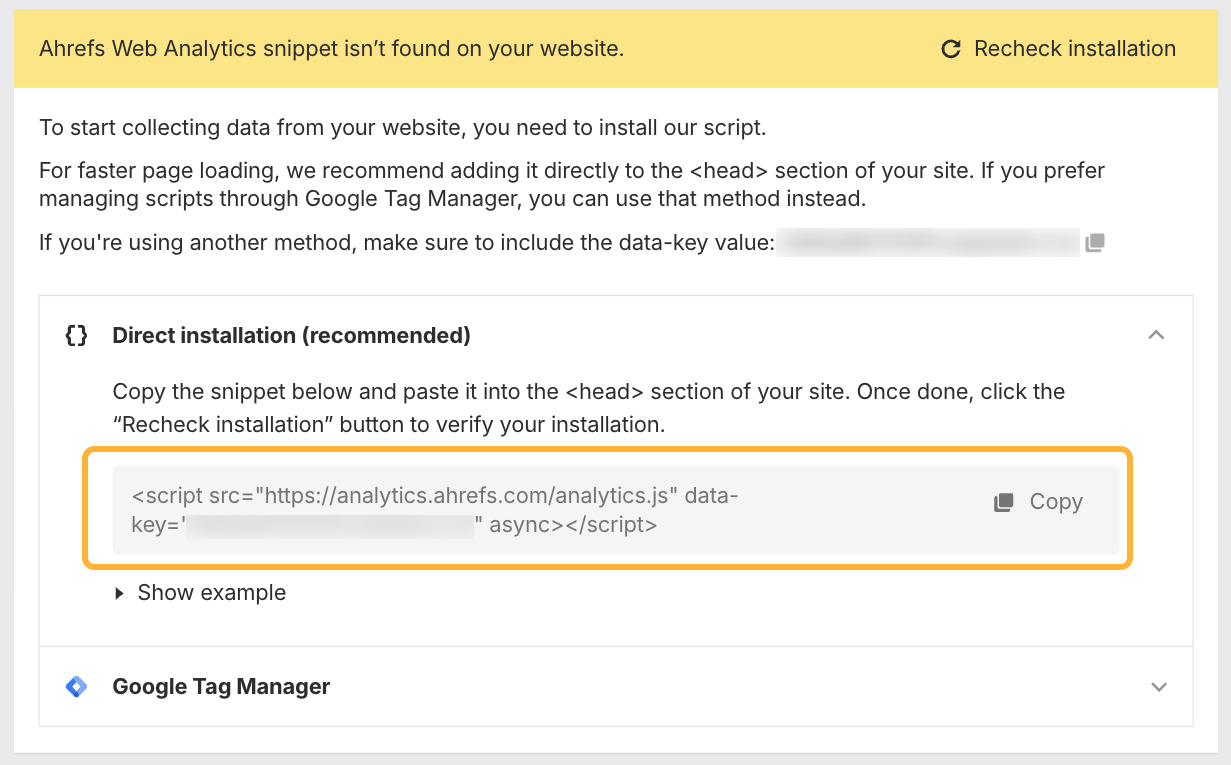
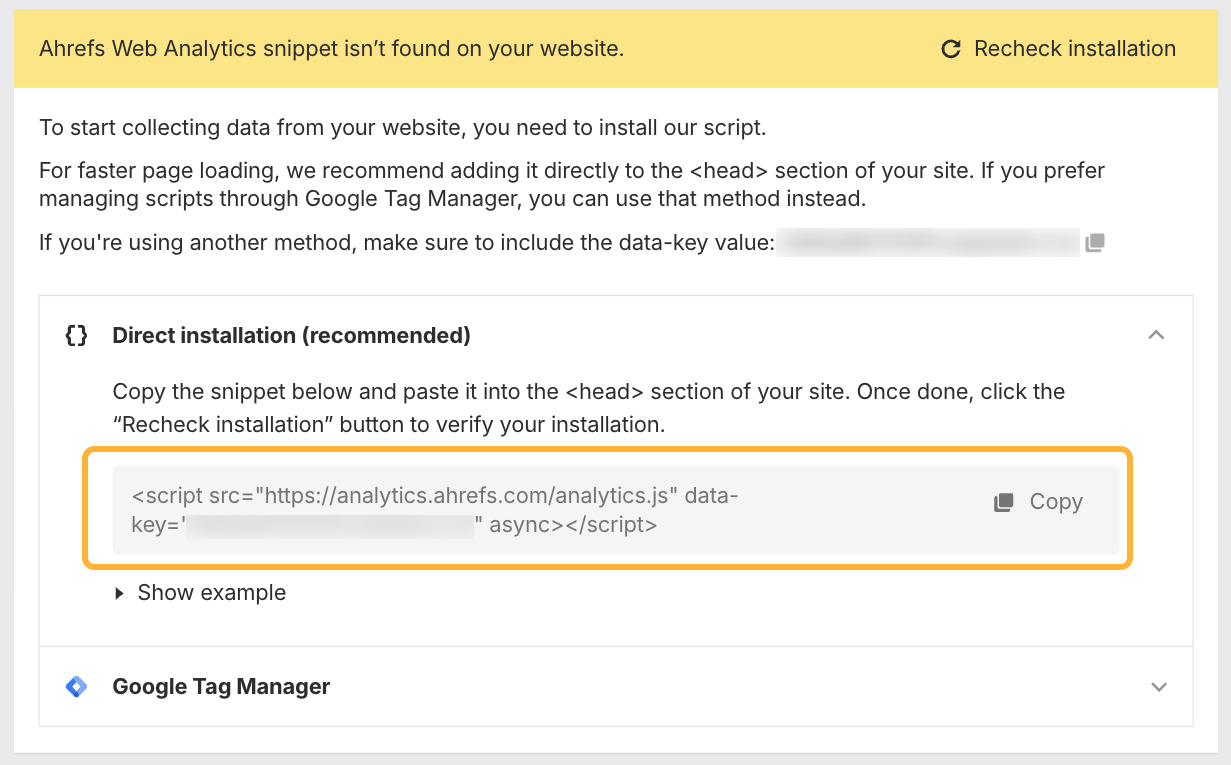
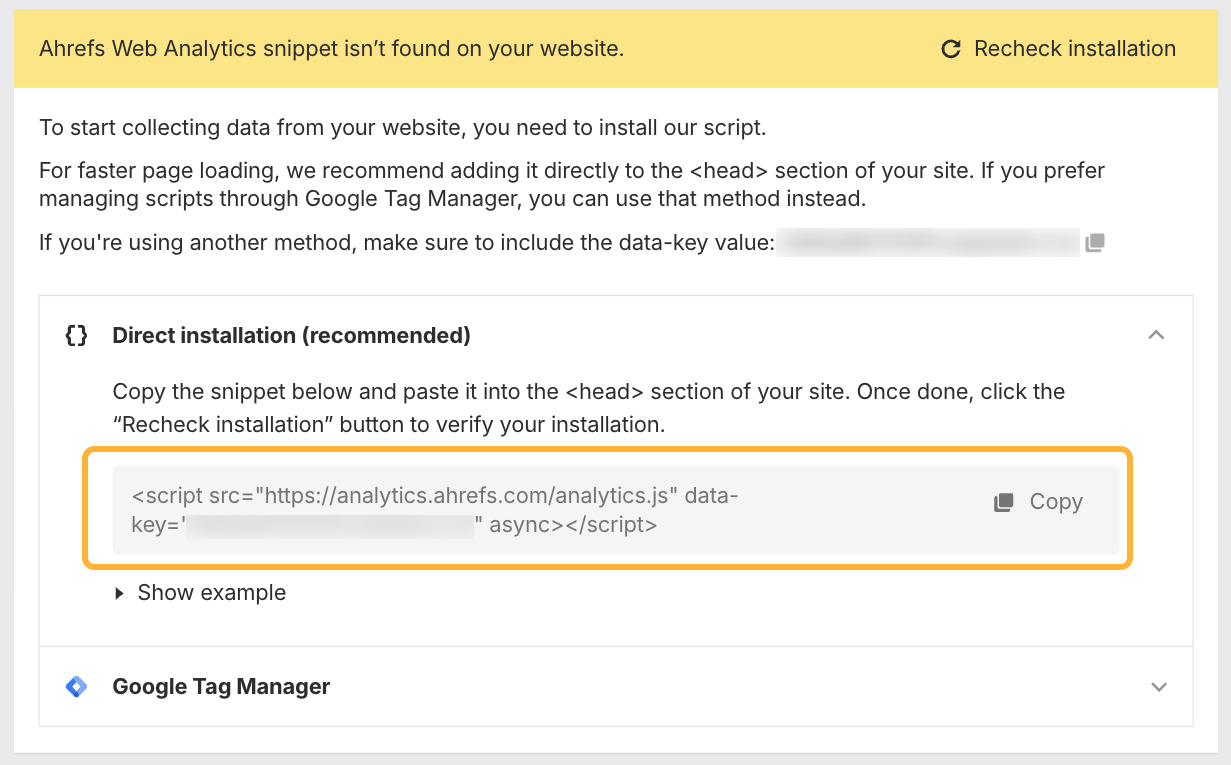
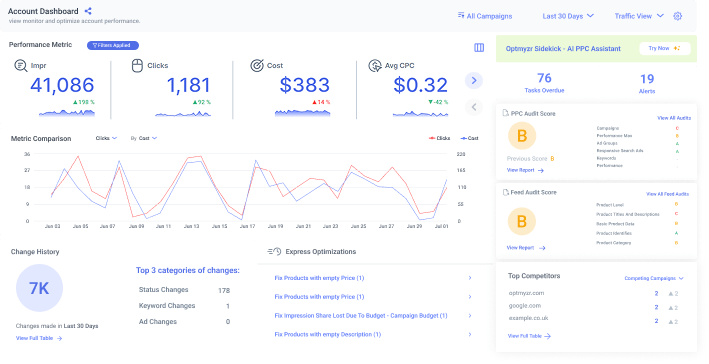
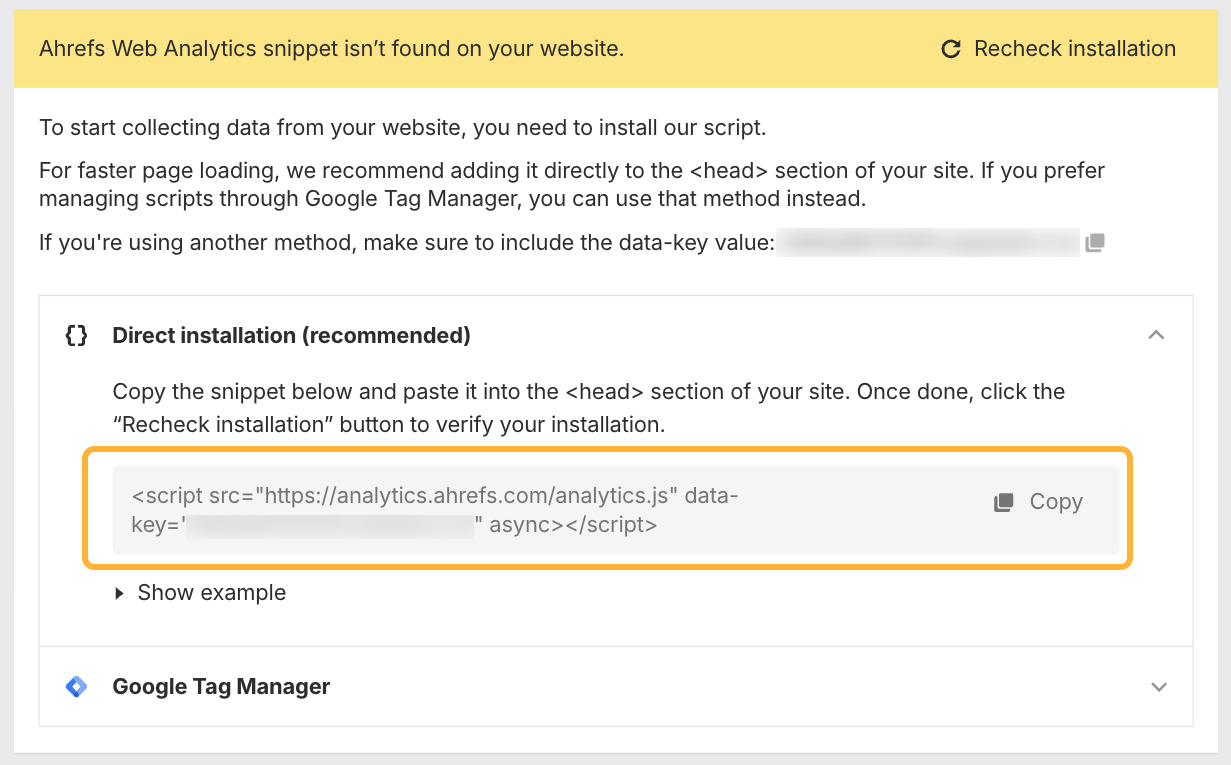
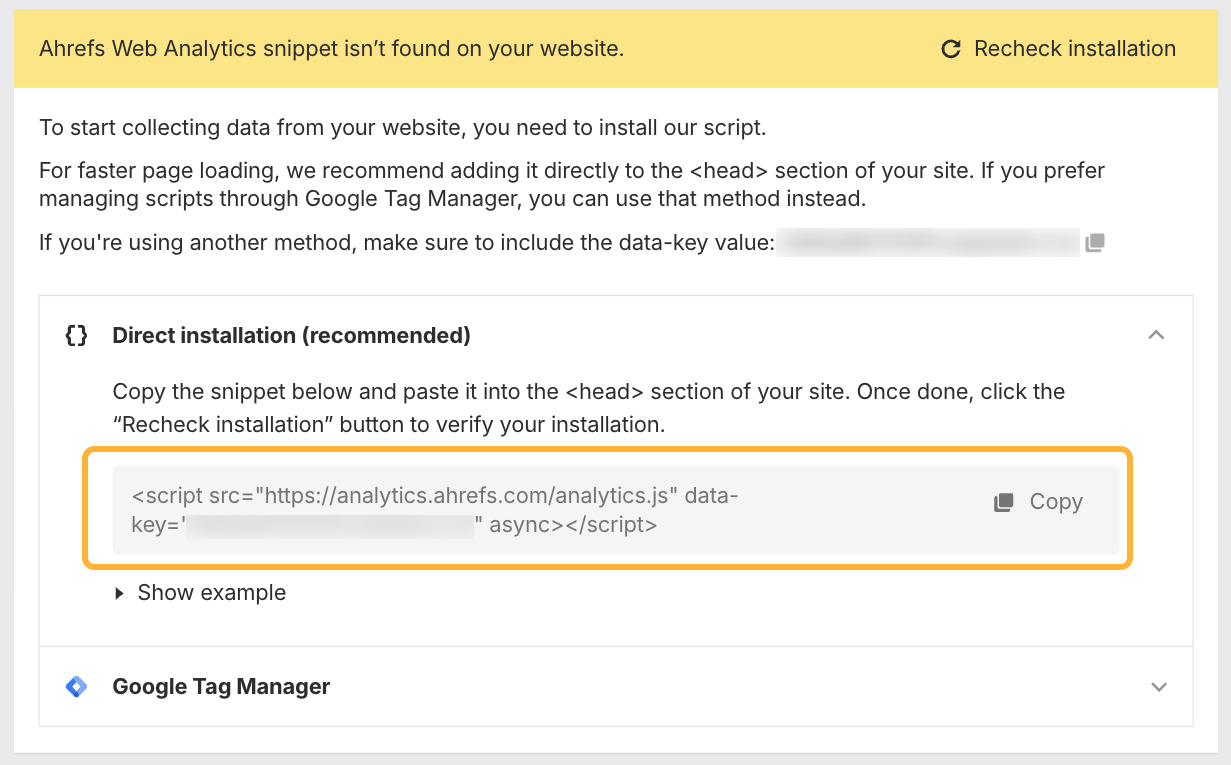
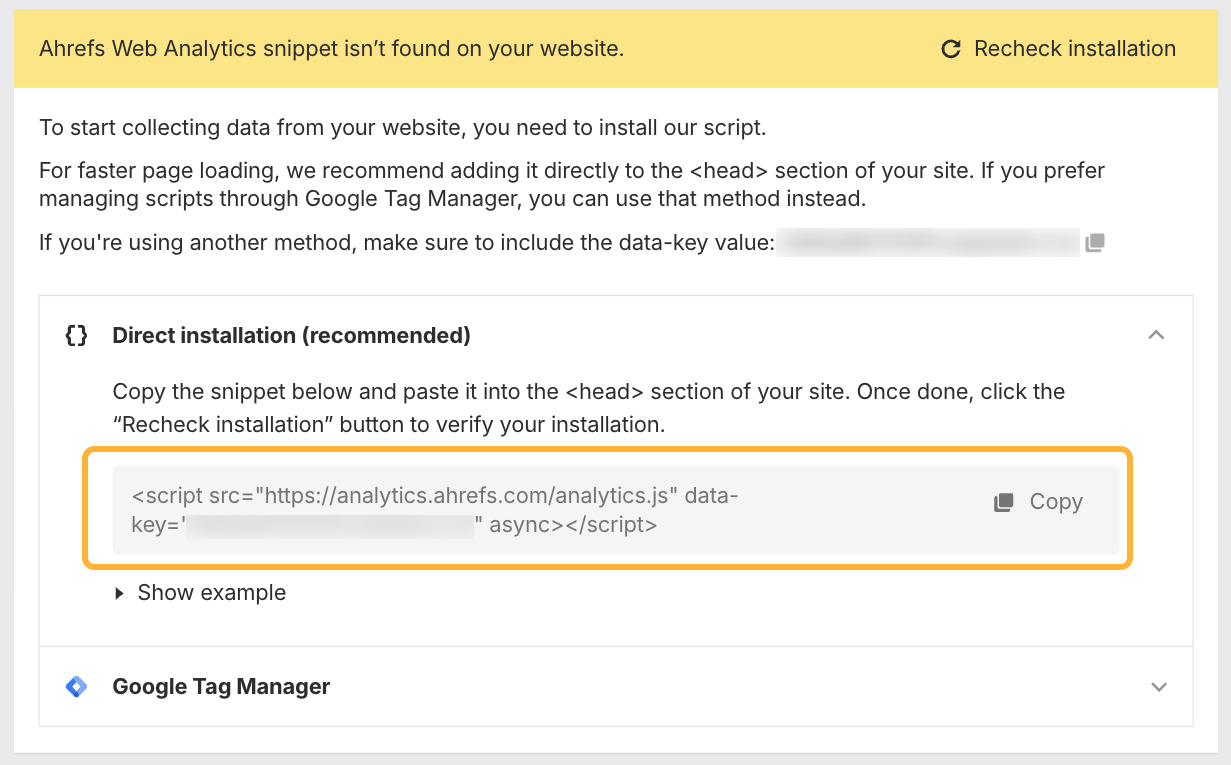
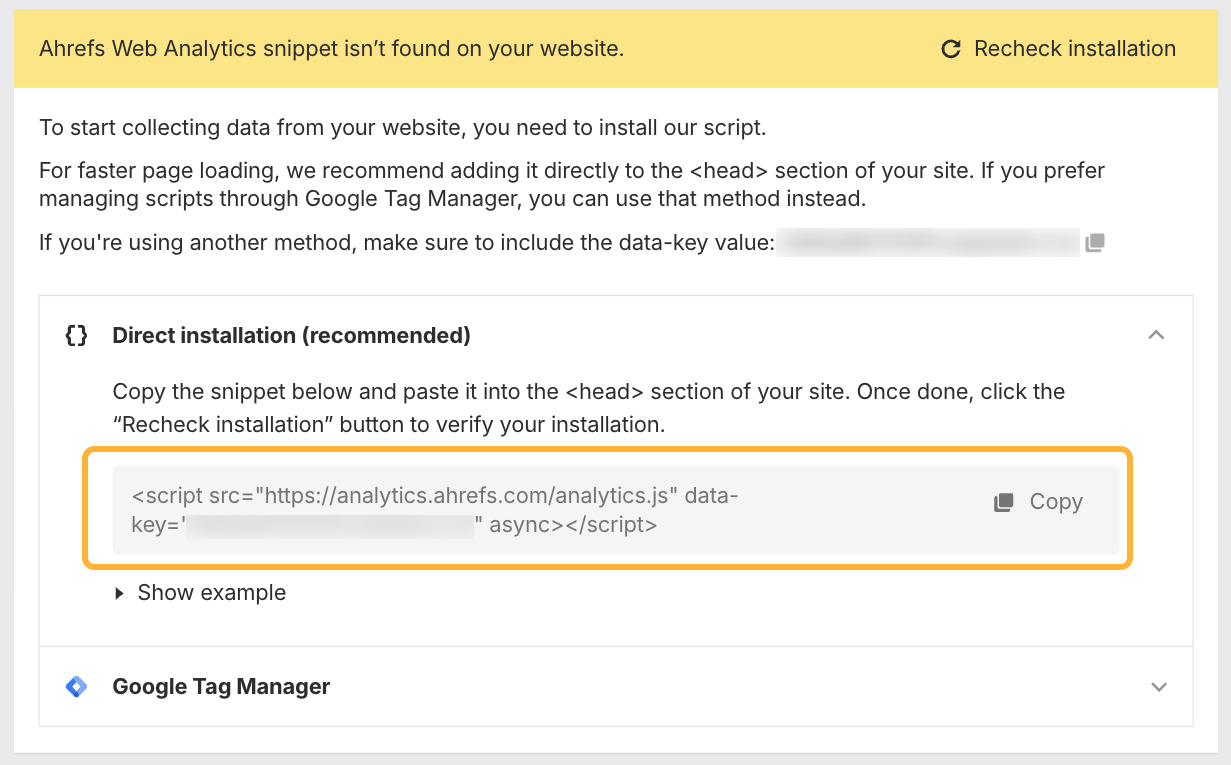
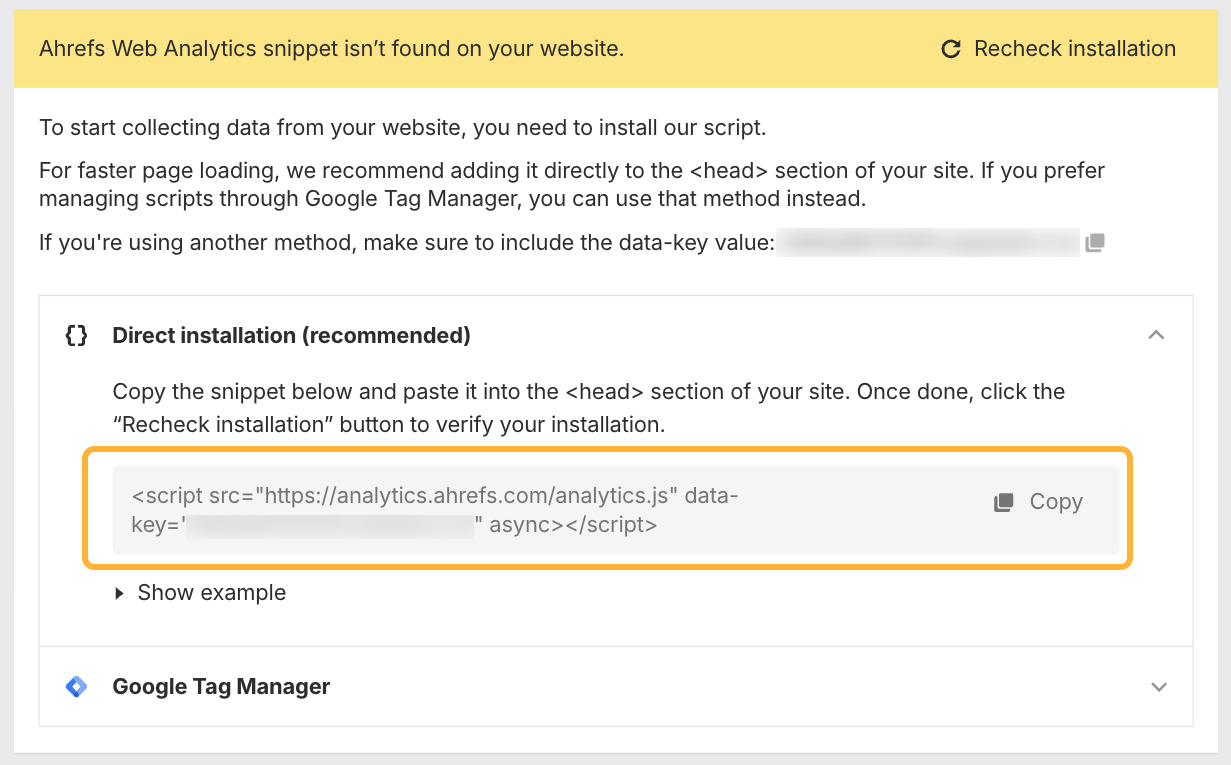
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

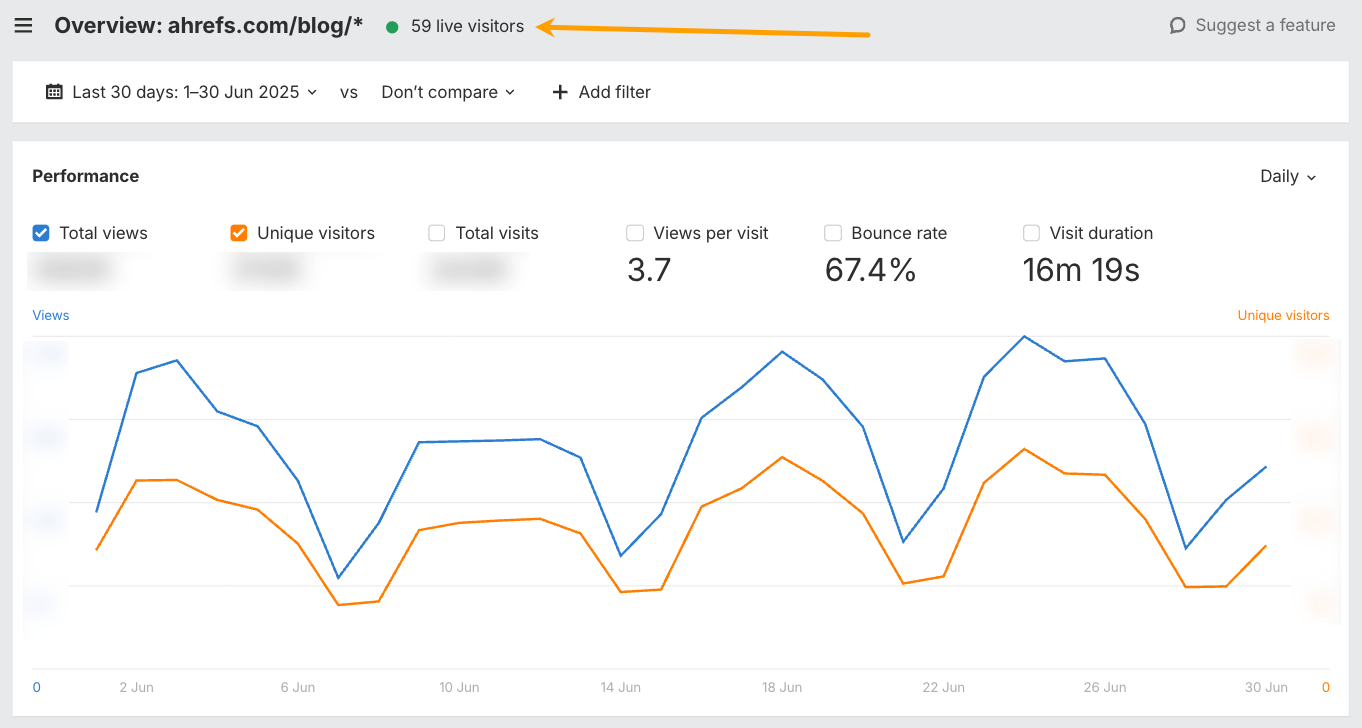
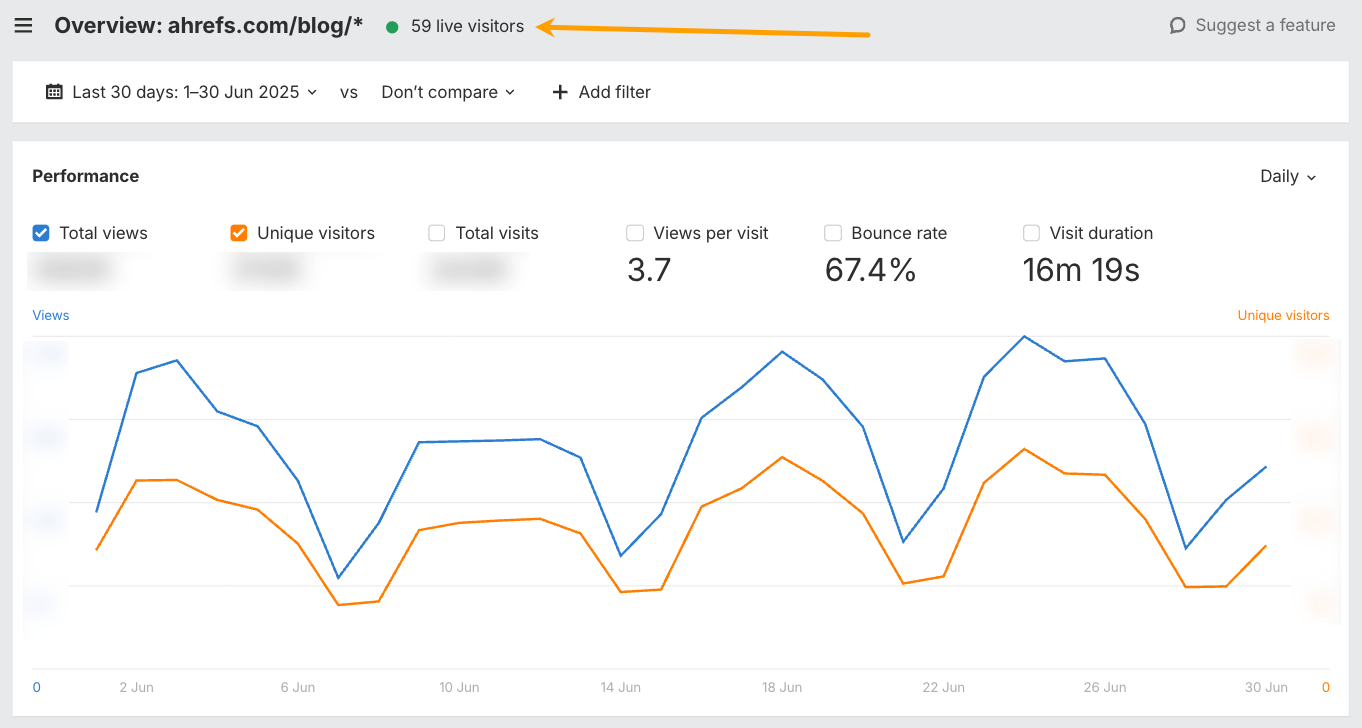
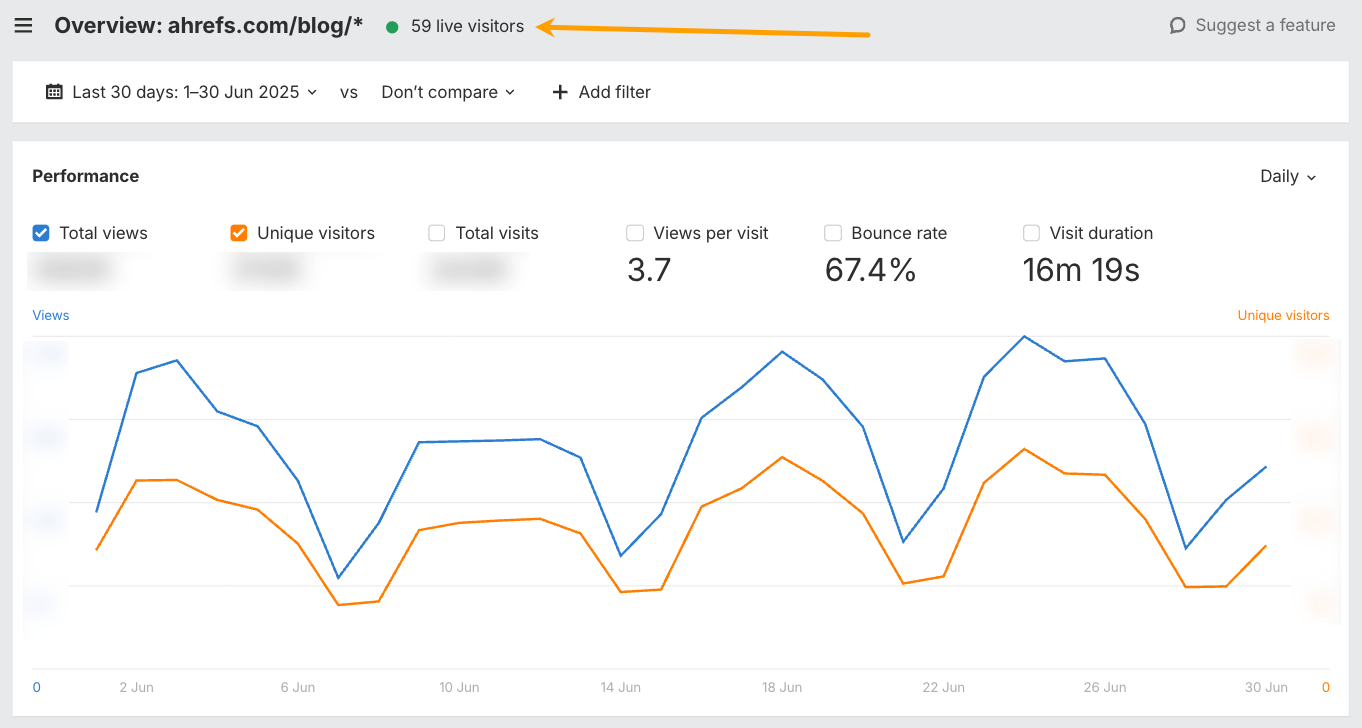
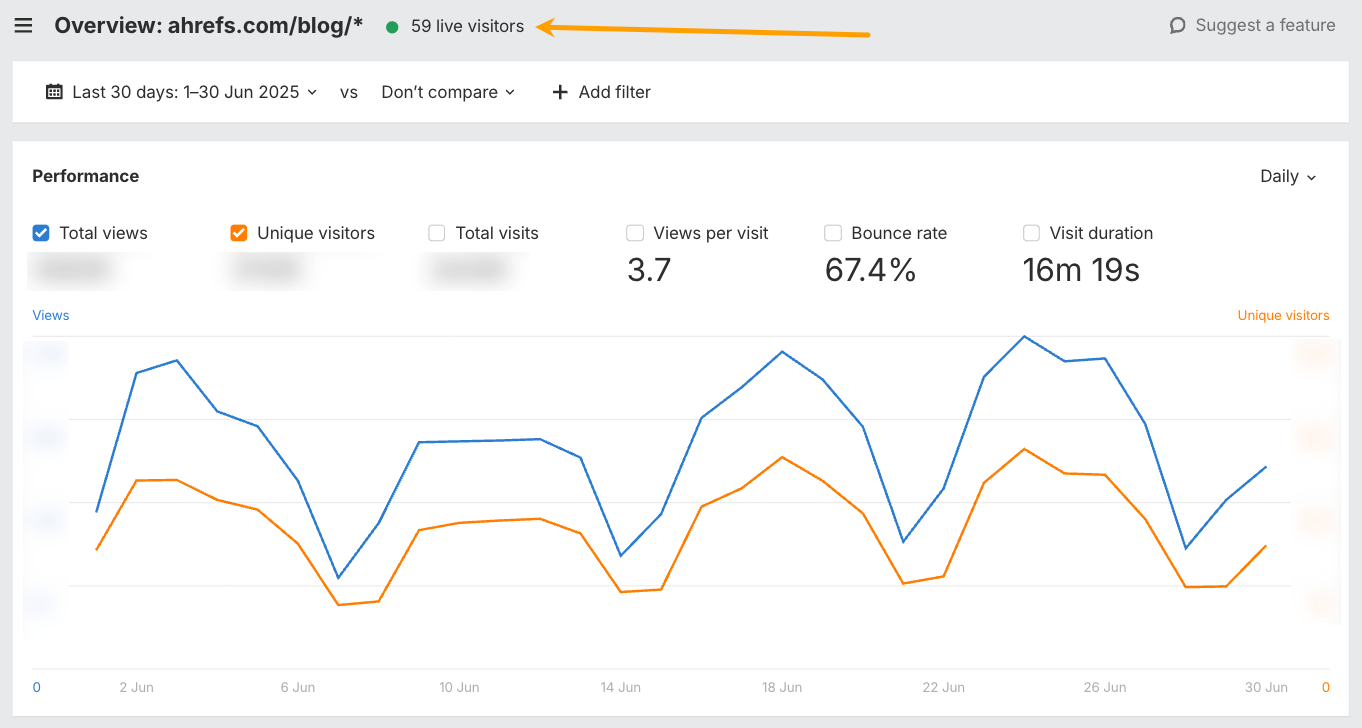
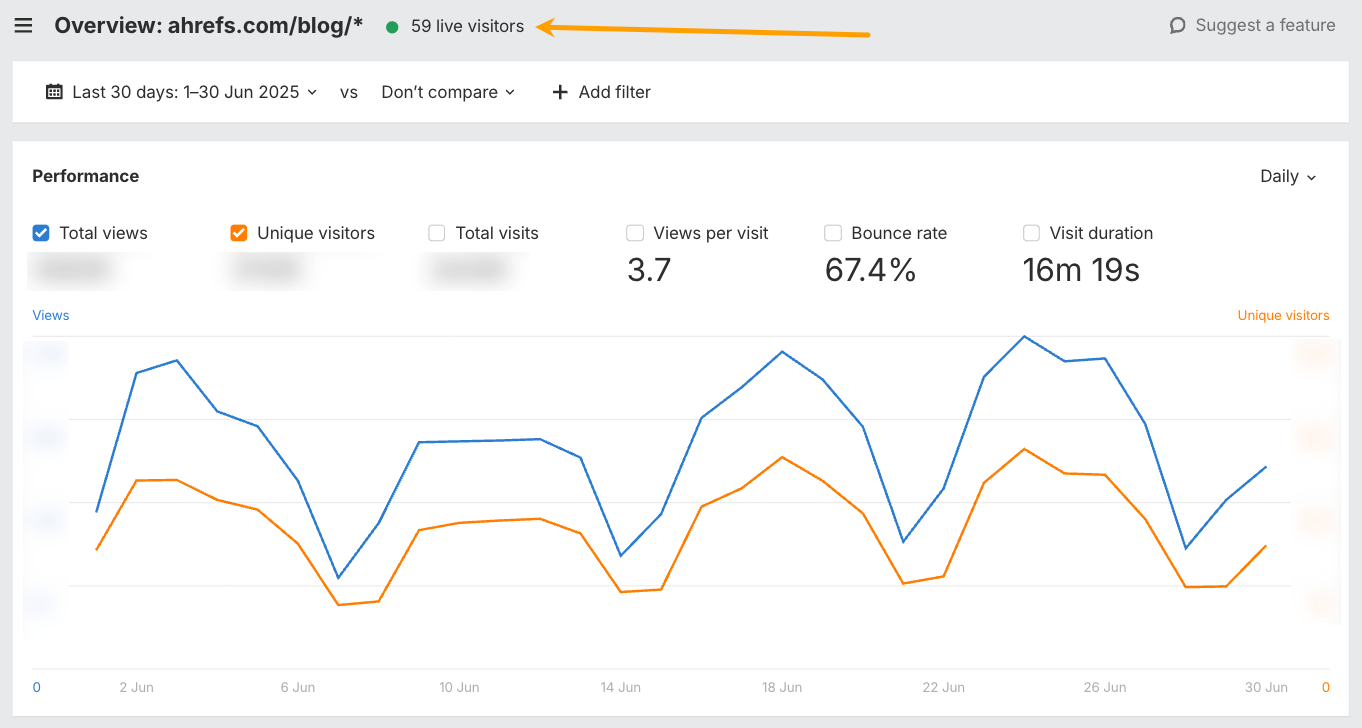
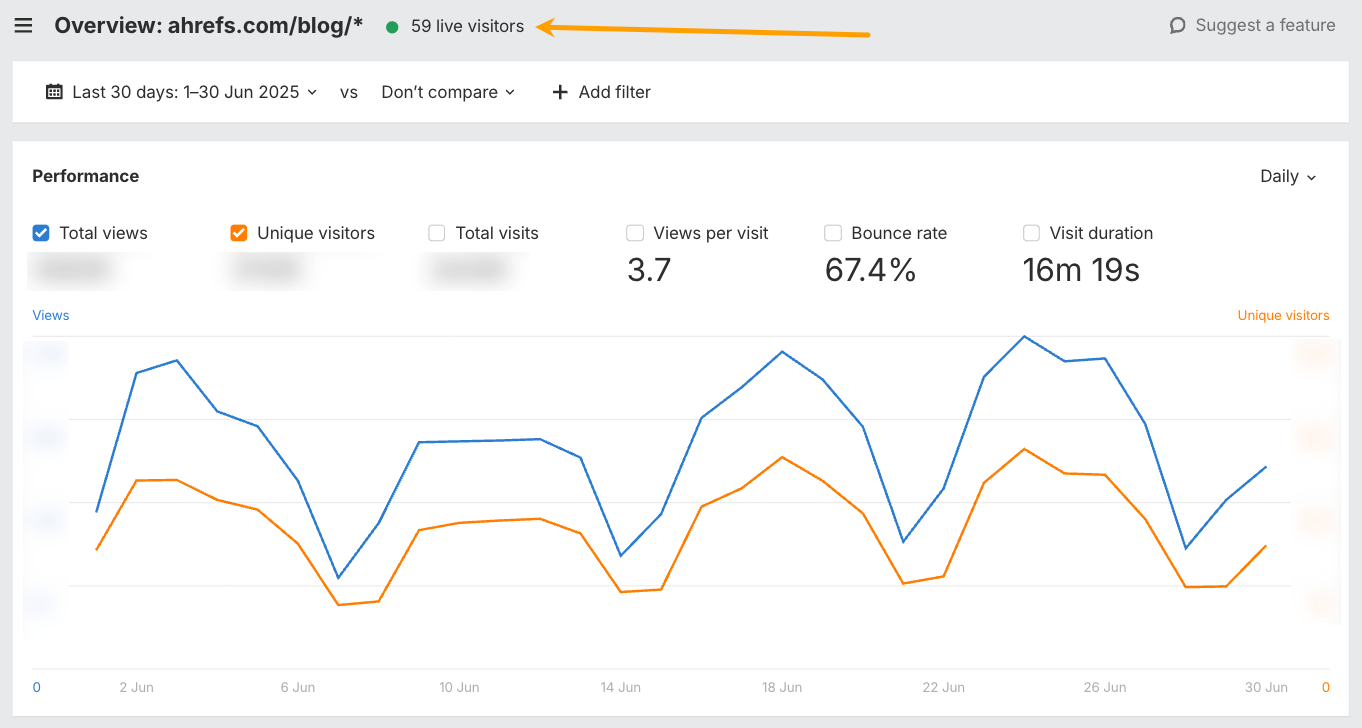
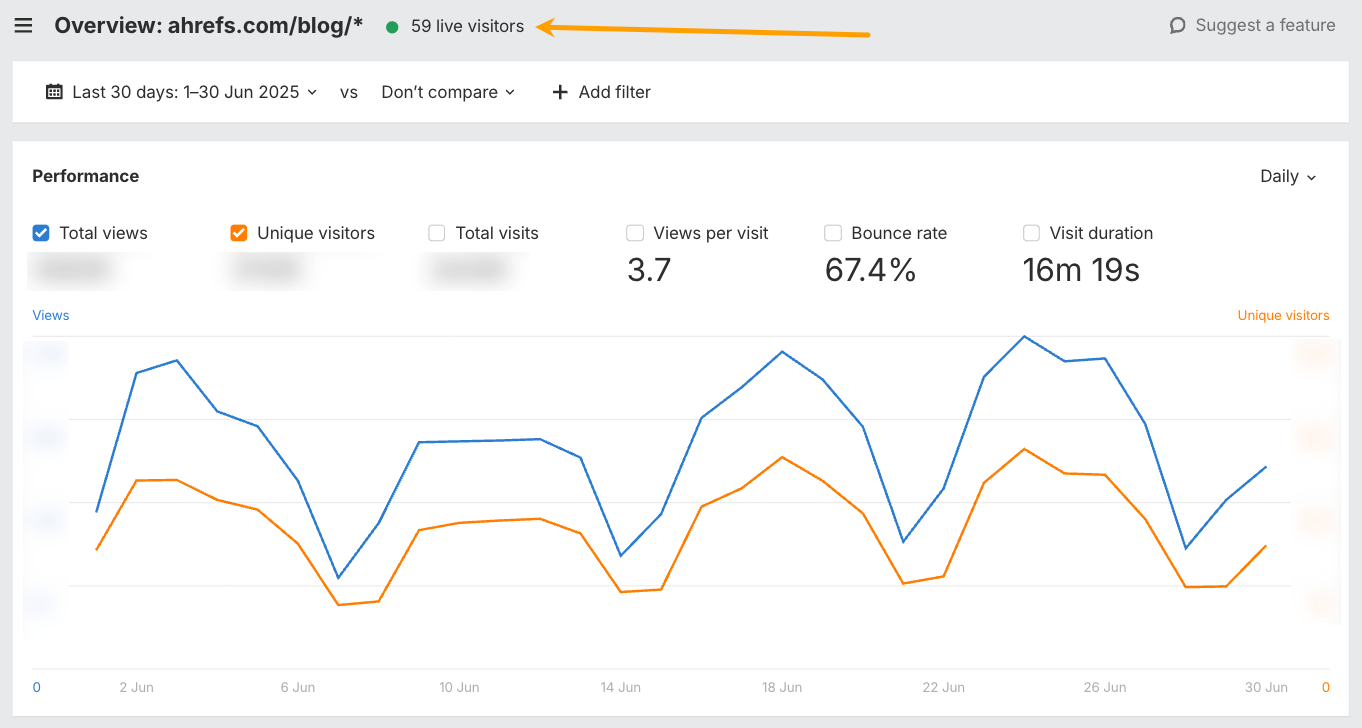
Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
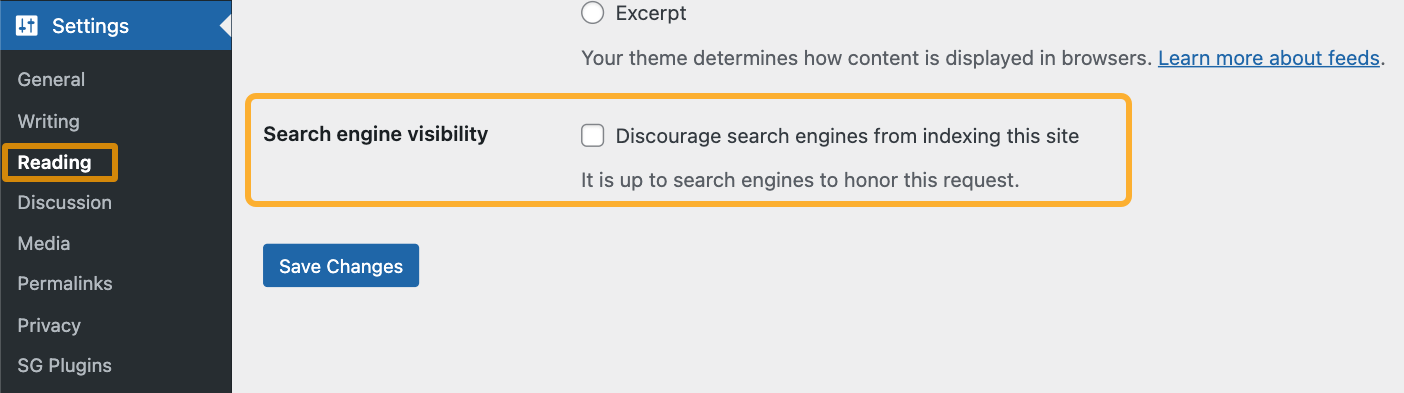
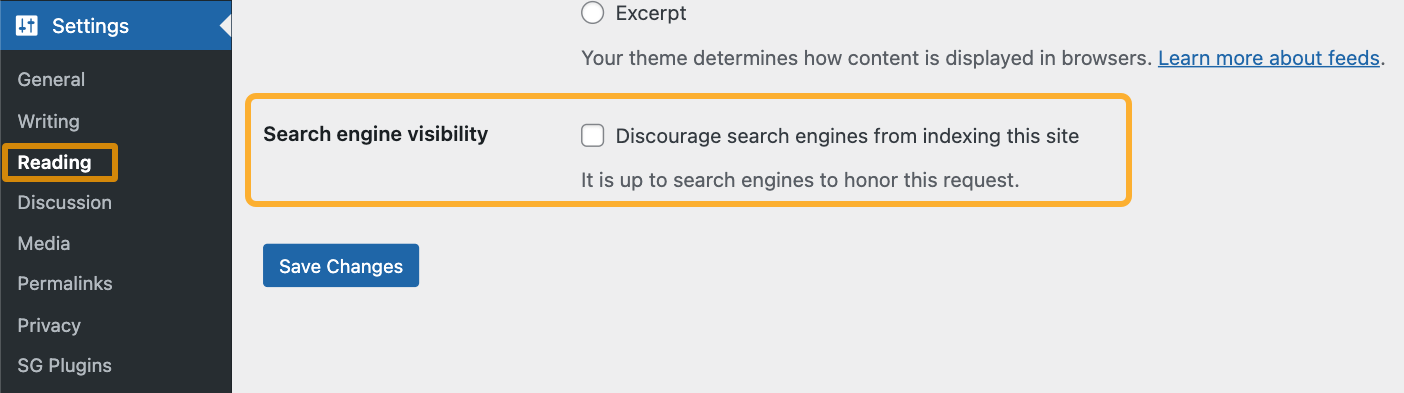
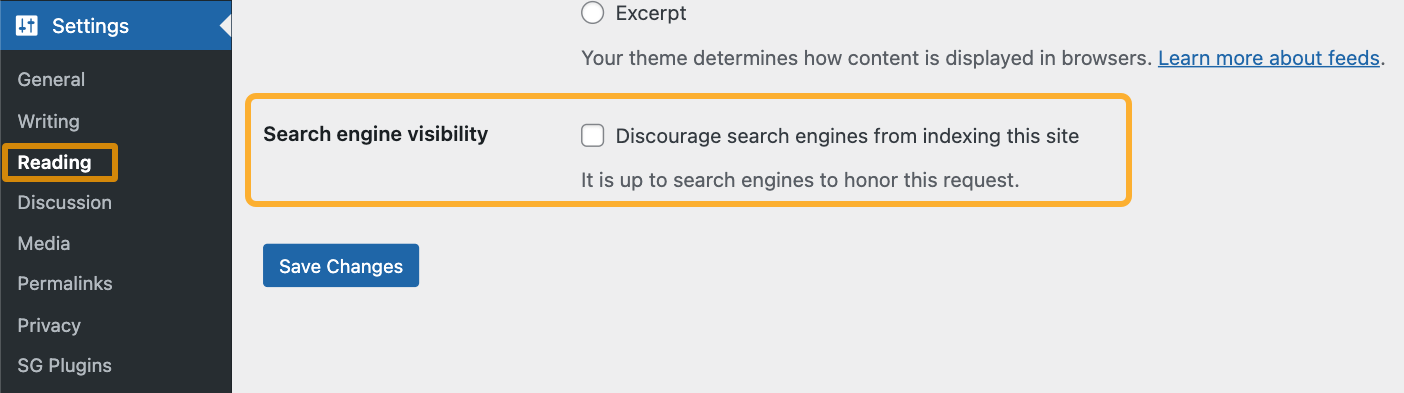
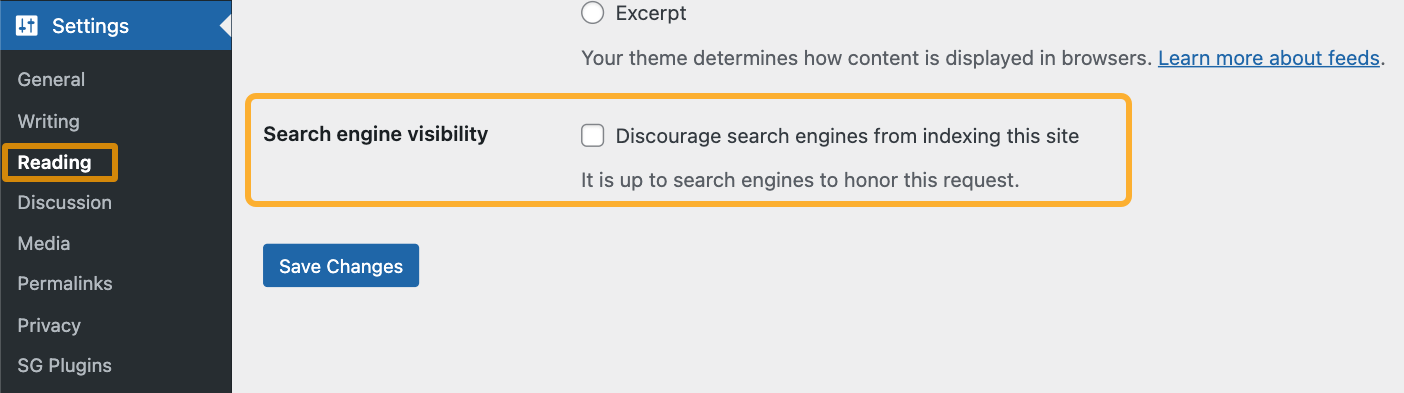
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
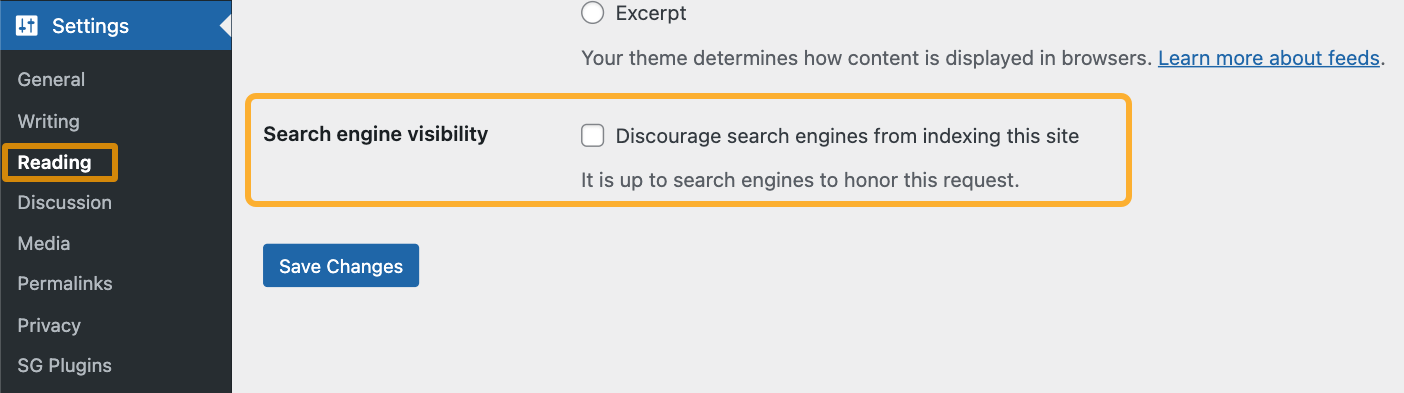
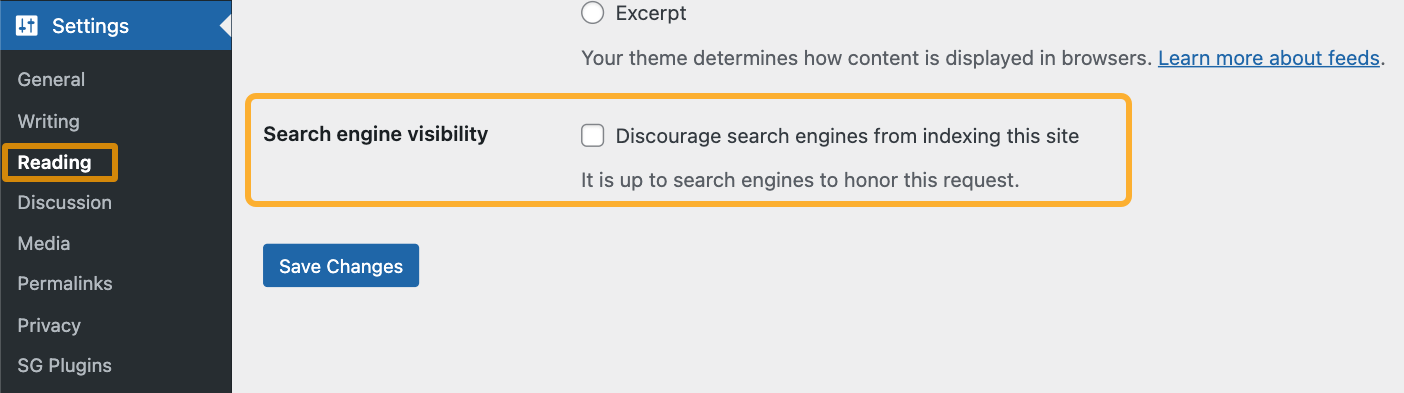
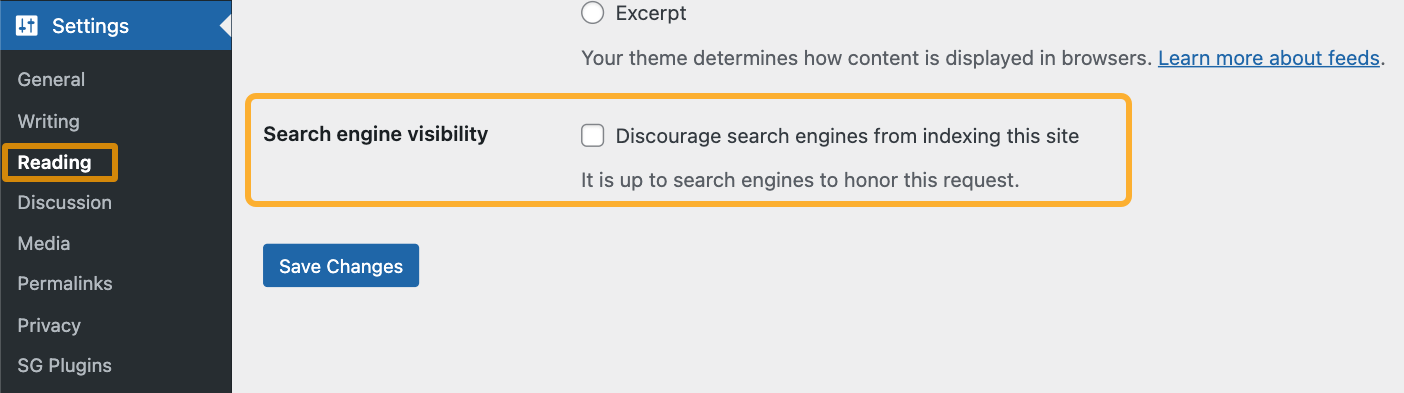
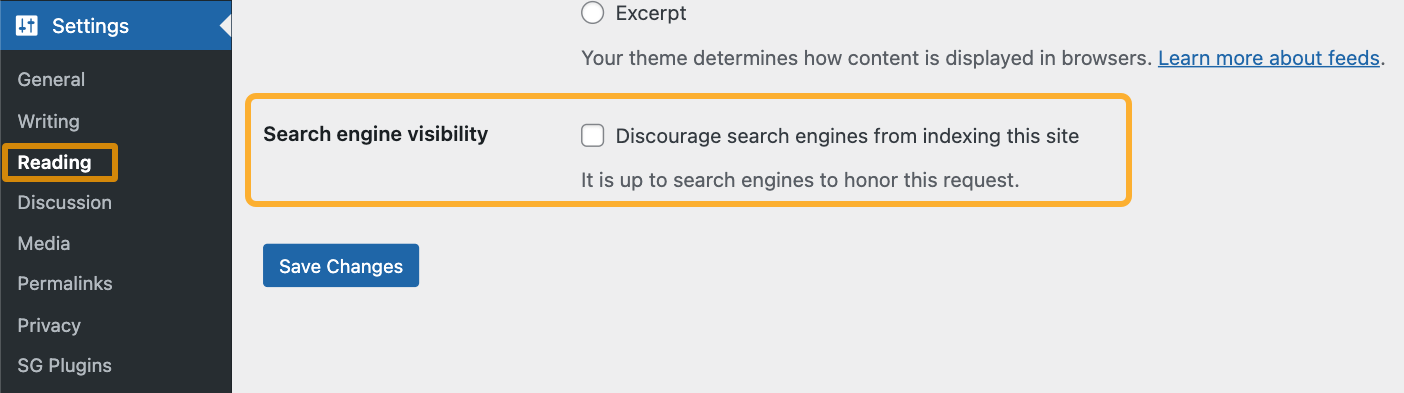
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

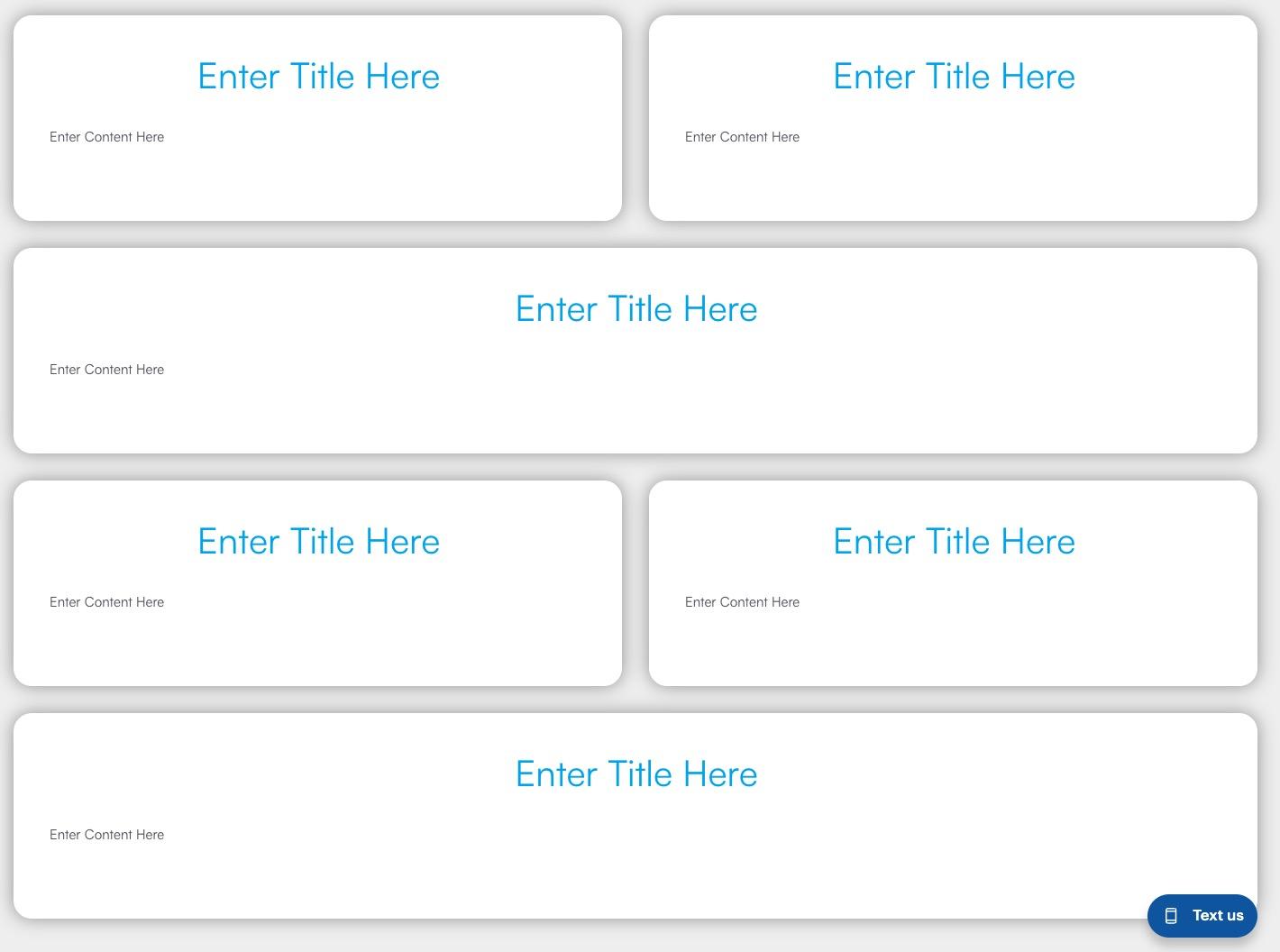
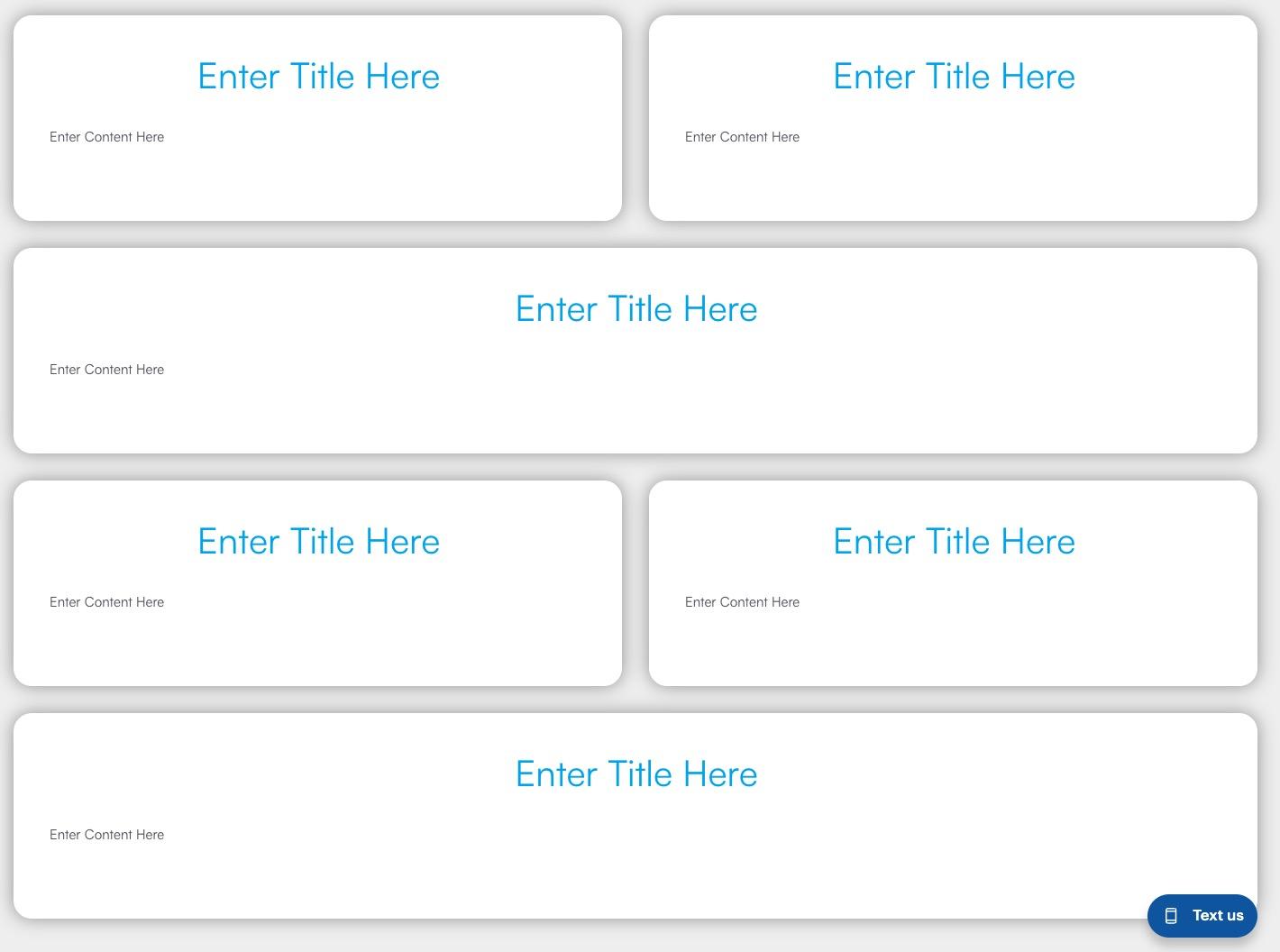
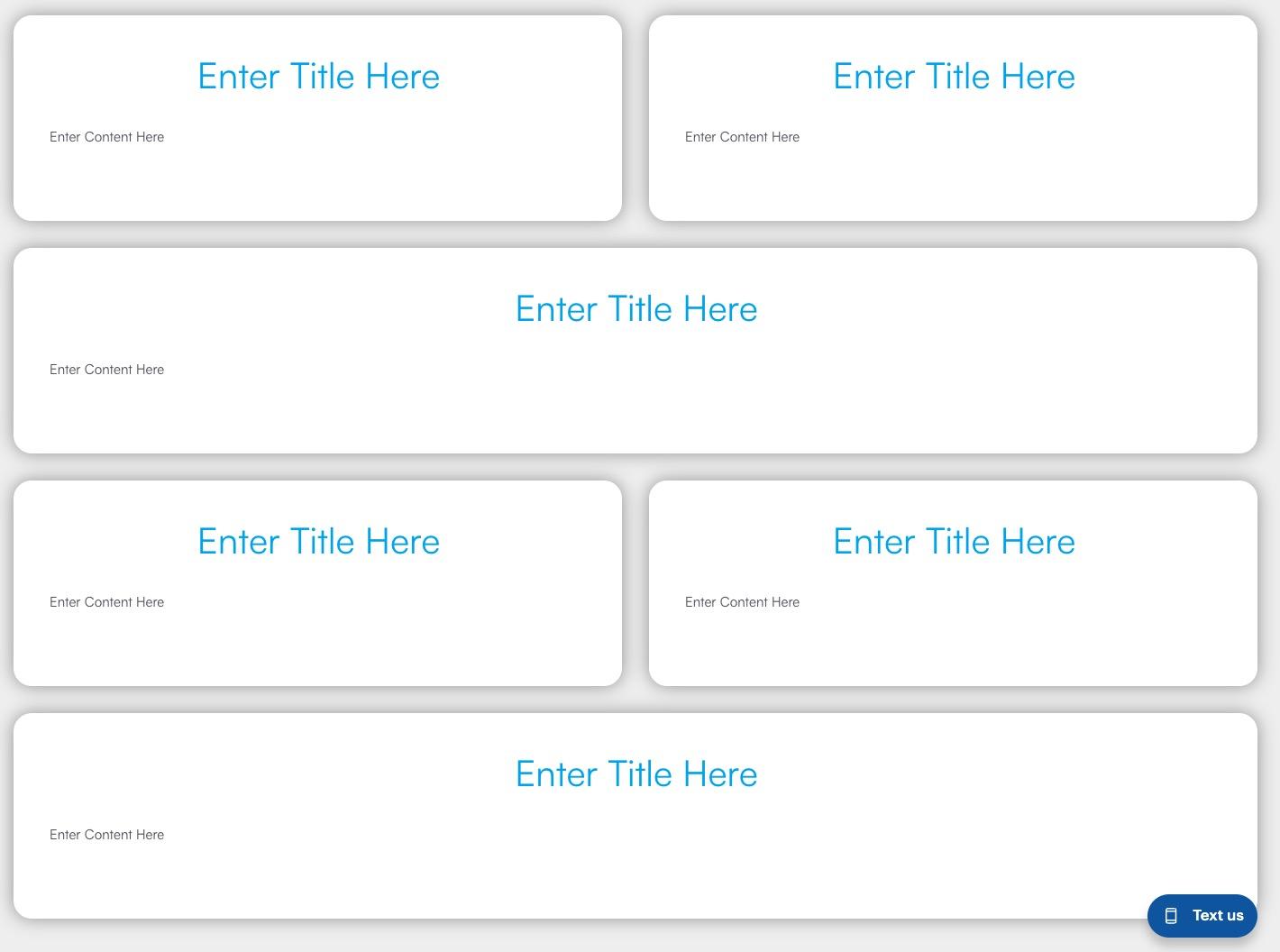
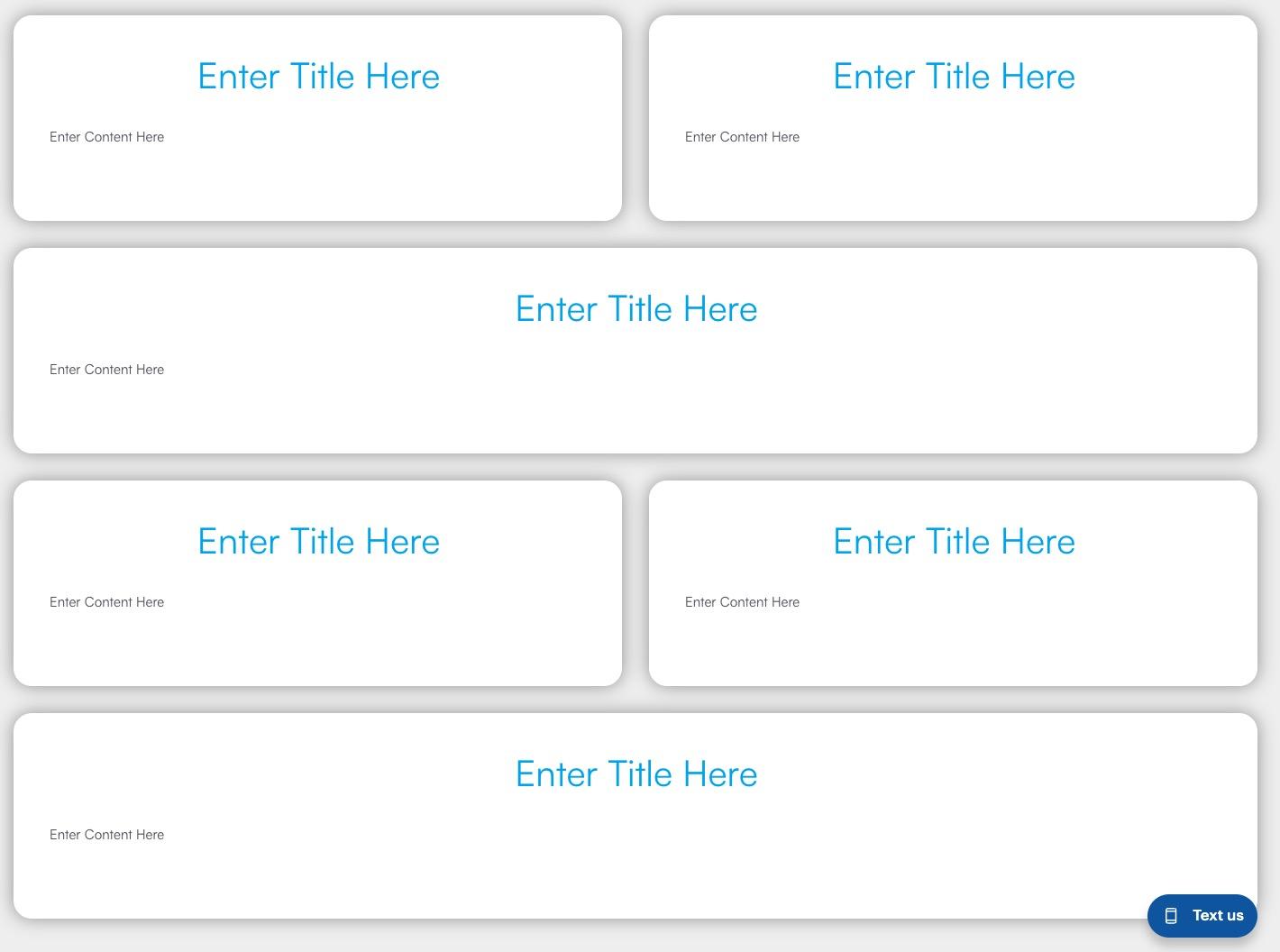
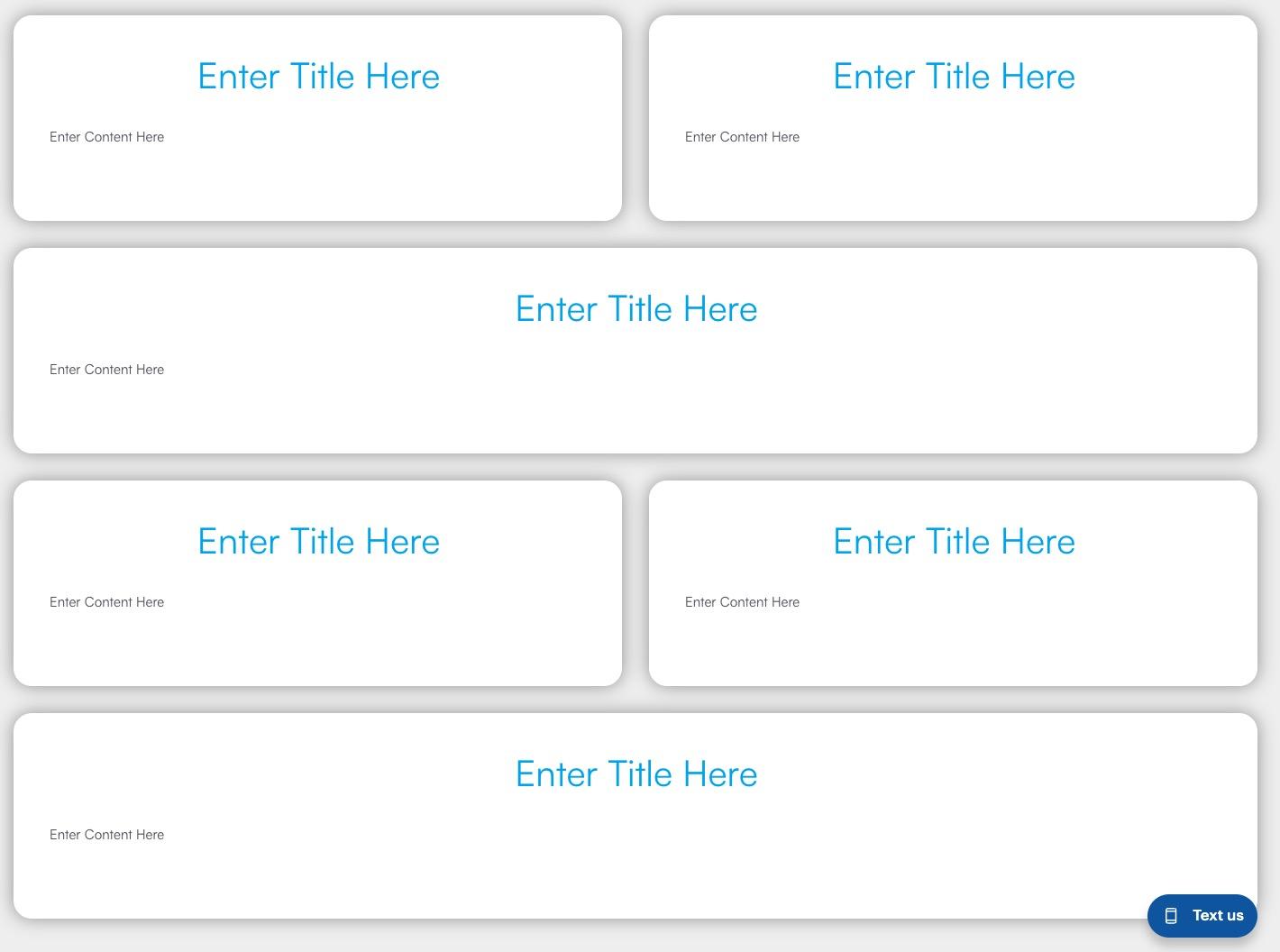
Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
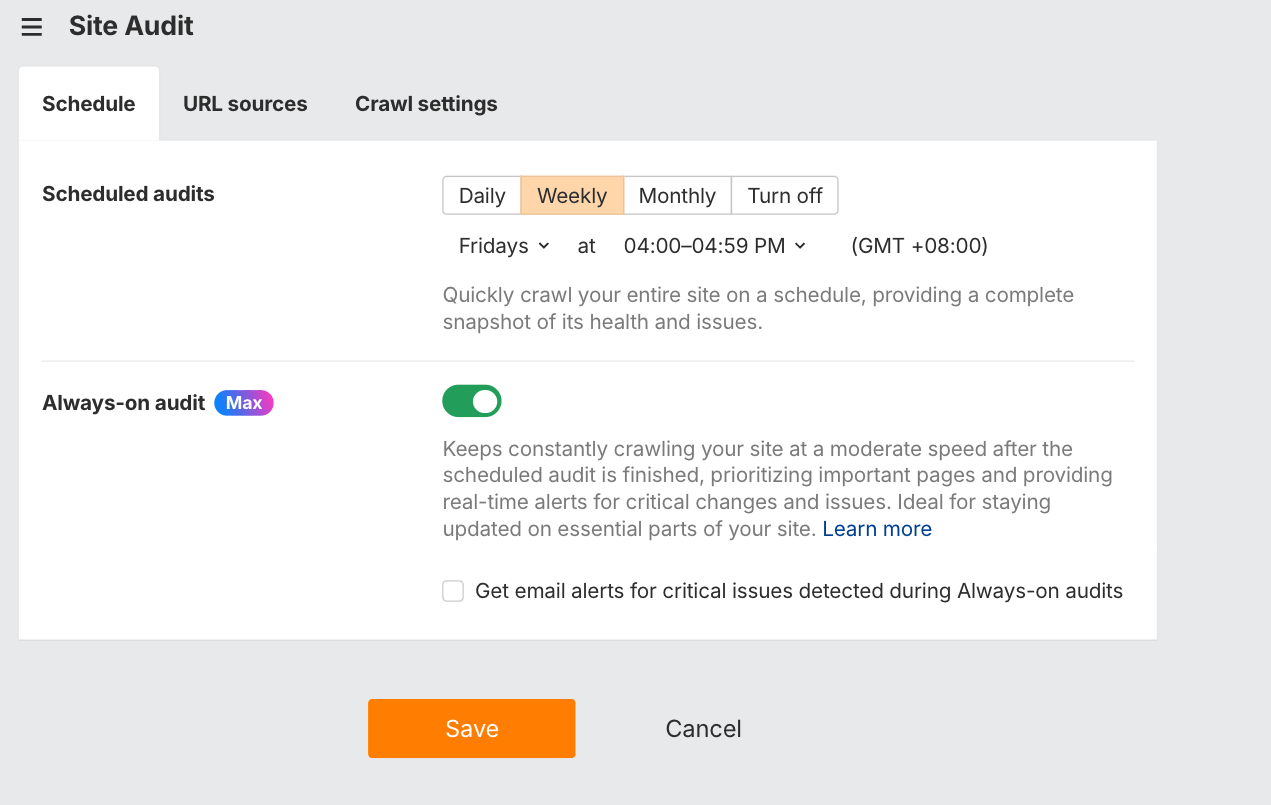
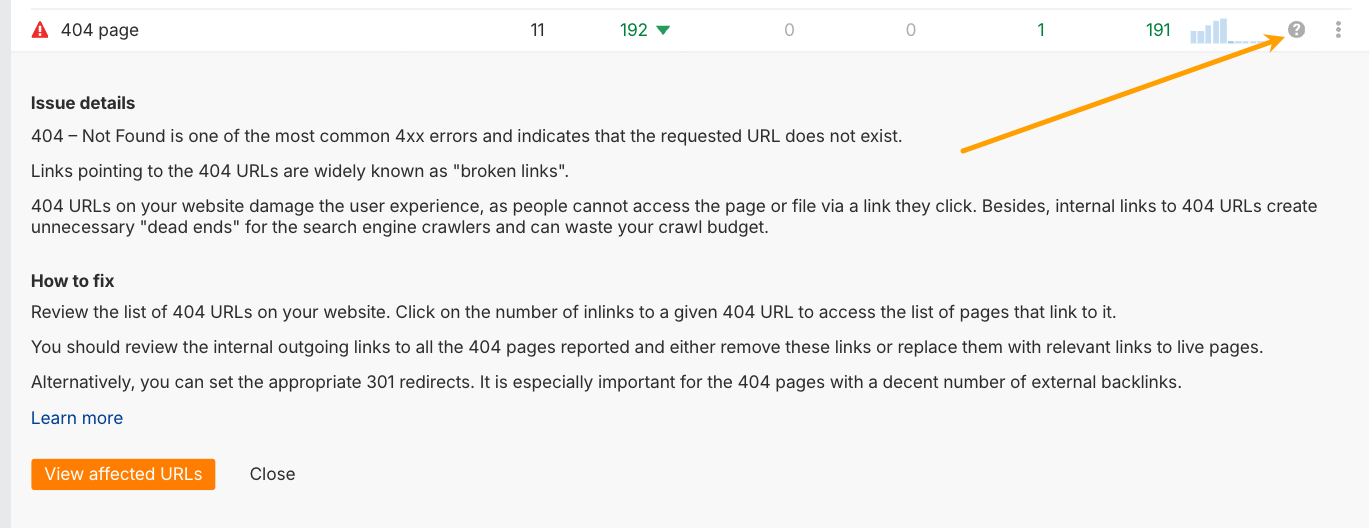
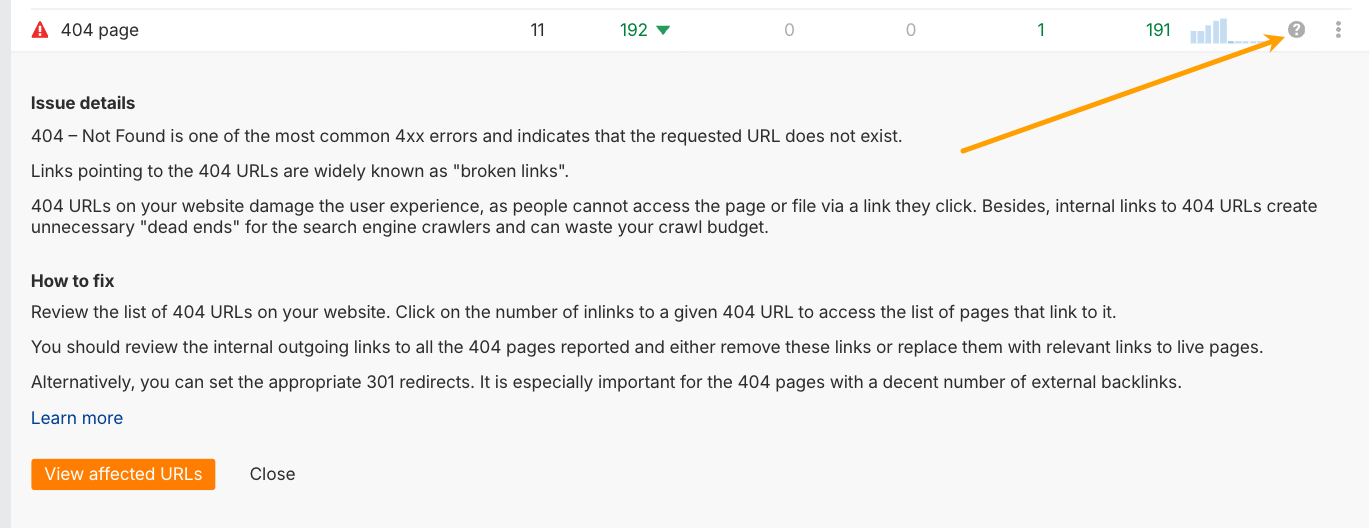
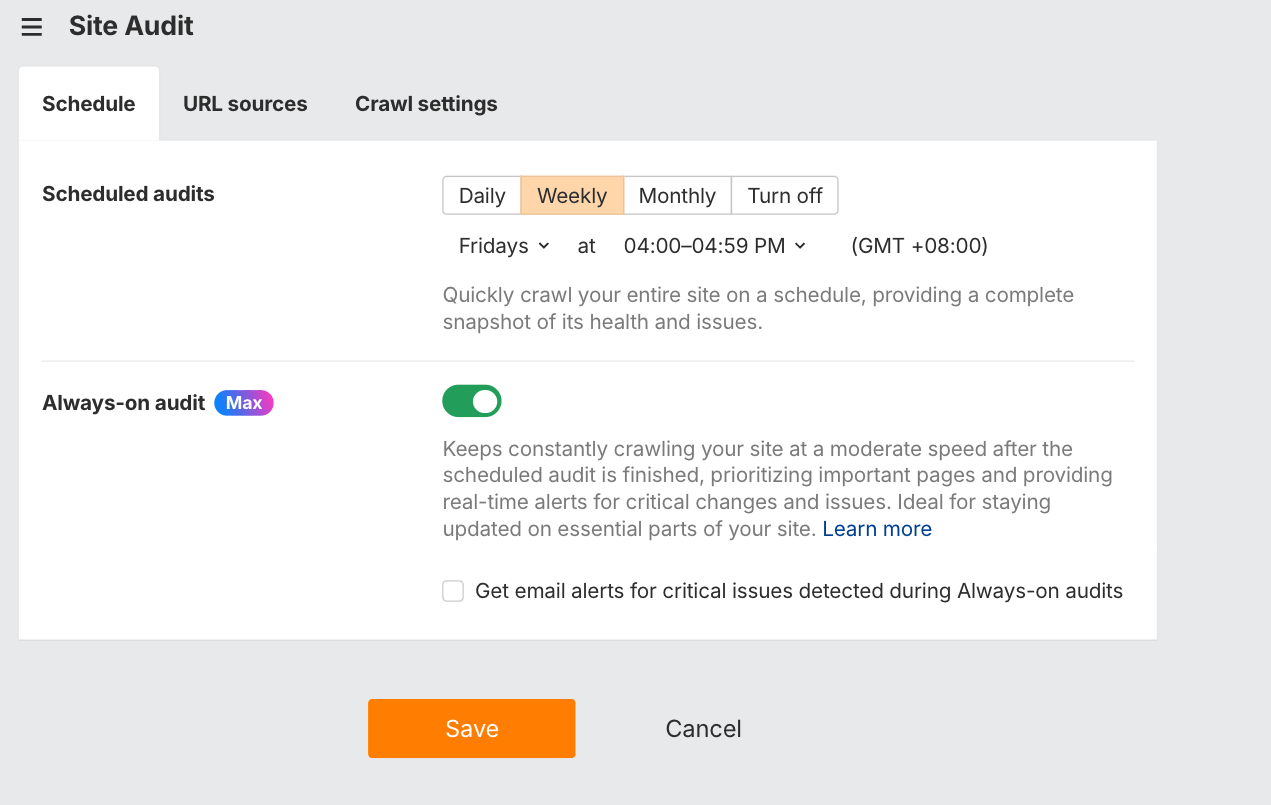
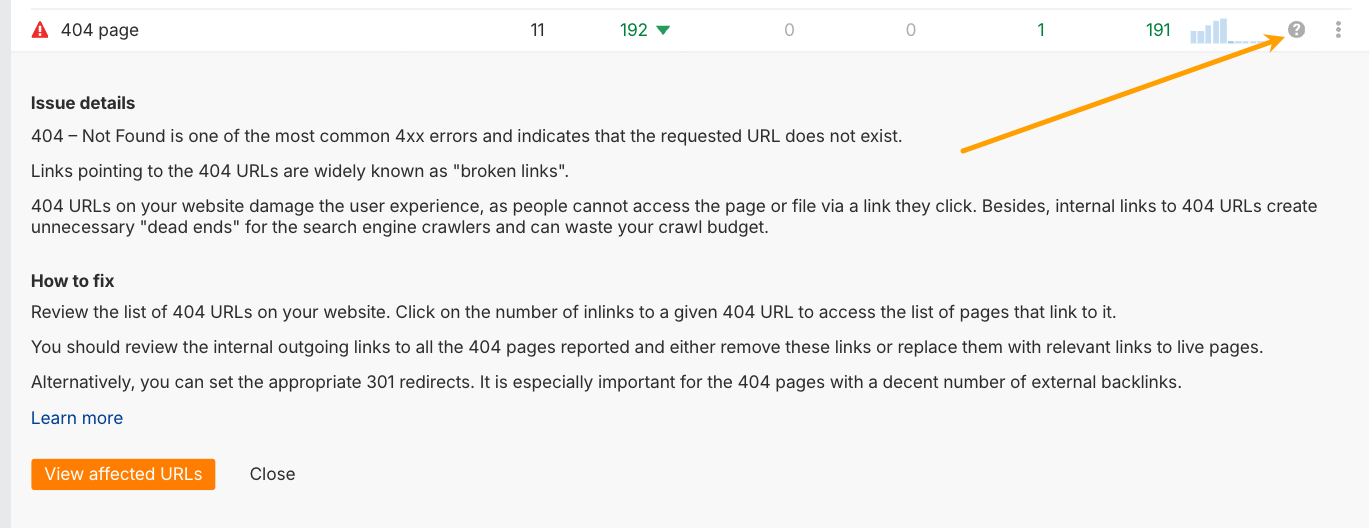
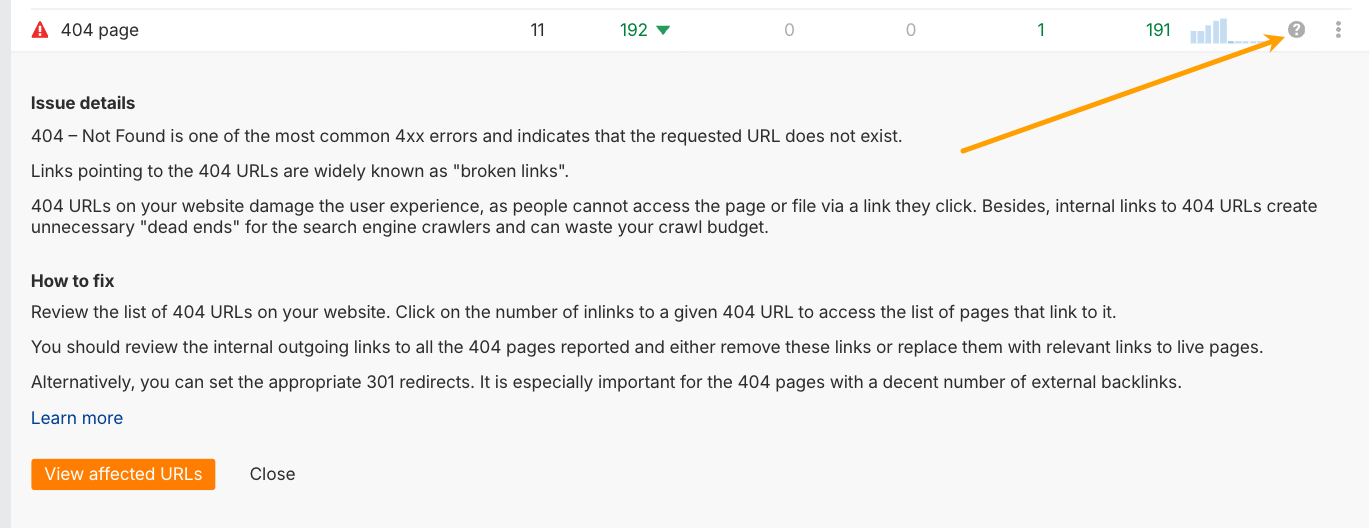
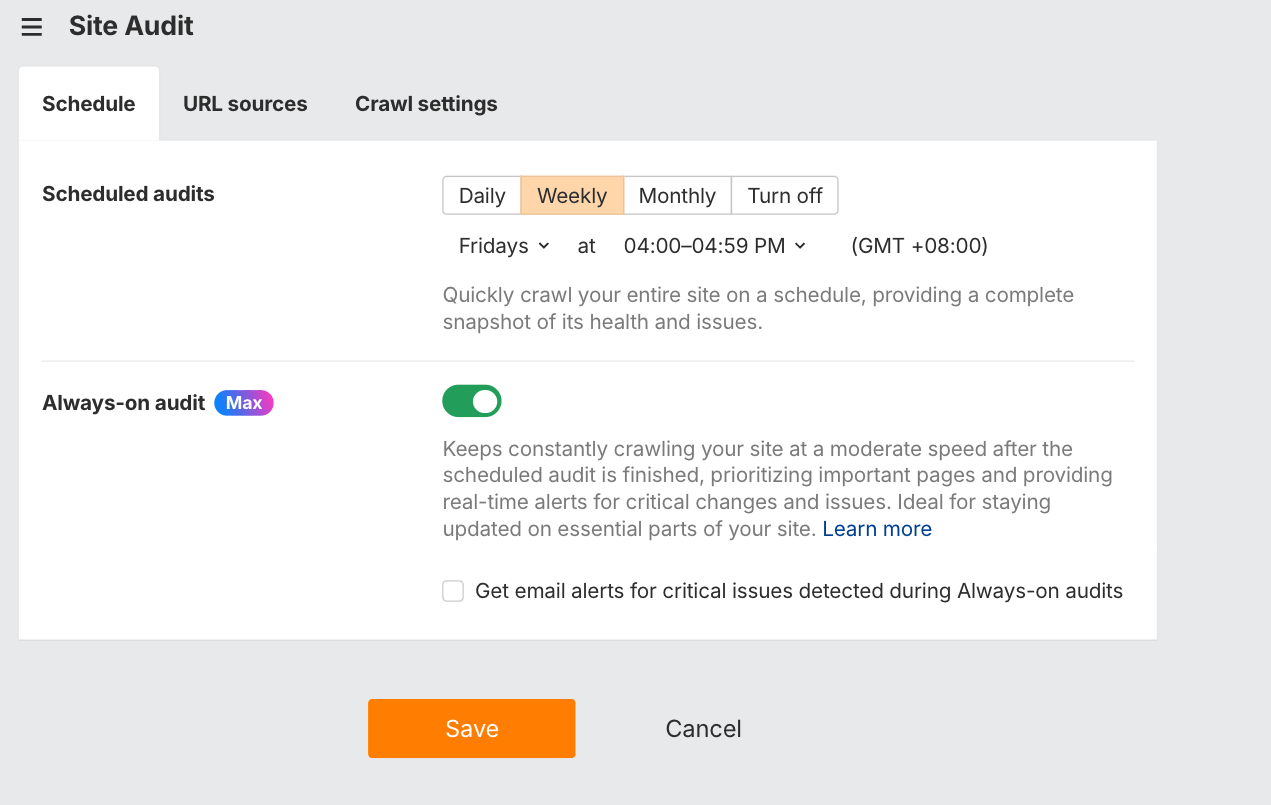
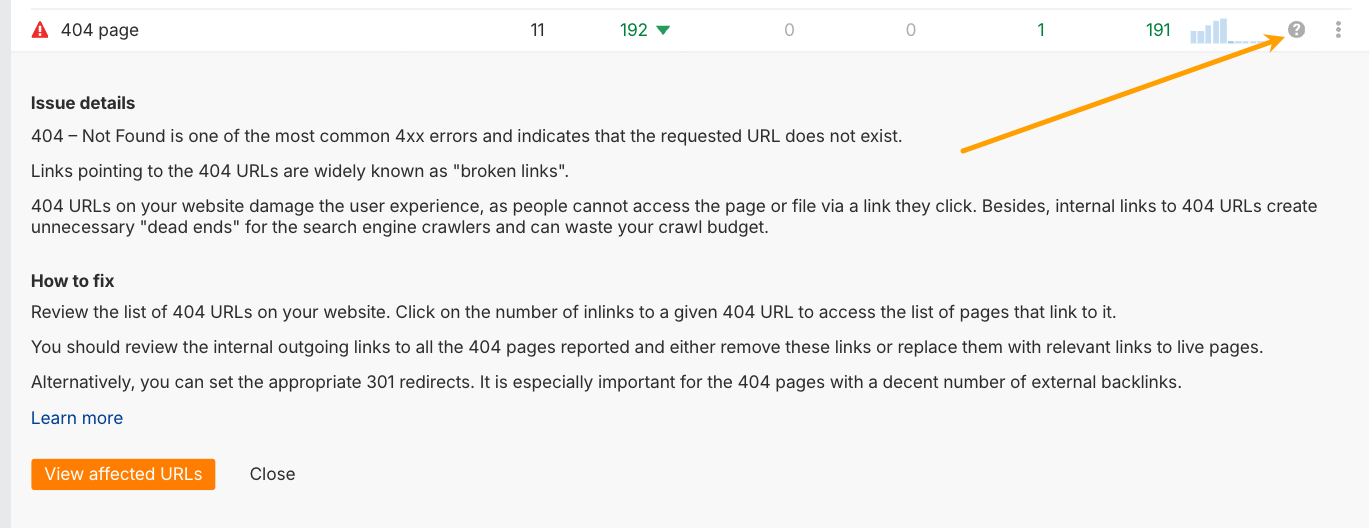
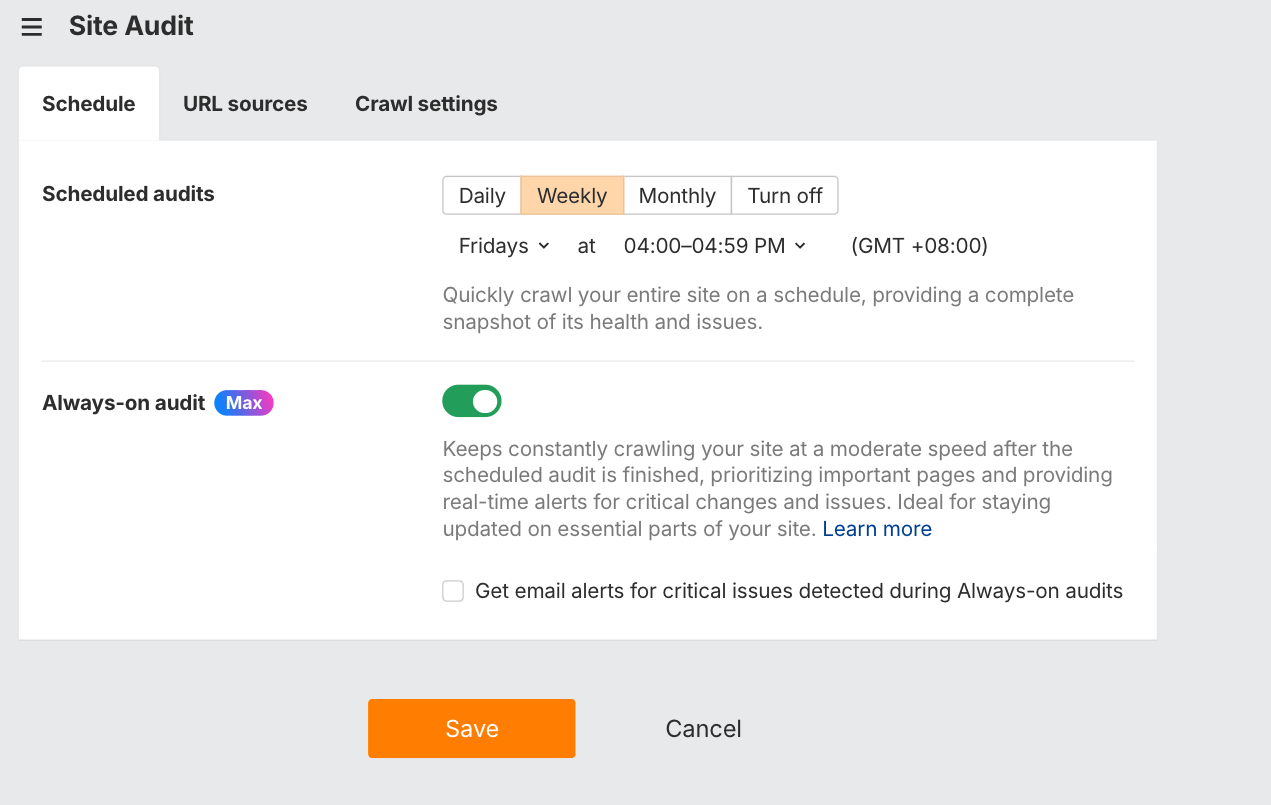
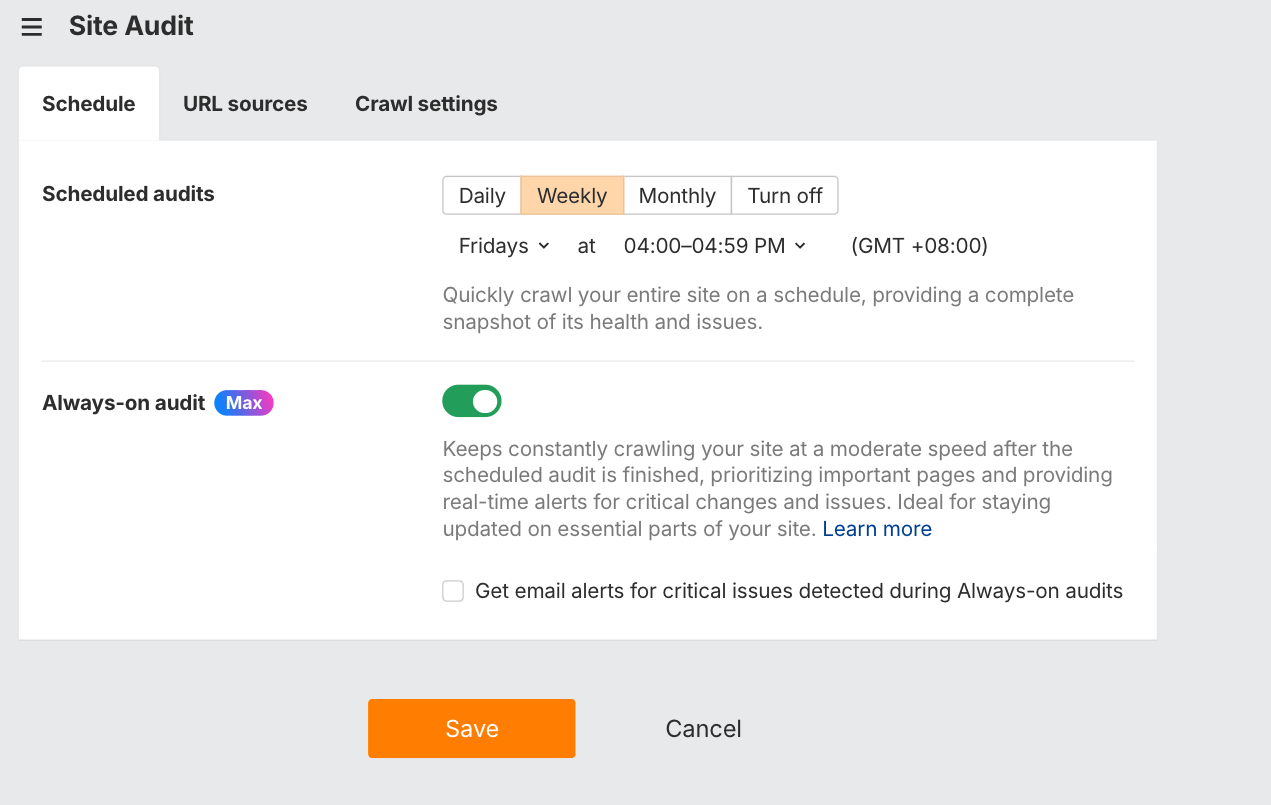
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

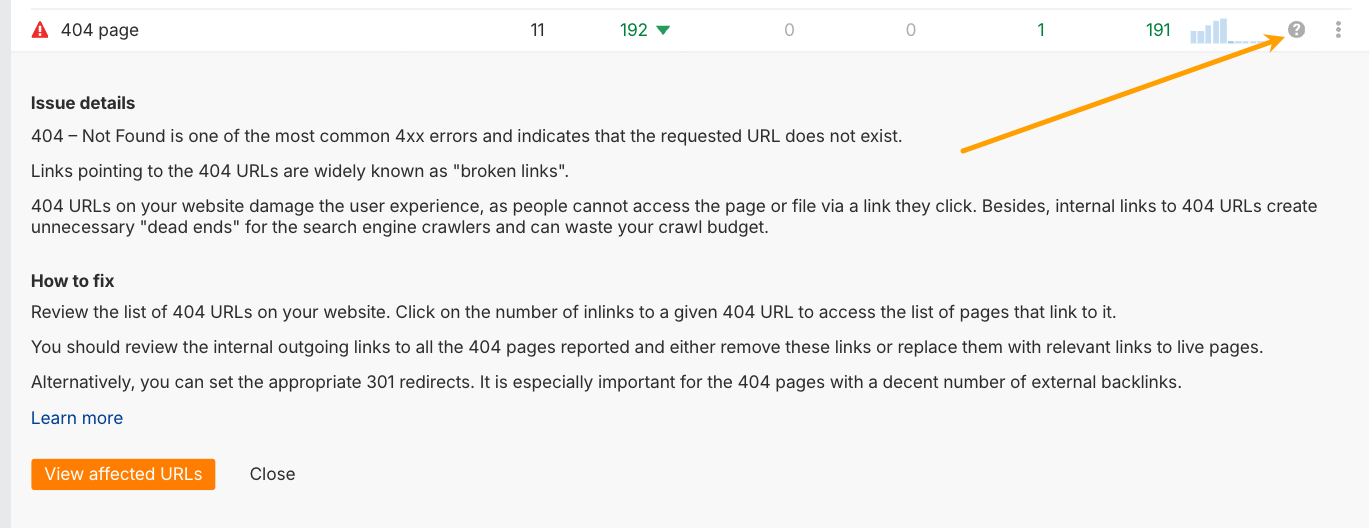
If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
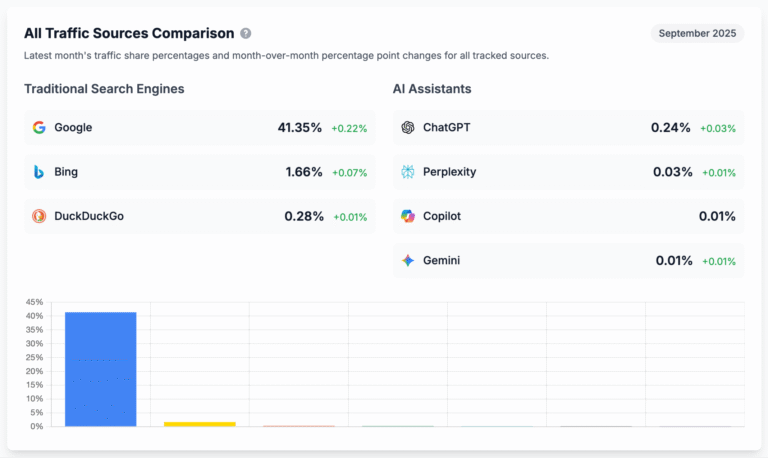
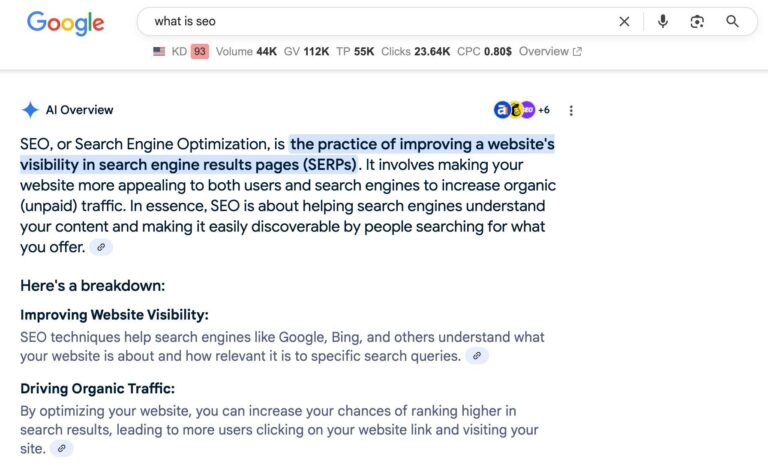
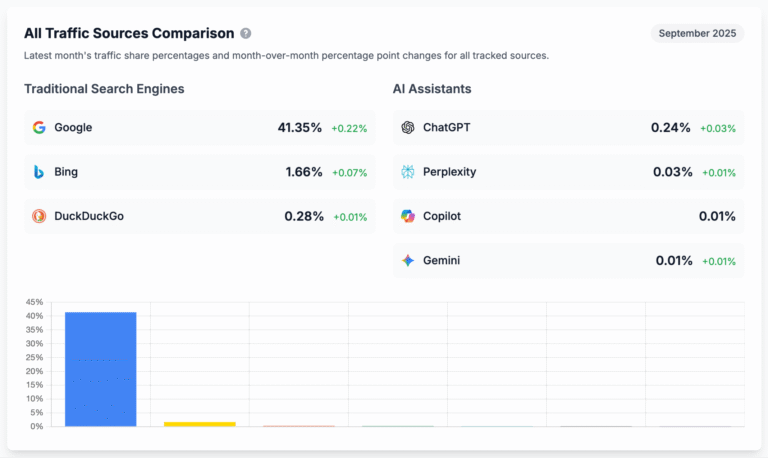
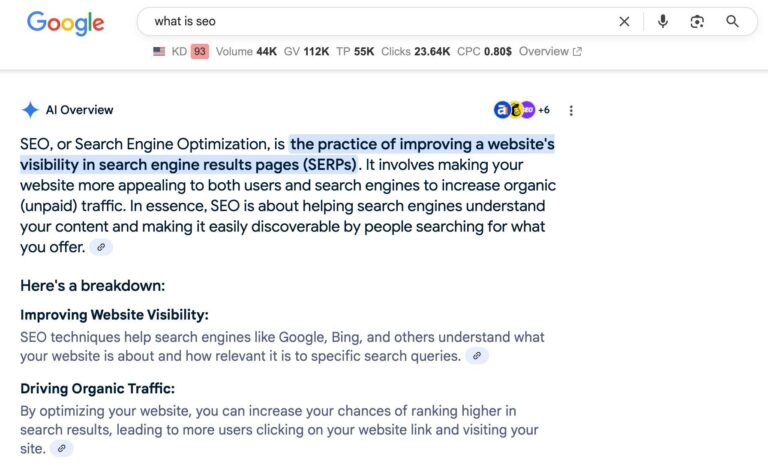
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

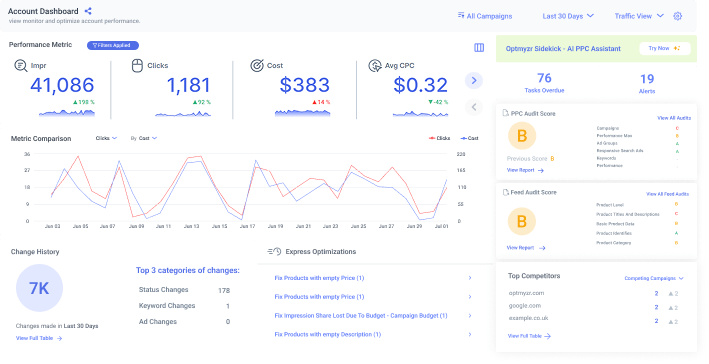
Best PPC Tools: My 9 Top Picks Under $300
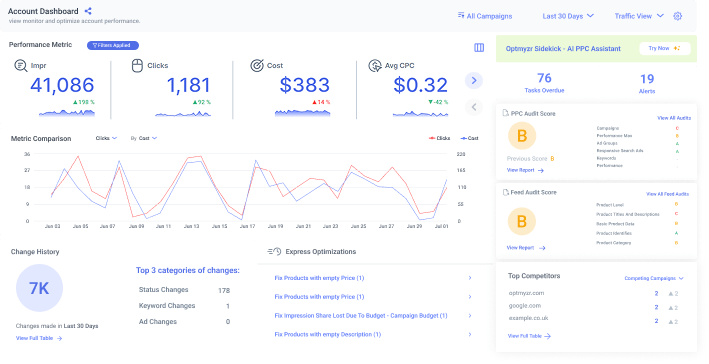
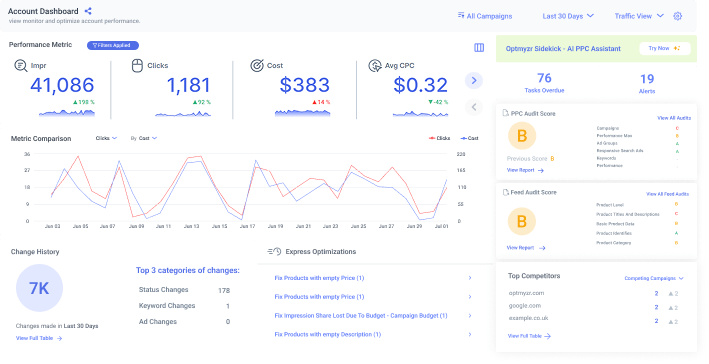
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

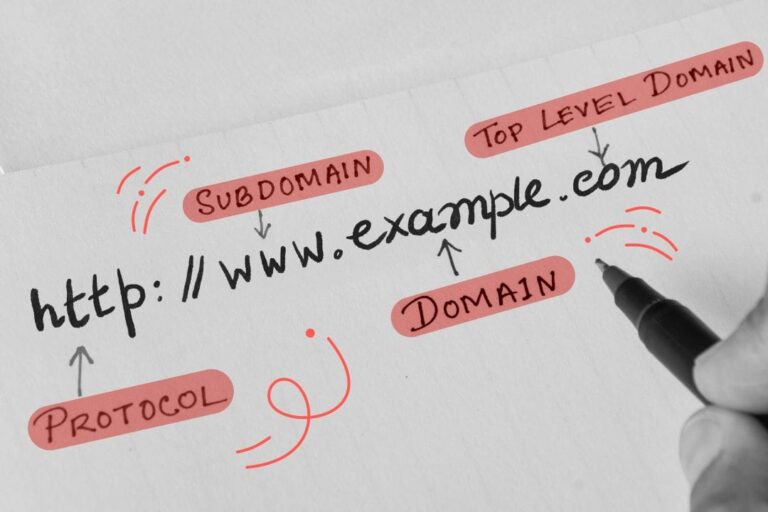
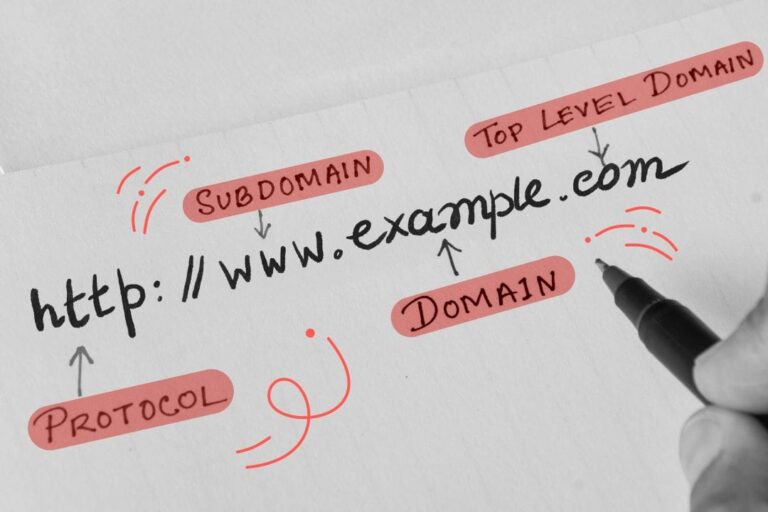
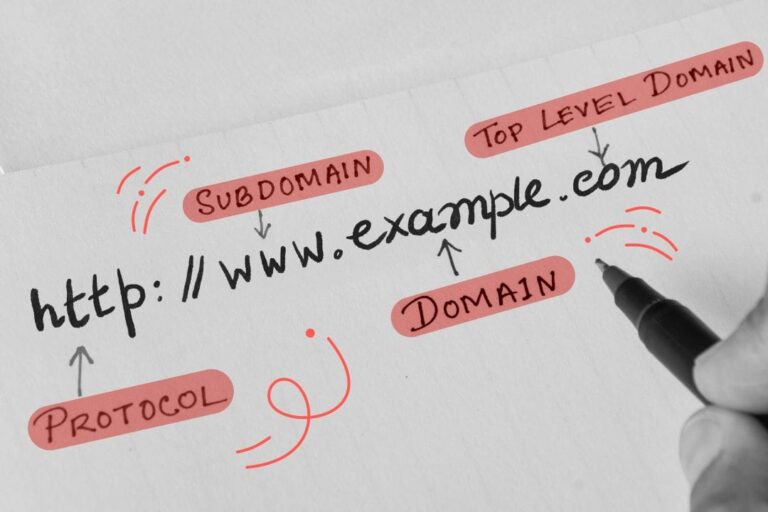
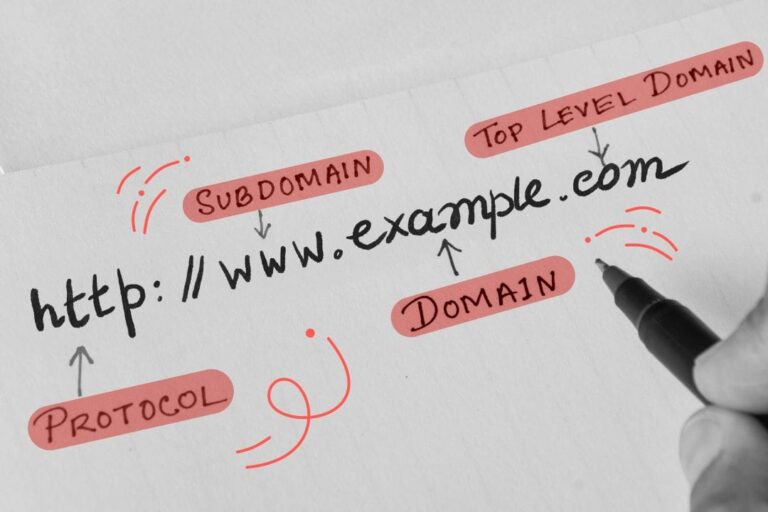
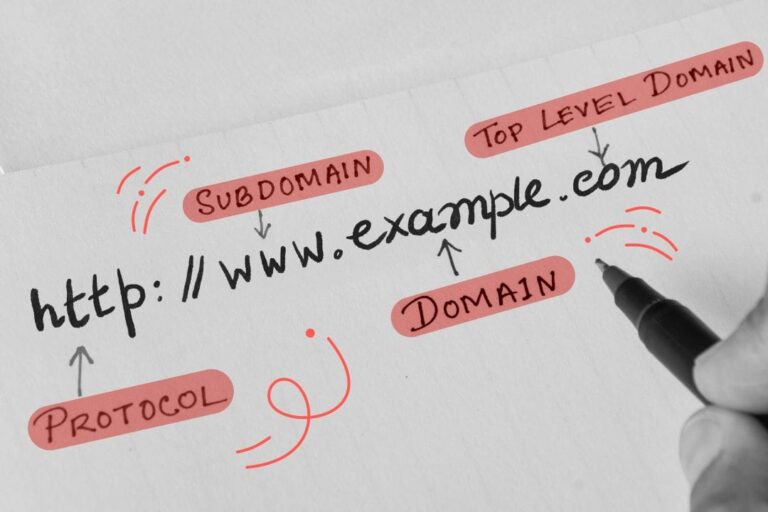
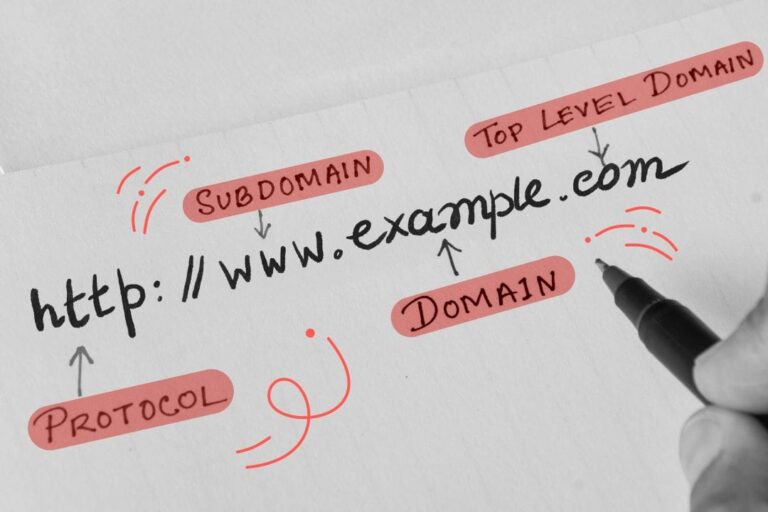
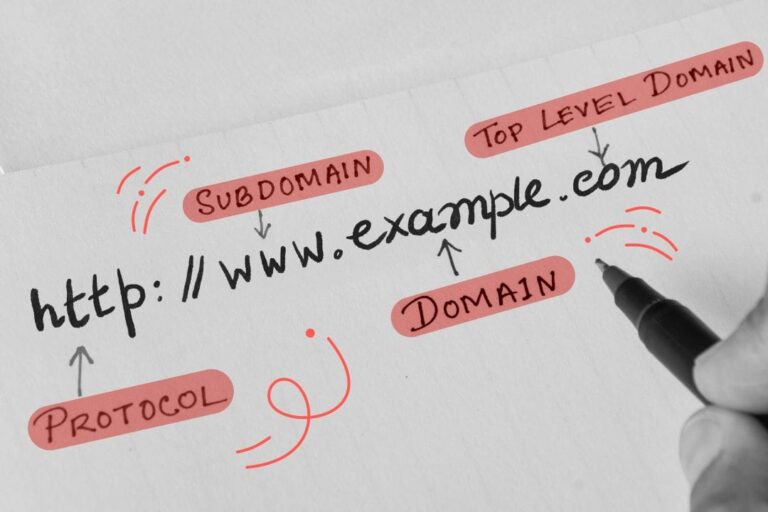
What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

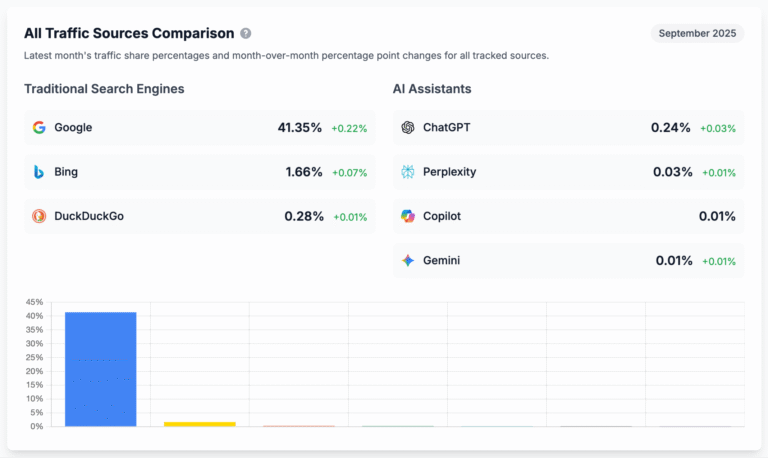
How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…

You can create a similar one following my website planning process or by using AI to guide you. Here’s a prompt you can try in ChatGPT:
“Hi! I plan to build a website for my small business, but I’m unsure where to start.Can you guide me through the planning process? I’d like help with:
- Defining the main goals of my website
- Identifying who my target audience is
- Clarifying what makes my business unique
- Figuring out what pages I should include
- Suggesting what people might search for on Google to find a business like mine
Please ask me any questions you need to build a simple website brief I can follow.”
You can also remove some guesswork about what to feature on your website with other AI tools. ChatGPT is great at answering general questions, but it is not connected to the data of what people actually search for.
That’s where you can use something like Ahrefs’ AI keyword suggestions instead. It will show you the exact services people are already looking for on Google:

After you run the report, you’ll see a list of all the keywords people search for your services, along with some metrics to gauge the opportunity they offer your business:

For instance, Keyword Difficulty (KD) indicates how easy it would be for you to rank on Google when someone searches the keyword. Search Volume (SV) indicates how many people search the keywords every month.
You can group similar keywords together into a simple website plan like this:

Now you know exactly what you’re going to build and how people are going to find it on Google and other search platforms.
BrandSnag to see if your name is available online:

Once you’ve found a good brand name with available social handles, buy the domain using a platform like NameCheap:

And then set up your accounts on all the social platforms you want your brand featured on.
If you run a local business, it’s also a good idea to claim your business on key map platforms like:
These are the digital building blocks of your brand, so get them set up early.
If you don’t have a logo or other brand essentials (and don’t want to hire a designer), you can create your own on platforms like Looka.
While there are many free logo generators online, Looka goes a step further and can help you create additional branded graphics for online and offline use:

For example, I created a decent-looking logo in under five minutes (including all the umming and ahhing around what colours and fonts to choose). Here’s an accelerated GIF of the process:

Shopify – Perfect if you’re building an online store with built-in payment, inventory, and shipping features.
Wix – One of the easiest platforms for beginners. Great for small service businesses and creative portfolios.
Squarespace – Popular for personal brands and creative portfolios. Visually polished with easy drag-and-drop editing.
WordPress – Offers the most customizability and flexibility, especially for SEO, and can be paired with a drag-and-drop builder, like Elementor, to make it easier for beginners.
These platforms have a ton of helpful resources and libraries of pre-made templates, like Squarespace’s:

If you choose to use WordPress, it will have a few extra setup steps that other platforms handle automatically.
For instance, you’ll need to connect it to hosting, backups, and security.
I use SiteGround for my sites. Over the years, I’ve tested over 200 hosting platforms for speed, security, backup reliability, uptime, and ease of use. SiteGround consistently comes out as a top beginner-friendly option.
You’ll also need to add plugins to enhance WordPress’s base functionality. You can figure out what you need as you go, but some basic ones to consider include:
- An SEO plugin like RankMath, or its AI-powered equivalent, Rocketship SEO
- SeedProd, if you want to set up a Coming Soon page until you’re ready to launch
- Site Kit by Google to connect your website to Google Search Console and more
- WP Rocket for caching and improving your website’s loading speed and technical performance
- Ahrefs SEO for easy content audits to check how each page is performing over time
Up-and-coming AI website builders
The biggest downside with traditional website builders is the learning curve. Without code or design skills, it can be challenging for non-technical folks to build a professional website quickly and with minimal frustration.
That’s where some newer AI-powered and “vibe coding” solutions may be up your alley. Some popular platforms include:
- Looka — For AI-generated brand kits and assets, including simple websites.
- Bolt — For creating an entire site (multi-page layouts, copy, and images) from a single prompt.
- Lovable — For ultra-fast one-prompt, website prototypes with a strong design aesthetic.
- Framer — For sleek, responsive websites with built-in animations and components.
- Relume — For building wireframes, sitemaps, and page layouts fast.
Here’s an accelerated snapshot of how I used Lovable to vibe code a landing page. It took less than two minutes to generate a pretty decent first draft:

I loved the attention to detail, like how it automatically included an Australian phone number and suburbs in Melbourne despite my bare-bones prompt. It also automatically creates content for key sections.
However, this platform was found to have some major SEO issues, making its websites invisible to people searching on Google.

Generally, the less you can control and customize within a website builder (especially with the technical elements and code that search engines need to see), the more likely it is to have SEO issues.
Many of these new AI website builders fall into this category, and their SEO capabilities do not (yet) match those of classic platforms like WordPress.
This might be ok for your needs, at least as you’re starting out.
But at some point, you’ll need to consider hiring a professional developer or learning some technical skills, so your business can be found in Google and LLM searches.
Envato:

The hardest part is finding a theme you like since so many options are available. Once you have that, it’s usually a matter of selecting it inside the website builder or uploading the file (if you purchased it externally).
For example, here’s an accelerated walkthrough of how I set up a basic theme and customized it in Looka. Editing this GIF took longer than building the home page (I wish I were kidding):

And here’s the final home page. Not bad considering it included finding images, generating content, and fiddling with all the font and colour settings.

Most themes usually come with 3–5 pages already set up (like a home page, contact page, and about page), so you’re not starting from scratch.
You’ll need to spend some time tinkering with the settings to adapt the theme to your brand’s look and feel:
- Edit your brand elements: Add your logo, favicon, website title, and tagline.
- Swap out the colors: If you don’t have a color palette yet, check out Coolors.co.
- Add your preferred fonts: You can find a range of free fonts on DaFont or FontSpace.
- Update the content: If your website builder doesn’t already have AI for this, try Ahrefs’ AI Content Helper.
- Add or generate images: If you don’t have brand photos to add, try sourcing stock images from sites like Unsplash, creating images in Canva, or generating them in MidJourney.
For instance, here’s how I generated SEO-friendly content for a landing page on the plumbing website:

You can also generate background videos using Veo 3 for some extra pizazz. For example, I stitched four clips it generated into a short video that could be used as a background on the home page.

When generating images or videos with AI, try to avoid asking it to show words, logos, or other distinct symbols, as it jumbles them up (as you can see above).
Local landing pages to show the areas his team services and custom emergency contact details for each suburb.
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…

Once you’ve found a good brand name with available social handles, buy the domain using a platform like NameCheap:

And then set up your accounts on all the social platforms you want your brand featured on.
If you run a local business, it’s also a good idea to claim your business on key map platforms like:
These are the digital building blocks of your brand, so get them set up early.
If you don’t have a logo or other brand essentials (and don’t want to hire a designer), you can create your own on platforms like Looka.
While there are many free logo generators online, Looka goes a step further and can help you create additional branded graphics for online and offline use:

For example, I created a decent-looking logo in under five minutes (including all the umming and ahhing around what colours and fonts to choose). Here’s an accelerated GIF of the process:

Shopify – Perfect if you’re building an online store with built-in payment, inventory, and shipping features.
Wix – One of the easiest platforms for beginners. Great for small service businesses and creative portfolios.
Squarespace – Popular for personal brands and creative portfolios. Visually polished with easy drag-and-drop editing.
WordPress – Offers the most customizability and flexibility, especially for SEO, and can be paired with a drag-and-drop builder, like Elementor, to make it easier for beginners.
These platforms have a ton of helpful resources and libraries of pre-made templates, like Squarespace’s:

If you choose to use WordPress, it will have a few extra setup steps that other platforms handle automatically.
For instance, you’ll need to connect it to hosting, backups, and security.
I use SiteGround for my sites. Over the years, I’ve tested over 200 hosting platforms for speed, security, backup reliability, uptime, and ease of use. SiteGround consistently comes out as a top beginner-friendly option.
You’ll also need to add plugins to enhance WordPress’s base functionality. You can figure out what you need as you go, but some basic ones to consider include:
- An SEO plugin like RankMath, or its AI-powered equivalent, Rocketship SEO
- SeedProd, if you want to set up a Coming Soon page until you’re ready to launch
- Site Kit by Google to connect your website to Google Search Console and more
- WP Rocket for caching and improving your website’s loading speed and technical performance
- Ahrefs SEO for easy content audits to check how each page is performing over time
Up-and-coming AI website builders
The biggest downside with traditional website builders is the learning curve. Without code or design skills, it can be challenging for non-technical folks to build a professional website quickly and with minimal frustration.
That’s where some newer AI-powered and “vibe coding” solutions may be up your alley. Some popular platforms include:
- Looka — For AI-generated brand kits and assets, including simple websites.
- Bolt — For creating an entire site (multi-page layouts, copy, and images) from a single prompt.
- Lovable — For ultra-fast one-prompt, website prototypes with a strong design aesthetic.
- Framer — For sleek, responsive websites with built-in animations and components.
- Relume — For building wireframes, sitemaps, and page layouts fast.
Here’s an accelerated snapshot of how I used Lovable to vibe code a landing page. It took less than two minutes to generate a pretty decent first draft:

I loved the attention to detail, like how it automatically included an Australian phone number and suburbs in Melbourne despite my bare-bones prompt. It also automatically creates content for key sections.
However, this platform was found to have some major SEO issues, making its websites invisible to people searching on Google.

Generally, the less you can control and customize within a website builder (especially with the technical elements and code that search engines need to see), the more likely it is to have SEO issues.
Many of these new AI website builders fall into this category, and their SEO capabilities do not (yet) match those of classic platforms like WordPress.
This might be ok for your needs, at least as you’re starting out.
But at some point, you’ll need to consider hiring a professional developer or learning some technical skills, so your business can be found in Google and LLM searches.
Envato:

The hardest part is finding a theme you like since so many options are available. Once you have that, it’s usually a matter of selecting it inside the website builder or uploading the file (if you purchased it externally).
For example, here’s an accelerated walkthrough of how I set up a basic theme and customized it in Looka. Editing this GIF took longer than building the home page (I wish I were kidding):

And here’s the final home page. Not bad considering it included finding images, generating content, and fiddling with all the font and colour settings.

Most themes usually come with 3–5 pages already set up (like a home page, contact page, and about page), so you’re not starting from scratch.
You’ll need to spend some time tinkering with the settings to adapt the theme to your brand’s look and feel:
- Edit your brand elements: Add your logo, favicon, website title, and tagline.
- Swap out the colors: If you don’t have a color palette yet, check out Coolors.co.
- Add your preferred fonts: You can find a range of free fonts on DaFont or FontSpace.
- Update the content: If your website builder doesn’t already have AI for this, try Ahrefs’ AI Content Helper.
- Add or generate images: If you don’t have brand photos to add, try sourcing stock images from sites like Unsplash, creating images in Canva, or generating them in MidJourney.
For instance, here’s how I generated SEO-friendly content for a landing page on the plumbing website:

You can also generate background videos using Veo 3 for some extra pizazz. For example, I stitched four clips it generated into a short video that could be used as a background on the home page.

When generating images or videos with AI, try to avoid asking it to show words, logos, or other distinct symbols, as it jumbles them up (as you can see above).
Local landing pages to show the areas his team services and custom emergency contact details for each suburb.
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…
These platforms have a ton of helpful resources and libraries of pre-made templates, like Squarespace’s:

If you choose to use WordPress, it will have a few extra setup steps that other platforms handle automatically.
For instance, you’ll need to connect it to hosting, backups, and security.
I use SiteGround for my sites. Over the years, I’ve tested over 200 hosting platforms for speed, security, backup reliability, uptime, and ease of use. SiteGround consistently comes out as a top beginner-friendly option.
You’ll also need to add plugins to enhance WordPress’s base functionality. You can figure out what you need as you go, but some basic ones to consider include:
- An SEO plugin like RankMath, or its AI-powered equivalent, Rocketship SEO
- SeedProd, if you want to set up a Coming Soon page until you’re ready to launch
- Site Kit by Google to connect your website to Google Search Console and more
- WP Rocket for caching and improving your website’s loading speed and technical performance
- Ahrefs SEO for easy content audits to check how each page is performing over time
Up-and-coming AI website builders
The biggest downside with traditional website builders is the learning curve. Without code or design skills, it can be challenging for non-technical folks to build a professional website quickly and with minimal frustration.
That’s where some newer AI-powered and “vibe coding” solutions may be up your alley. Some popular platforms include:
- Looka — For AI-generated brand kits and assets, including simple websites.
- Bolt — For creating an entire site (multi-page layouts, copy, and images) from a single prompt.
- Lovable — For ultra-fast one-prompt, website prototypes with a strong design aesthetic.
- Framer — For sleek, responsive websites with built-in animations and components.
- Relume — For building wireframes, sitemaps, and page layouts fast.
Here’s an accelerated snapshot of how I used Lovable to vibe code a landing page. It took less than two minutes to generate a pretty decent first draft:

I loved the attention to detail, like how it automatically included an Australian phone number and suburbs in Melbourne despite my bare-bones prompt. It also automatically creates content for key sections.
However, this platform was found to have some major SEO issues, making its websites invisible to people searching on Google.

Generally, the less you can control and customize within a website builder (especially with the technical elements and code that search engines need to see), the more likely it is to have SEO issues.
Many of these new AI website builders fall into this category, and their SEO capabilities do not (yet) match those of classic platforms like WordPress.
This might be ok for your needs, at least as you’re starting out.
But at some point, you’ll need to consider hiring a professional developer or learning some technical skills, so your business can be found in Google and LLM searches.
Envato:

The hardest part is finding a theme you like since so many options are available. Once you have that, it’s usually a matter of selecting it inside the website builder or uploading the file (if you purchased it externally).
For example, here’s an accelerated walkthrough of how I set up a basic theme and customized it in Looka. Editing this GIF took longer than building the home page (I wish I were kidding):

And here’s the final home page. Not bad considering it included finding images, generating content, and fiddling with all the font and colour settings.

Most themes usually come with 3–5 pages already set up (like a home page, contact page, and about page), so you’re not starting from scratch.
You’ll need to spend some time tinkering with the settings to adapt the theme to your brand’s look and feel:
- Edit your brand elements: Add your logo, favicon, website title, and tagline.
- Swap out the colors: If you don’t have a color palette yet, check out Coolors.co.
- Add your preferred fonts: You can find a range of free fonts on DaFont or FontSpace.
- Update the content: If your website builder doesn’t already have AI for this, try Ahrefs’ AI Content Helper.
- Add or generate images: If you don’t have brand photos to add, try sourcing stock images from sites like Unsplash, creating images in Canva, or generating them in MidJourney.
For instance, here’s how I generated SEO-friendly content for a landing page on the plumbing website:

You can also generate background videos using Veo 3 for some extra pizazz. For example, I stitched four clips it generated into a short video that could be used as a background on the home page.

When generating images or videos with AI, try to avoid asking it to show words, logos, or other distinct symbols, as it jumbles them up (as you can see above).
Local landing pages to show the areas his team services and custom emergency contact details for each suburb.
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…

The hardest part is finding a theme you like since so many options are available. Once you have that, it’s usually a matter of selecting it inside the website builder or uploading the file (if you purchased it externally).
For example, here’s an accelerated walkthrough of how I set up a basic theme and customized it in Looka. Editing this GIF took longer than building the home page (I wish I were kidding):

And here’s the final home page. Not bad considering it included finding images, generating content, and fiddling with all the font and colour settings.

Most themes usually come with 3–5 pages already set up (like a home page, contact page, and about page), so you’re not starting from scratch.
You’ll need to spend some time tinkering with the settings to adapt the theme to your brand’s look and feel:
- Edit your brand elements: Add your logo, favicon, website title, and tagline.
- Swap out the colors: If you don’t have a color palette yet, check out Coolors.co.
- Add your preferred fonts: You can find a range of free fonts on DaFont or FontSpace.
- Update the content: If your website builder doesn’t already have AI for this, try Ahrefs’ AI Content Helper.
- Add or generate images: If you don’t have brand photos to add, try sourcing stock images from sites like Unsplash, creating images in Canva, or generating them in MidJourney.
For instance, here’s how I generated SEO-friendly content for a landing page on the plumbing website:

You can also generate background videos using Veo 3 for some extra pizazz. For example, I stitched four clips it generated into a short video that could be used as a background on the home page.

When generating images or videos with AI, try to avoid asking it to show words, logos, or other distinct symbols, as it jumbles them up (as you can see above).
Local landing pages to show the areas his team services and custom emergency contact details for each suburb.
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…
I like seeing things laid out visually, so here’s what the structure would look like:

AI tools can help you write page content, generate layouts, and even select stock images for any pages that don’t come pre-built in your theme.
You can also check out competitor websites to get an idea of what designs Google is already rewarding.
For example, you can find the top websites in your industry using Ahrefs’ Keyword Explorer. Enter your main service, product category or topic, and then check out the Traffic share by domain report:

You can get a lot of design inspiration by looking at the top websites in your industry.
best practices.
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…
Take your time to read through every setting and customize it to your needs. Pay attention to page titles and meta descriptions. Make sure every page has them:

If not, you can use our free AI writing tools to help fill these out.
For titles, add a keyword first, then a benefit or unique selling point—think “Plumber in Melbourne | Fast, Reliable Service” instead of just “Home.”
You can also use the descriptions to persuade a searcher to click on your page from Google.
Next, make sure your images have alt text. This is important for search engines and also for accessibility reasons. Alt text describes the content of an image, and you can usually add it to each image in the media library of your website platform:

Speed matters too. Slow sites drive visitors away.
Most builders, like Shopify, Wix, Squarespace, and Looka, optimize page speed automatically. But you can help by keeping your images small before uploading and reducing the number of apps or plugins your website uses.
Finally, check if your platform created a sitemap (a file that helps search engines crawl your site). Some tools do this for you, but plugins like RankMath can handle it easily if you’re using WordPress.
There are a few ways to find it:
- Look at the SEO settings in your website builder for the sitemap section
- Add /sitemap.xml after your home page URL
- Add /sitemap_index.xml after your home page URL
- Add /robots.txt at the end of your homepage URL and see if there’s a sitemap link included
Sitemaps can look like a page of code sometimes.

You can ignore the code and focus on the parts that start with “https://”. These are the links to each of your pages. If you haven’t published any pages yet, this will likely be empty.
These basics go a long way in helping your site get discovered. For more guidance, you can also check out our Beginner’s Guide to Technical SEO.
Insert Headers and Footers (or similar).
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
The code you’ll need to add here will come from your analytics software, and you’ll receive it during the setup process.
Some analytics tools to consider adding include:
- Google Search Console: For tracking how your website performs in Google search.
- Bing Webmaster Tools: For tracking your website’s visibility in Bing’s search index. It’s essential now that ChatGPT uses Bing for its web search functionality.
- Ahrefs Web Analytics: For a privacy-friendly alternative to Google Analytics. It shows your website’s traffic and where most visitors come from.
- Crazy Egg: For tracking user experience. You can see where people click on your website and how far they scroll.
- Ahrefs Site Audit: For monitoring website performance and any SEO issues that pop up over time.
Usually, during the setup process, you’ll see a screen asking you to add a small piece of code to your site, like this:

Once you validate that the code is correctly installed, you can check out any reports with live data in the analytics tool.
Visit your site from your phone or another device and see if your analytics tool picks up the live visit. It may take a moment.

Once your pages are ready, it’s time to go live and hit publish! But, before you announce it to the world, double-check a few things.
Ensure your site isn’t accidentally set to “noindex” (which blocks Google). You can often find this in the main settings or the SEO settings of your website builder, though it can be worded a little differently.
Look for the setting that allows search engines to crawl and display your site in search results. Here’s the setting in WordPress, for example:

Next, remove any demo content or placeholder pages that were accidentally published. For instance, if you see anything like this, unpublish it ASAP!

You’ll need to carefully check every single page to make sure you haven’t missed anything.
Next, you should confirm your sitemap is live and working. Check that all your pages are included here. Also, check for any accidental pages that went live without you realizing (and unpublish them asap).
The last thing you need to do is to go through each page and click the links and buttons to make sure they’re all working as expected.
After you’re done, share the good news!
Post it on Google Business Profile, social media, or in your email newsletter.
If something breaks down the track, don’t stress. Most issues can be fixed live. You can set up Ahrefs’ Site Audit to alert you if technical errors pop up on your site.

If you’re tech-savvy, you can also find directions on how to fix major errors yourself.

Otherwise, you can give these instructions to a developer to take care of it for you.
If you’re more technical, you can set up a staging site for testing. But for most beginners, it’s totally fine to go live first and tweak things after.
Final thoughts
There’s no such thing as a perfect website, especially not at launch.
What matters most is that your site exists, reflects your business, and gives people a way to find and trust you online. Don’t wait until it’s flawless. You can always improve things later.
As your business grows, so will your site. When updates or fixes become too time-consuming, that’s when it makes sense to bring in a developer to help.
For now? Focus on building something useful, publish it proudly, and start sharing it with the world.
Done is better than perfect, especially when your next customer is already out there searching for your product or service.
Similar Posts
Drupal CMS Docs: Should We Combine the CMS and User Guides?
When Drupal CMS 1.0 launched, we rushed to create an MVP of the Drupal CMS Guide. Now, we’re circling back to try and address some loose ends—how should this guide evolve, and how does it relate to the existing Drupal User Guide? The Drupal CMS Guide, like Drupal CMS itself, was conceived and started super…

Generative Engine Optimization: Growth Strategies and Metrics For the AI Era
GEO, short for Generative Engine Optimization (also known as AEO or LLMO), is about getting your brand noticed—and accurately represented—in AI-generated answers. That includes results from Google’s AI Overviews, and AI assistants like ChatGPT, and Gemini. The goal is to make sure your brand shows up when AI tools answer user questions, even if no…
Keeping up with Drupal’s Evolving Plugin API: Updating Tutorials for PHP Attributes
At Drupalize.Me, one of our goals is to provide learners with up-to-date resources that align with the latest best practices. To that end, I recently worked to update our tutorials to reflect the transition from PHP annotations to PHP attributes for plugin discovery. I blogged previously about why this transition is happening. As Drupalize.Me’s tutorial…

Best PPC Tools: My 9 Top Picks Under $300
Managing PPC campaigns means juggling more than just keywords and budgets. From creative production and landing page optimization to fraud detection and competitor research, the marketer’s toolbox needs to be practical and scalable. To help you with that, I looked at some of the best PPC tools and picked nine that stand out for their…

What Are the Parts of a Domain Name, and What Do They Do? A Clear Guide to Knowing It All
Aristotle once said, ‘The whole is greater than the sum of its parts.” But it’s the parts of a domain name we care about. Learn about them in our guide. Even if technology isn’t your jam, you probably know how to find a particular website: you type the company name into your browser, plus a…

How to Earn LLM Citations to Build Traffic & Authority
Ask ChatGPT, “How much does SEO cost?” and you’ll likely see Ahrefs cited as a source. Ask Claude about email marketing benchmarks, and Mailchimp’s data appears. Search Perplexity for project management tips, and Asana’s guides get referenced. At first glance, it looks like only big brands get cited in AI answers. In the top 10…